Данное API позволит работать с полями. Оно позволяет создавать новые типы полей. В большинстве случаев встроенных типов полей вполне хватает для пользовательских нужд, но при необходимости можно легко добавить свои.
Работу с Field API будем осуществлять в новом модуле. Назовём его test_fields. Используем ещё одну возможность модулей – зависимость одного модуля от другого. Например, для работы одного модуля необходим другой модуль. Сделаем наш второй модуль зависимым от первого. Для этого добавим в info файл строку с dependencies.
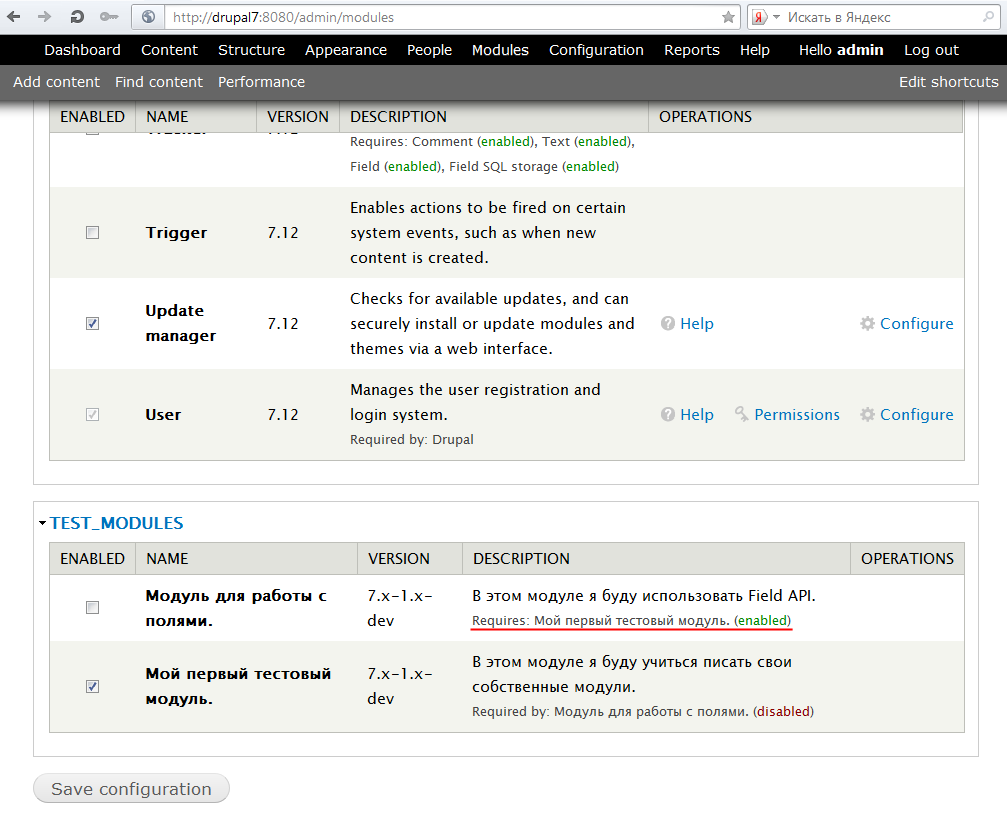
Проверяем модуль в списке модулей.
Как видите – модуль для работы с полями зависит от тестового модуля. Оба модуля находятся в одном пакете и сгруппированы.
Давайте создадим поле, которое позволит выбрать пол автора ноды. То есть при создании ноды будет переключатель М/Ж.
Создавать модуль вы уже умеете. Добавим к модулю ещё один файл – install. Этот файл запустится только при первой установке модуля. Его имя также должно совпадать с именем модуля и иметь расширение install. Добавим в него следующую функцию.
Имя файла test_fields.install
Данный код вызовет hook_field_schema, который зарезервирует место в БД для поля с именем textf. К этому имени мы будем обращаться в следующих функциях. Это поле будет типа integer.
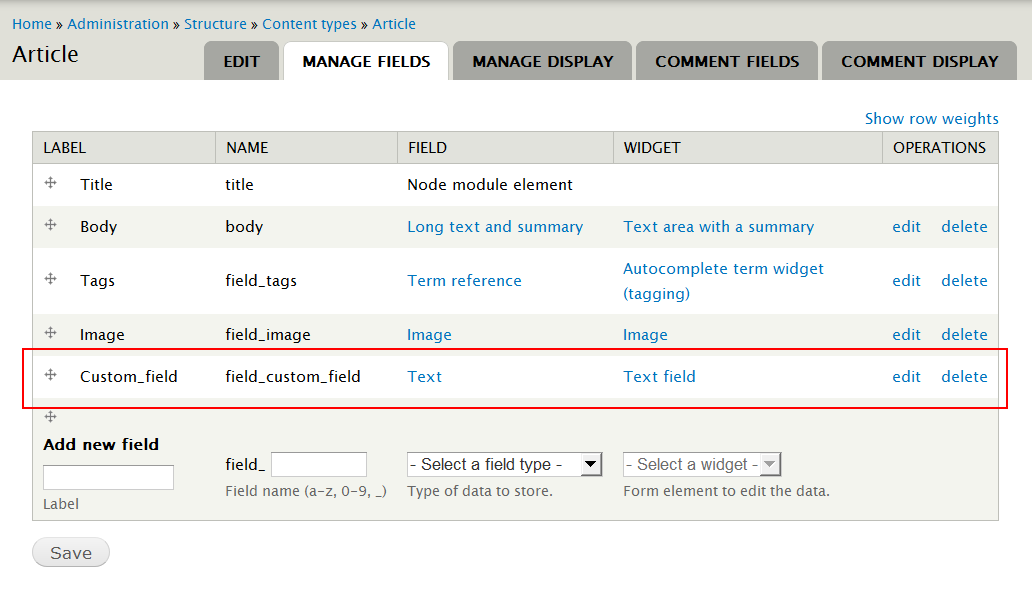
Новое поле должно отображаться в конфигурировании полей ноды.
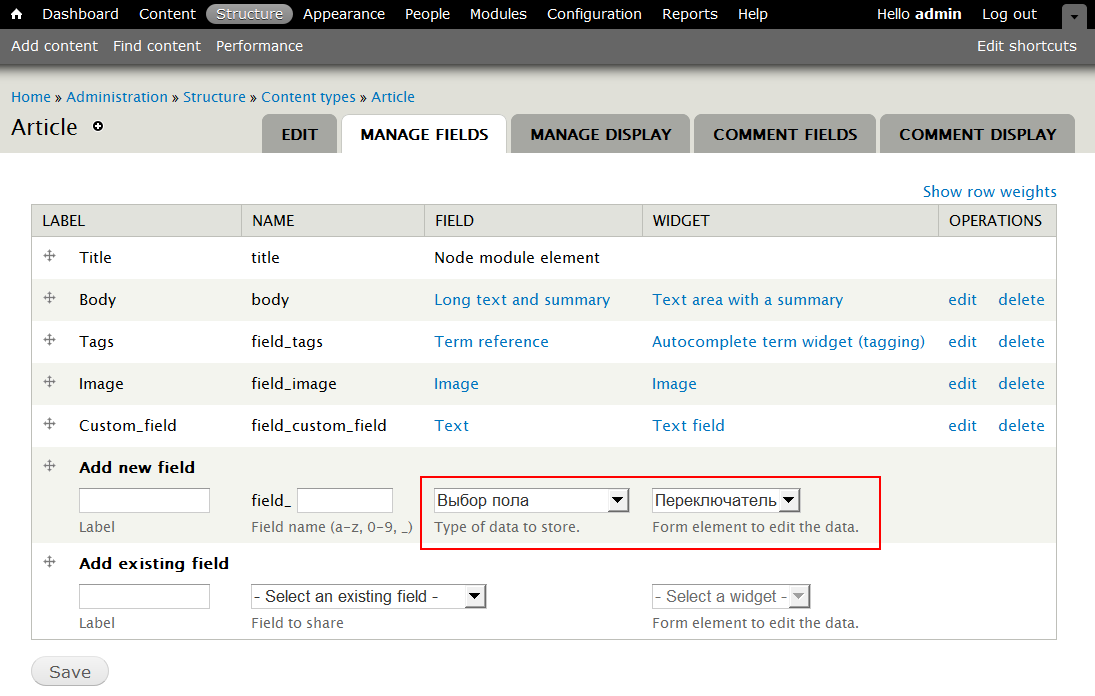
В добавлении нового поля должно появиться наше новое поле. Вначале определим тип поля. Поместим в файл test_fuields.module следующую функцию.
Теперь можно будет добавить к материалу поле типа «Выбор пола». Значение элемента default_widget , равное textf_widget говорит о том, что тип виджета будет называться textf. С ним мы будем работать чуть позже. Этот виджет будет отвечать за то, какого типа будет поле в форме добавления ноды.
Теперь нужно дать описание полю, чтобы пользователь понимал поле какого типа он добавляет к материалу – поле ввода, текстовую область, выпадающий список и т.д. Можно вписать сюда всё что угодно.
Назовём наше поле переключателем и в поле field types укажем наше имя - textf, с которого мы начинали написание модуля.
Теперь доступно новое поле для ноды.
Также для поля нужен формат вывода.
Для этого используем hook_field_formatter_info. Пусть Drupal будет выводить М/Ж или Мужчина/Женщина. Напишем следующую функцию.
textf_formatter – это наш дефолтный формат ввода, который мы указали в функции test_fields_field_info.
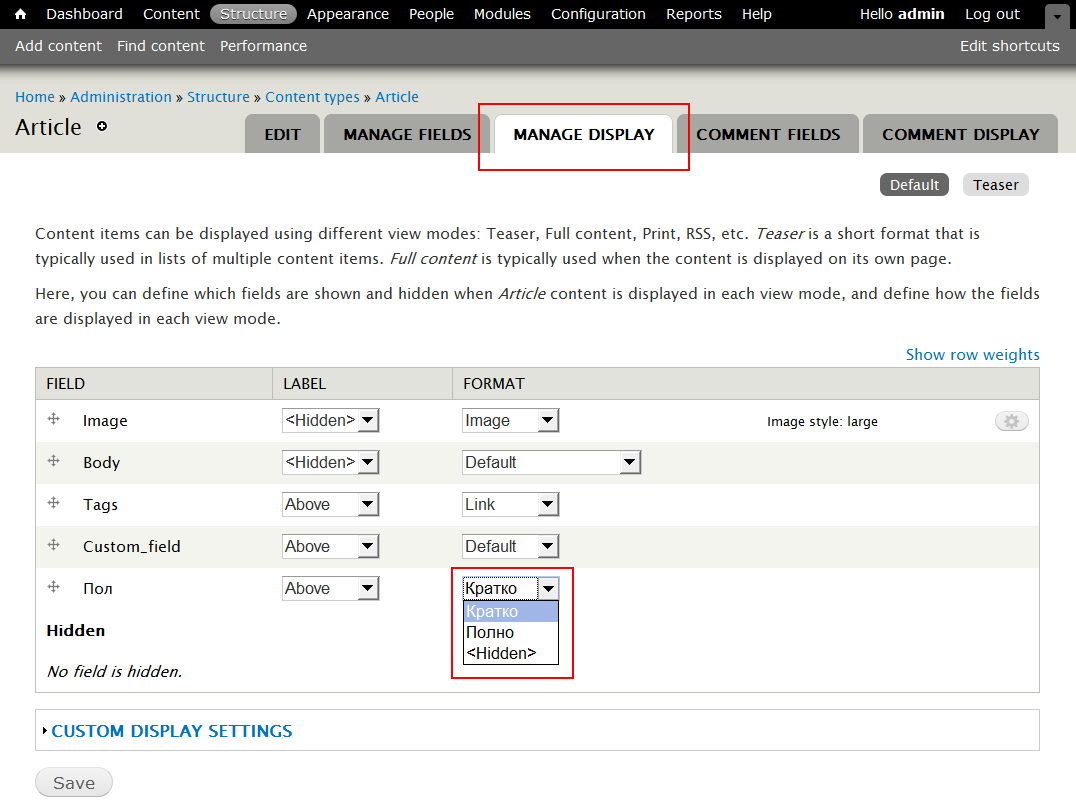
Теперь в настройках отображения полей мы можем выбрать, как будет выводиться значение поля.
Далее определимся – как будет выглядеть элемент формы на странице добавления ноды. Пусть это будет два радиобутона. Для этого используем hook_field_widget_form и вспомним о создании форм в Drupal. Напишем следующую функцию.
Далее создадим два формата вывода – полный и краткий, о которых мы говорили ранее. Используем hook_field_formatter_view.
Теперь можно проверить, как это всё работает, открыв ноду.
И завершающий шаг – это вариант, когда поле не заполнено. Для этого нужно использовать hook_field_is_empty, который вернёт true.
Этого вполне достаточно для создания собственных полей. Вы можете поэкспериментировать, создавая более сложные поля. Чтение документации позволит вам легко расширить/модифицировать данный код.