Вначале напишем задачу и будем поэтапно её решать:
- 1. Необходимо создать на сайте новости.
- 2. В новости помимо текста должна быть картинка.
- 3. Комментировать новости запрещено.
- 4. Новости должны сохраняться в разделах "Политика", "Экономика", "События" и "Разное".
- 5. Вывести блок из последних 5 новостей. В блоке должна быть маленькая картинка новости, заголовок и дата публикации.
Решение:
Вначале нужно создать материал типа "Новости". Я уже объяснял ка создать тип материала, поэтому расскажу вкратце.
Создаём тип материала, даём ему имя "Новость". машинное имя по умолчанию novost. Его можно не менять, это не важно.
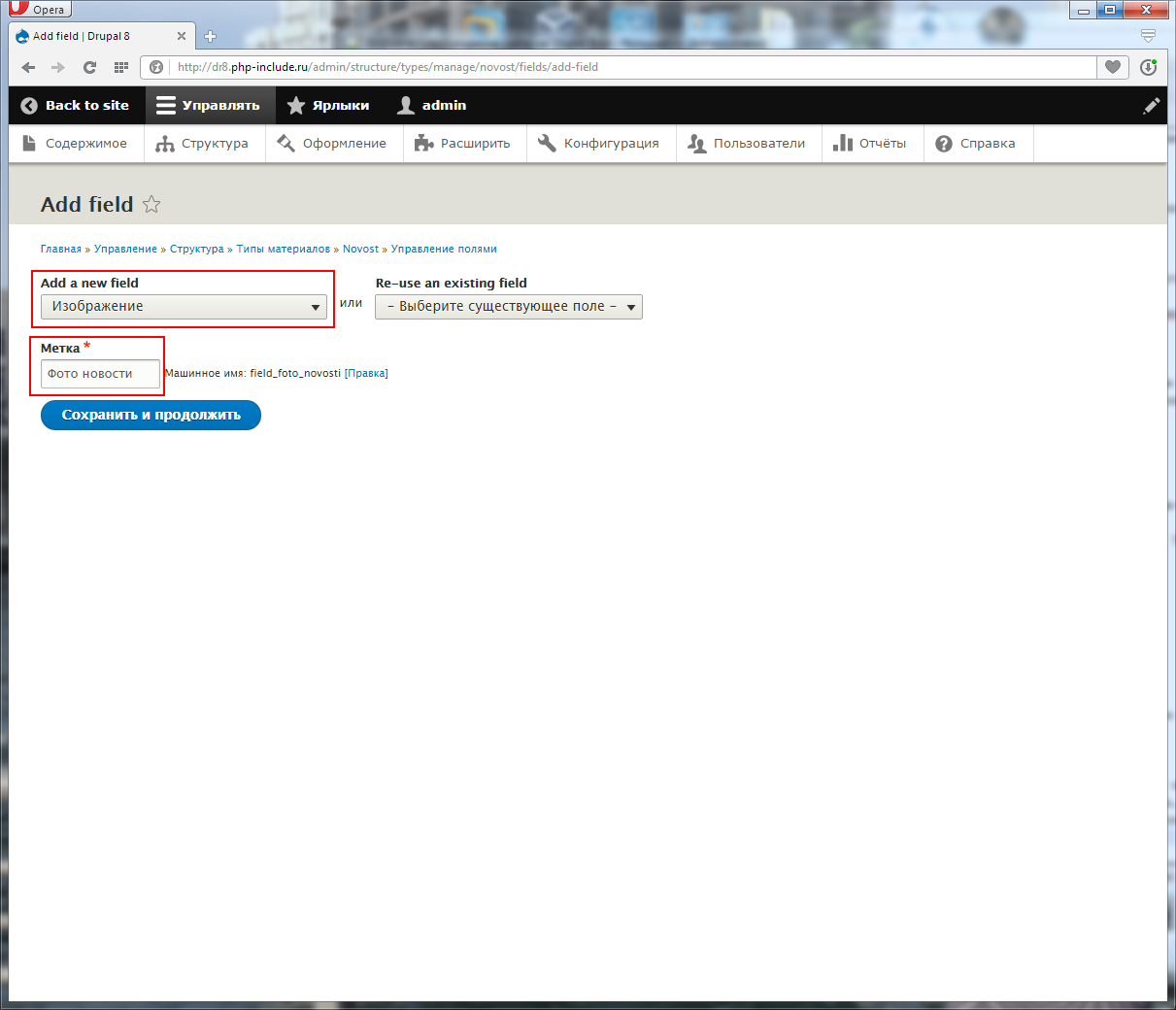
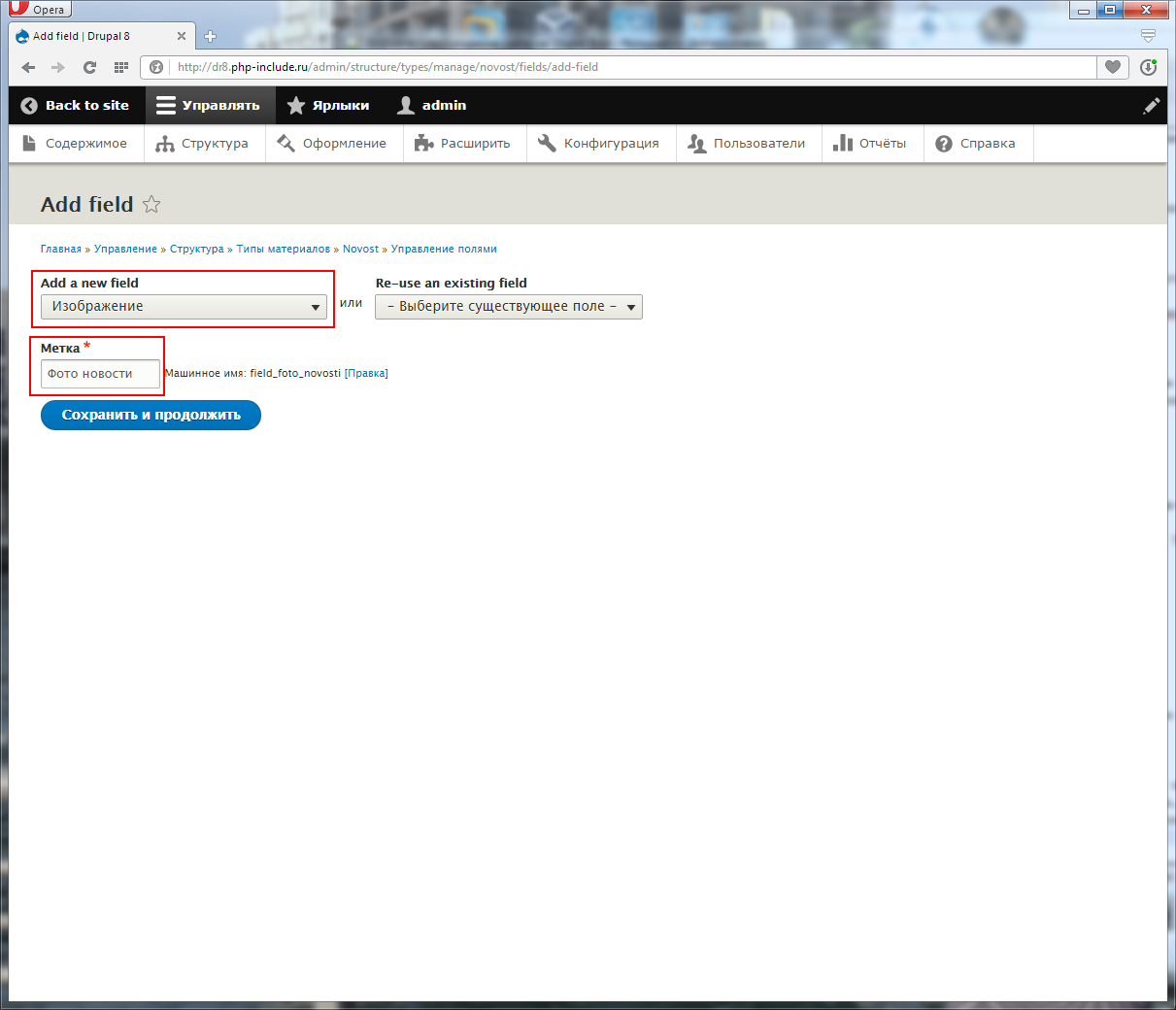
Затем идёт добавление полей. Добавляйте поле типа "Изображение". В качестве метки и написал "Фото новости":

Сохраняйте поле. Поля для комментариев нет, оно и не нужно. Поле для даты создавать не нужно, так как в материале есть дата публикации.
В настройках поля "Допустимое количество значений" оставляйте 1. То есть одна новость-одно фото. На следующей странице можно оставить всё по умолчанию.
Таким образом мы выполнили пункты 1, 2 и 3.
Четвёртый пункт - разделы. Для этого нам потребуется таксономия.
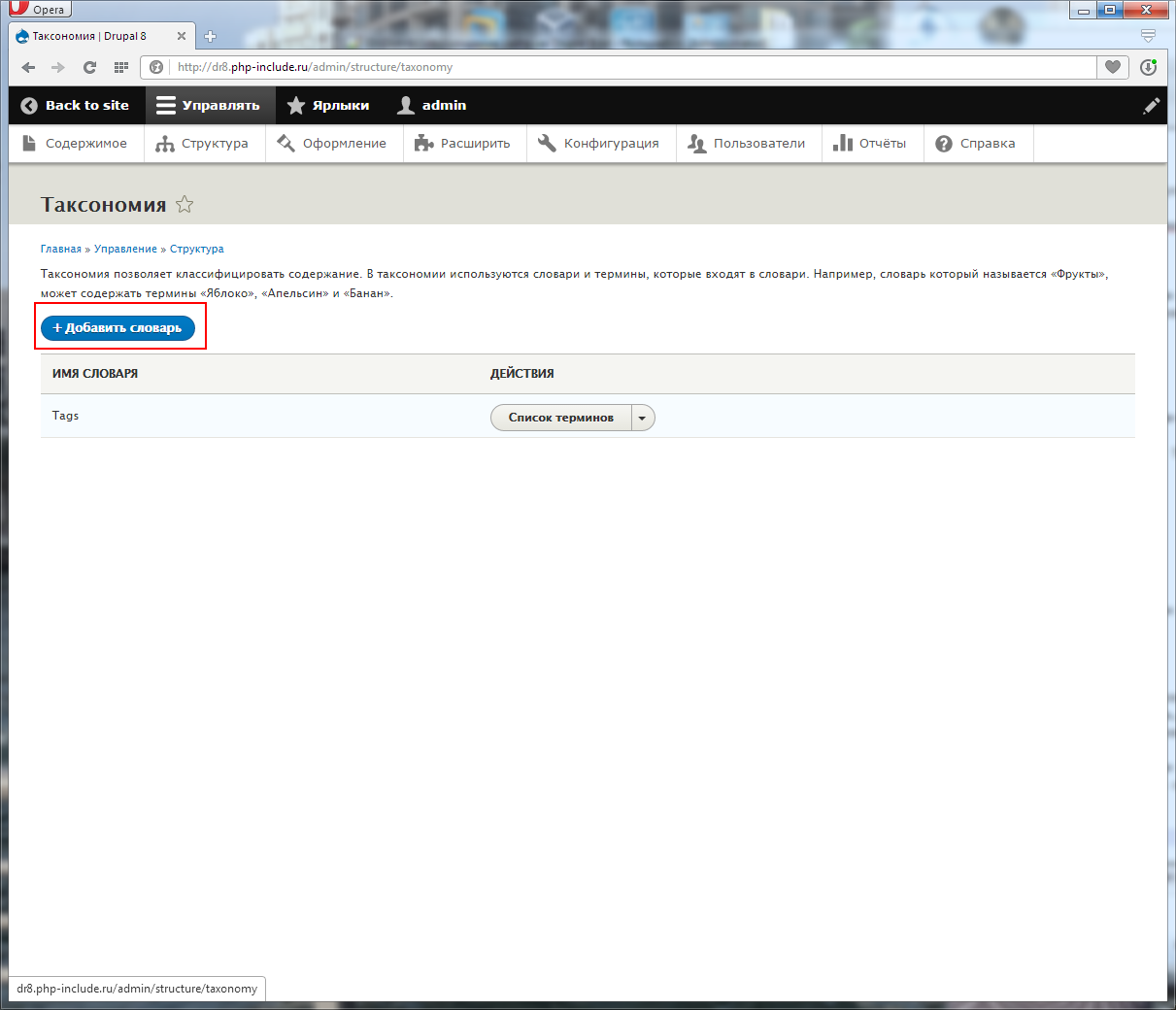
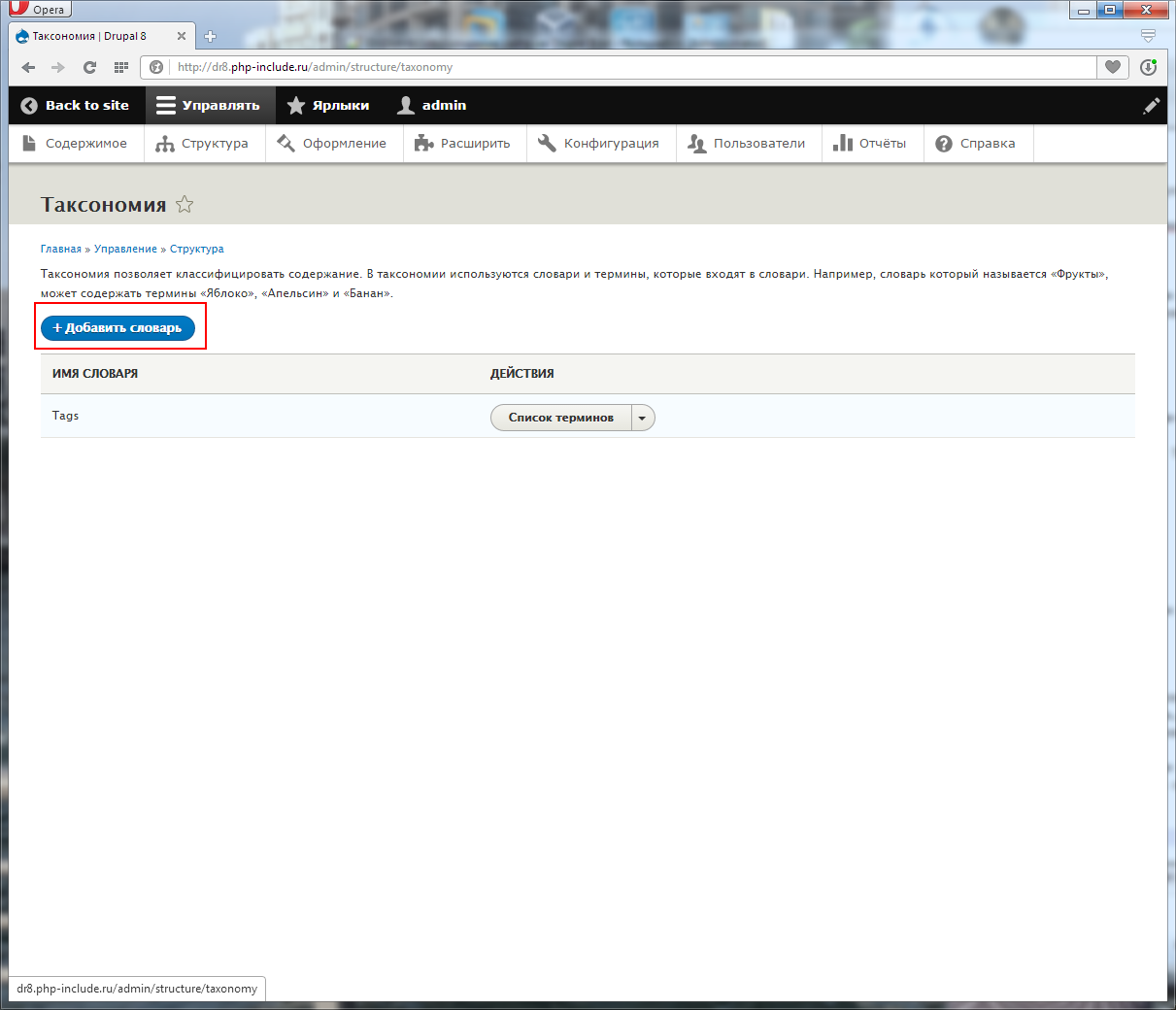
Переходите в Структура->Таксономия. Там уже есть один словарь Tags. Нам потребуется создать ещё один, для разделов. Жмите кнопку "Добавить словарь".

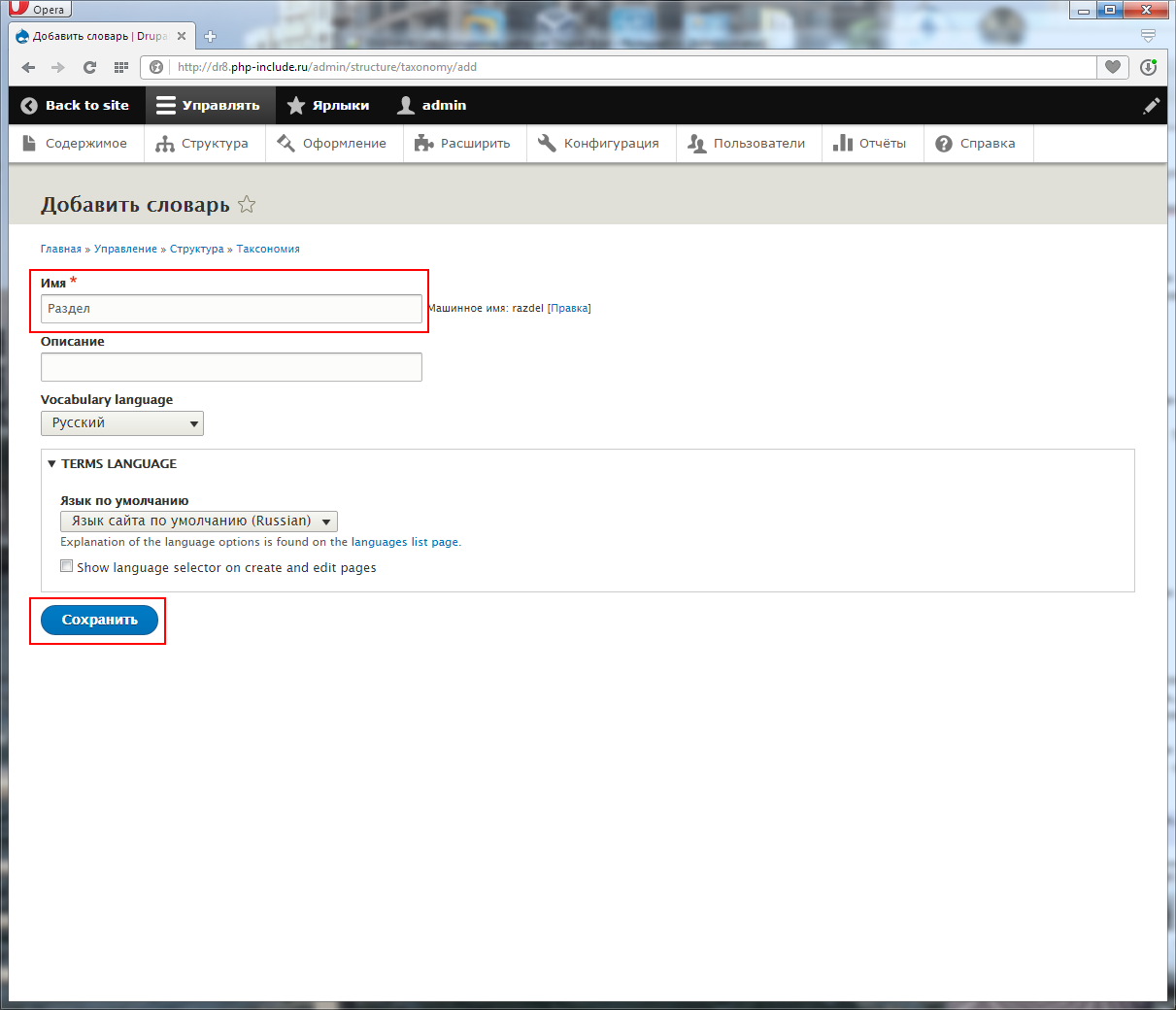
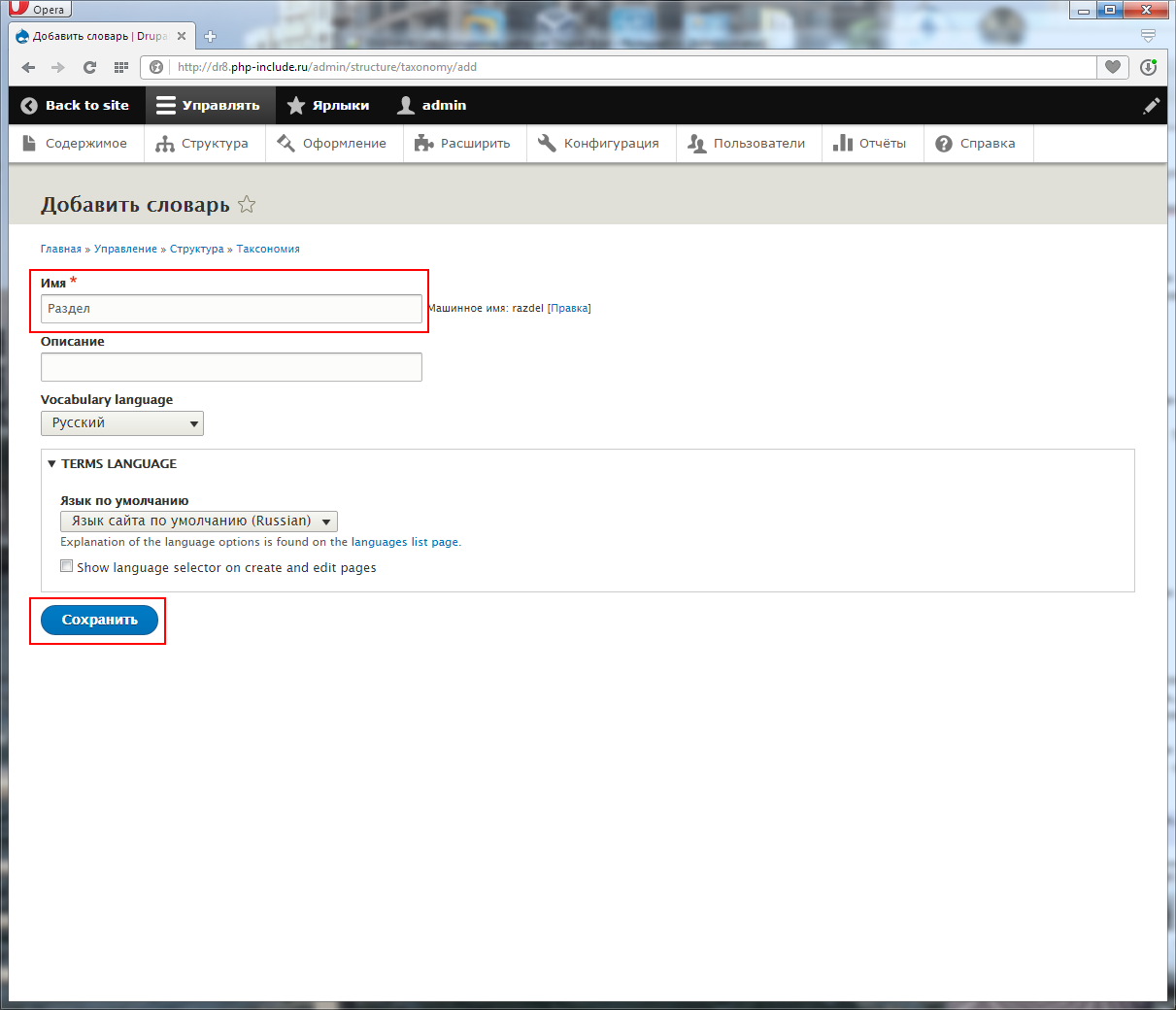
В качестве имени зададим "Раздел", машинное имя оставим как есть. Жмём Сохранить.

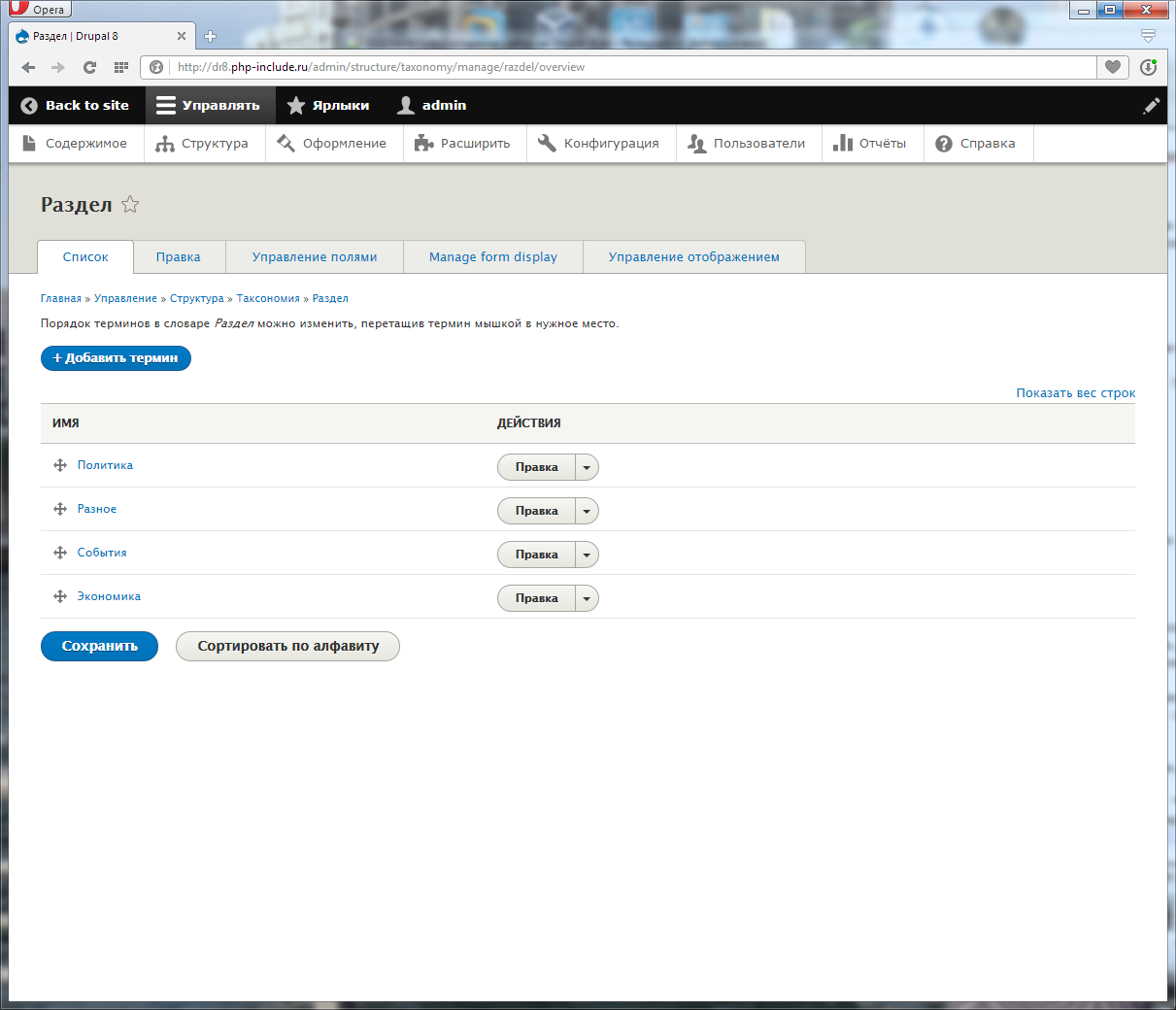
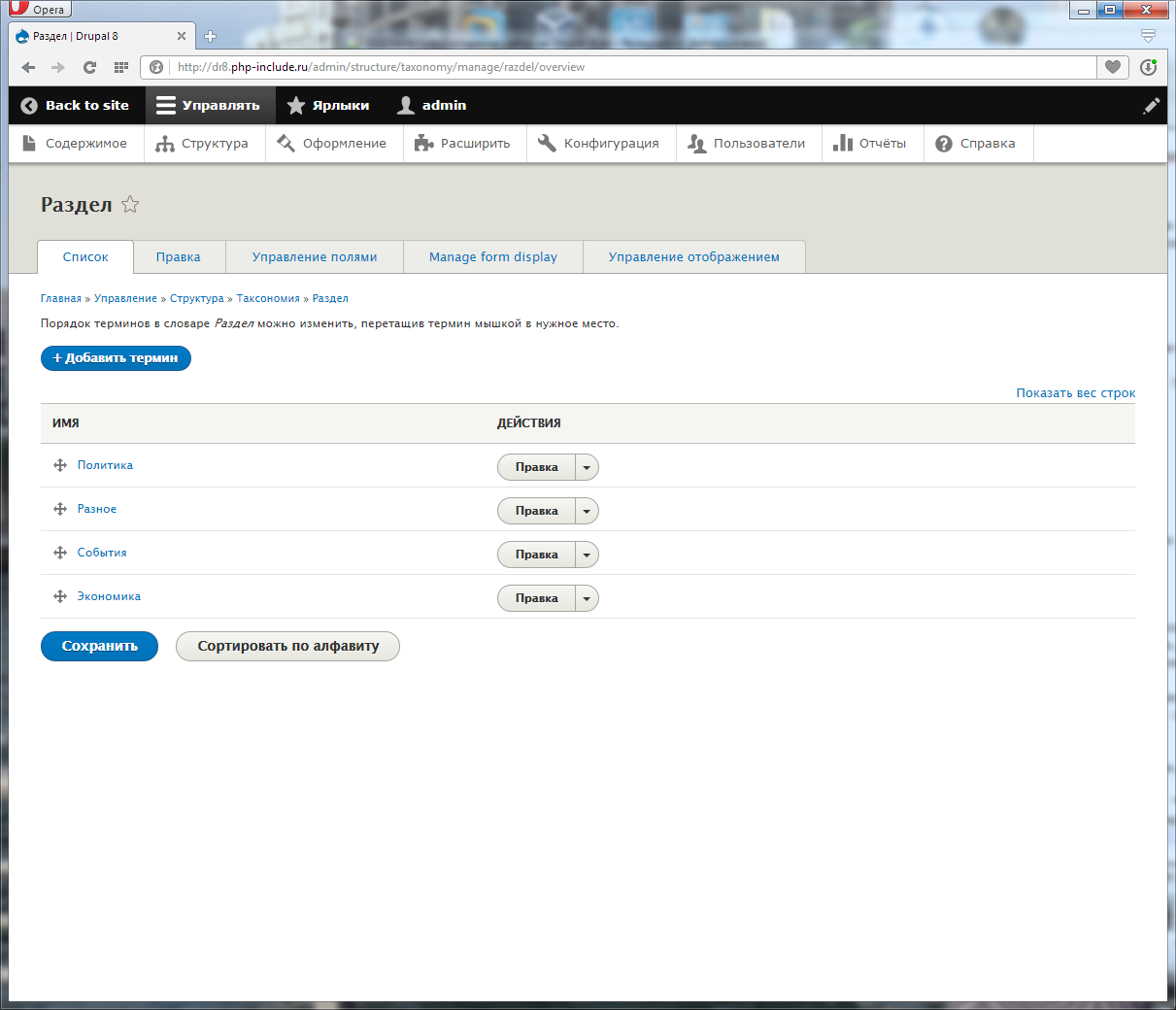
Словарь создан, теперь жмите на "Добавить термин" и в поле "Имя" вводите название первого раздела - "Политика". Сохраняйте термин. Затем аналогичным образом создайте термины для оставшихся трёх разделов. Как закончите - увидите на странице списка терминов словаря следующую картину:

За перекрестия напротив каждого термина можно тянуть. Таким образом вы сможет вручную отсортировать термины и даже сделать их вложенными.
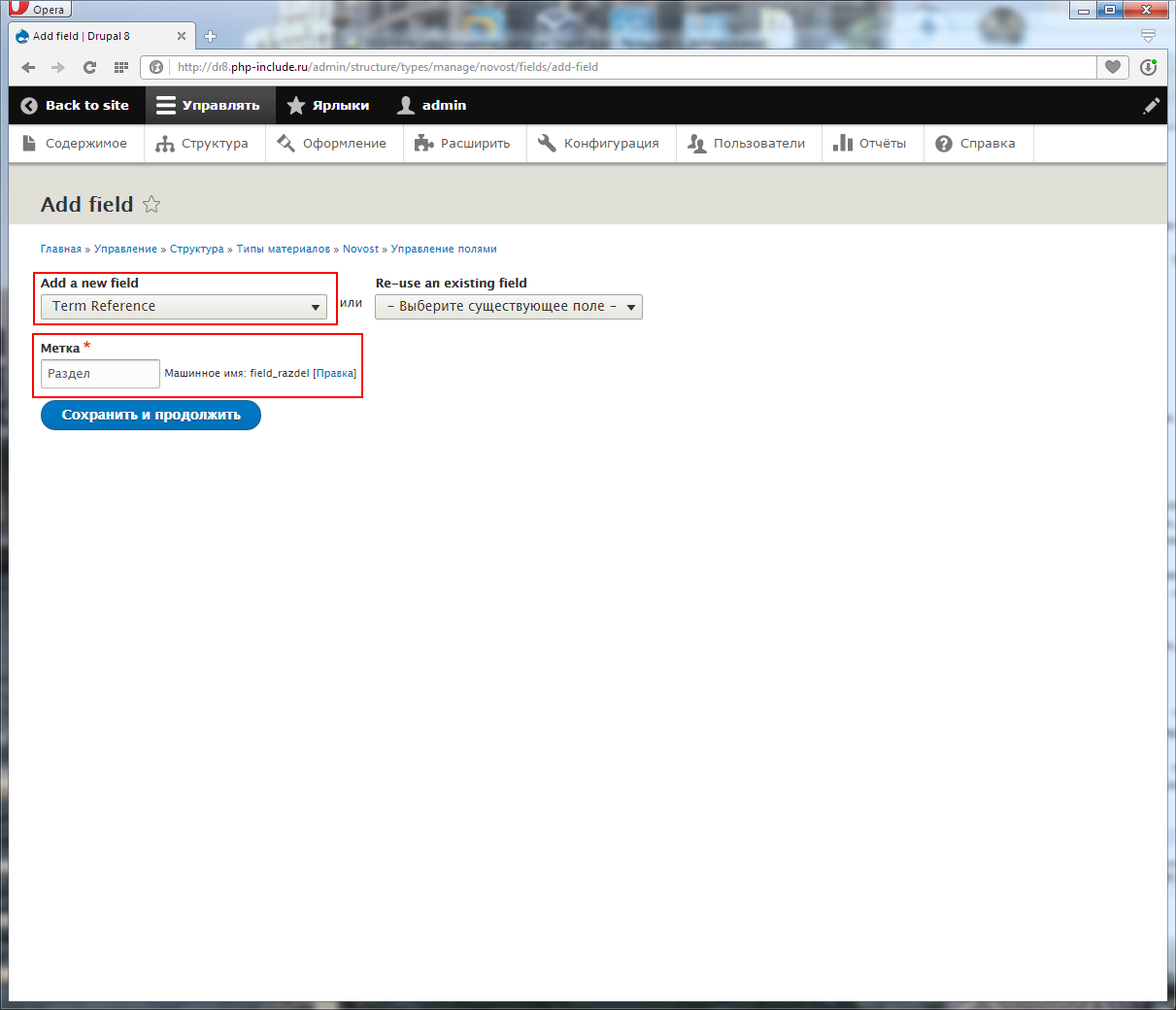
Осталось лишь прикрепить эти термины к новостям. Это довольно просто. Возвращайтесь в типы материалов, у новостей жмите на "Управление полями" и затем на "Add field".
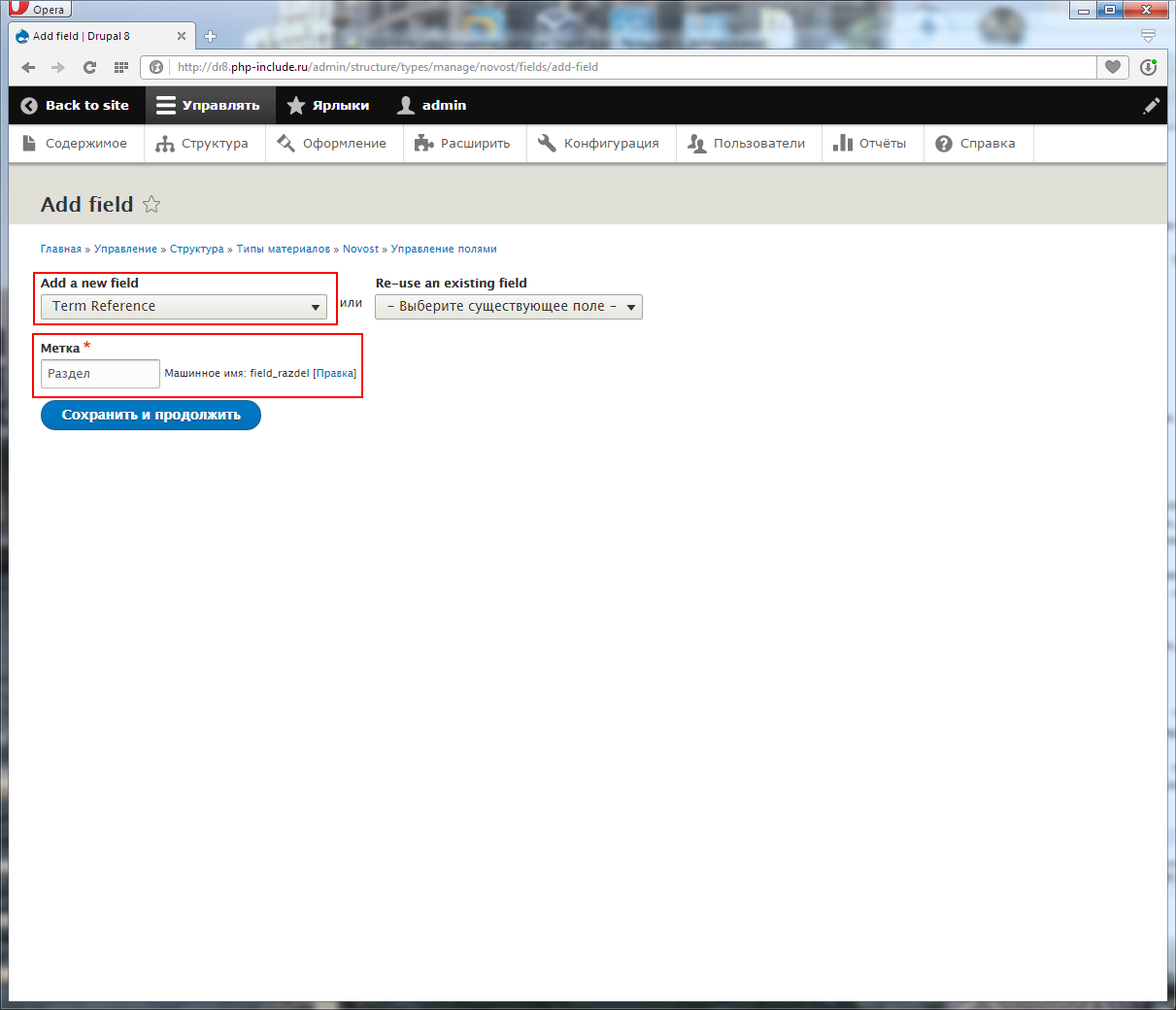
В типе поля выбирайте "Term Reference"(по-русски это ссылка на термин), в метке пишите "Раздел".

Затем в поле "Словарь" выберите "Раздел". То есть вы создаёте поле типа ссылка на термин, причём термин этот берётся из словаря с именем "Раздел", который вы создали чуть ранее. Допустимое количество значений - это опять же - сколько терминов вы можете выбрать. Если оставить 1 - то новость будет принадлежать только к 1 разделу. Если выставить "Не ограничено" - но цеплять материал можно будет сразу к нескольким разделам. Я оставлю 1.
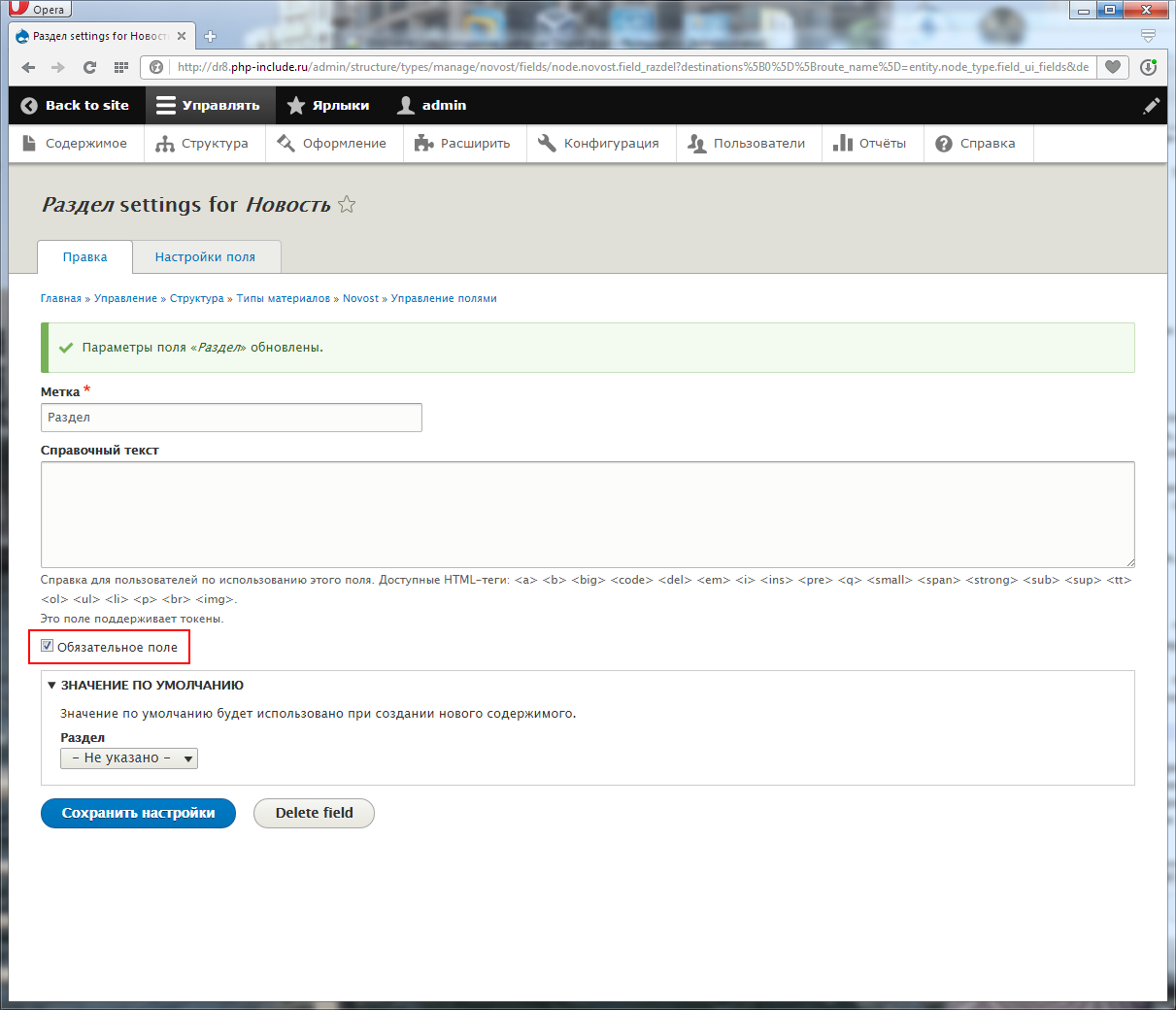
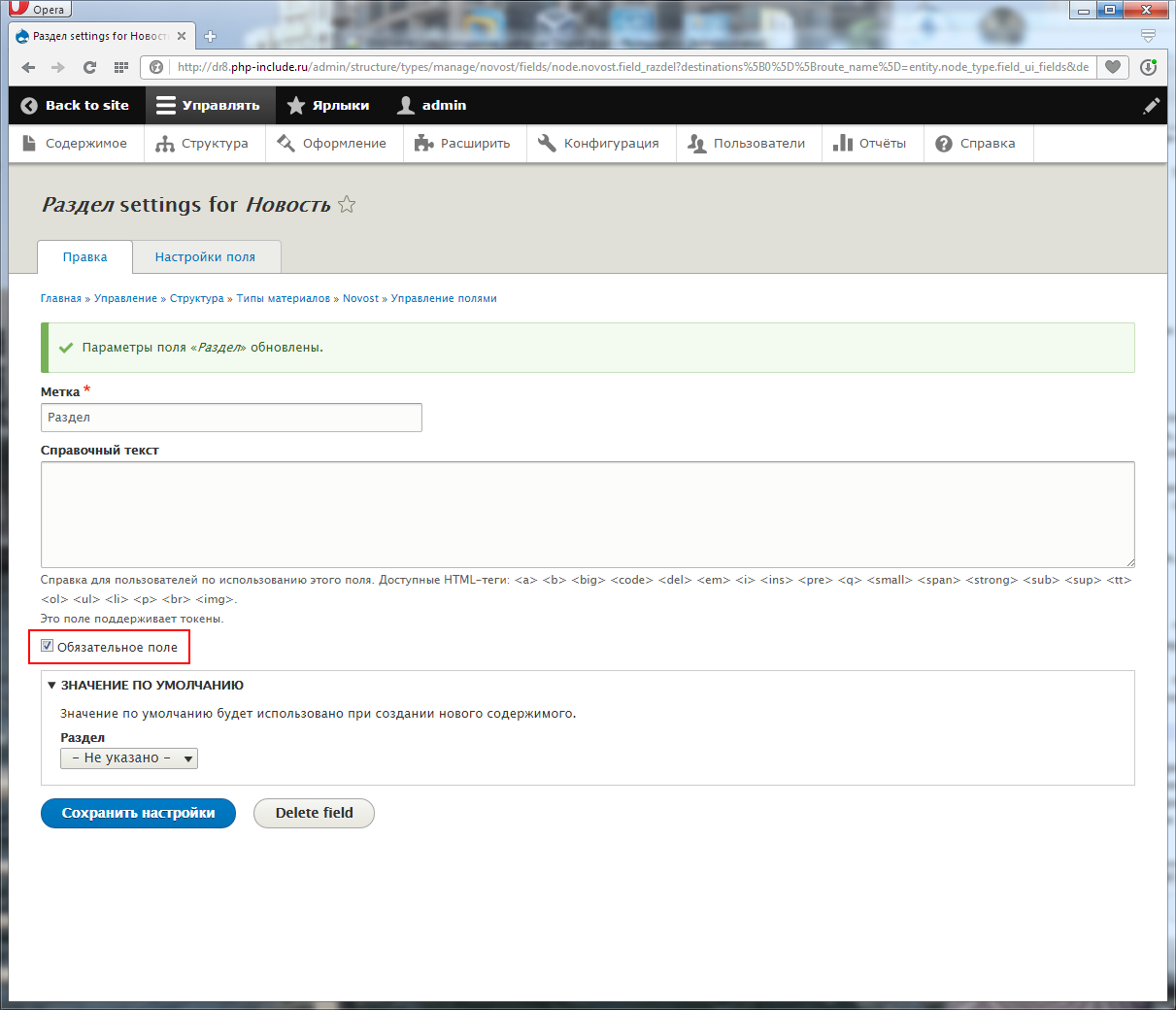
Так как имя раздела должно фигурировать в адресе материала - то это поле должно быть обязательным для заполнения. Укажем это на следующей странице.

Сохраняем настройки.
Теперь наши поля готовы, пункт 4 можно считать выполненным.
Теперь чтобы вывести материалы их нужно вначале создать. Попробуйте создать новость. Заходите в Содержимое->Добавить содержимое->Новость
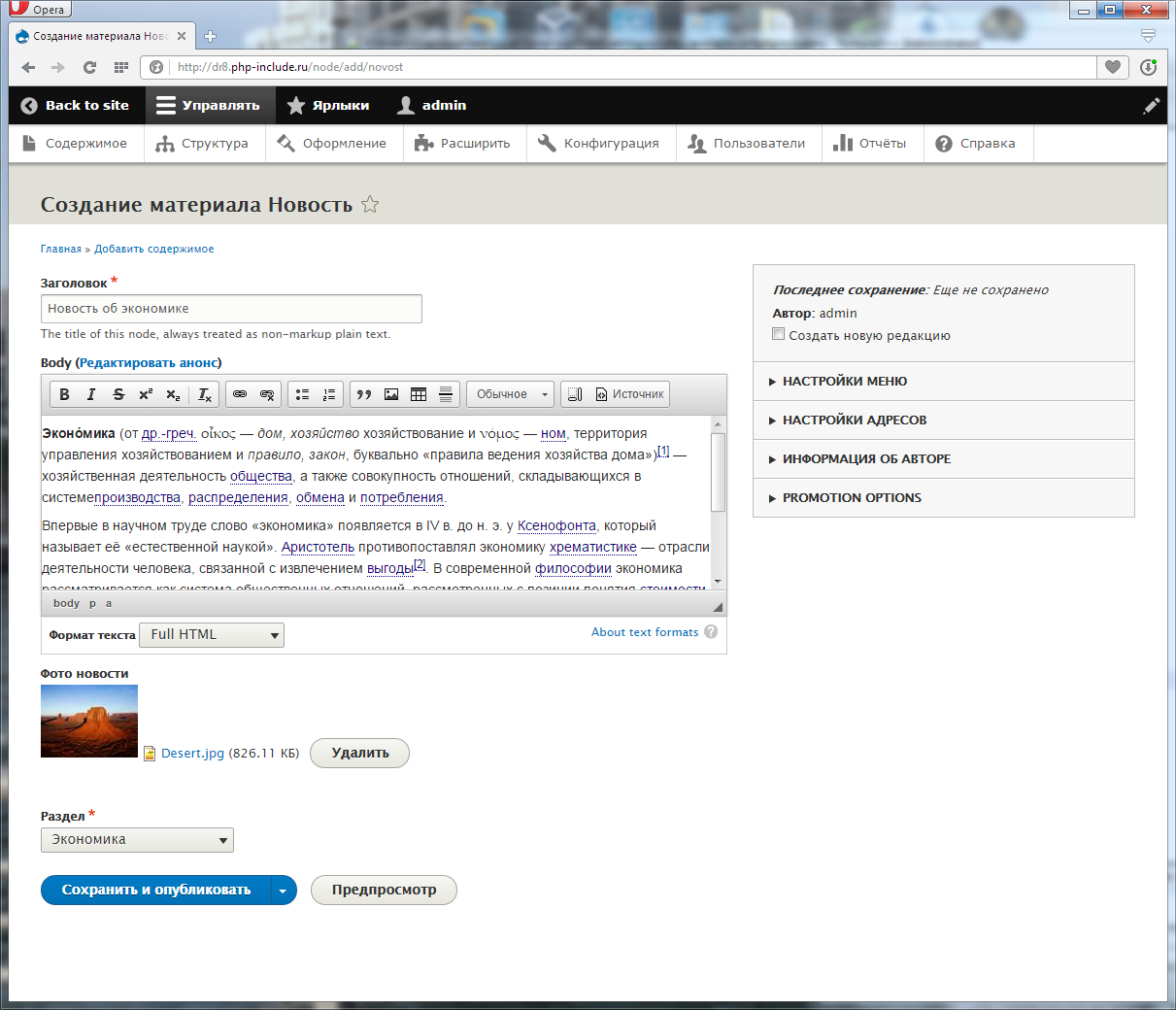
Я скопирую текст из википедии и вставлю его прямо с ссылками. Чтобы друпал не обрезал этот html - выберите формат ввода Full HTML.
Закачивайте любую картинку и выбирайте раздел.
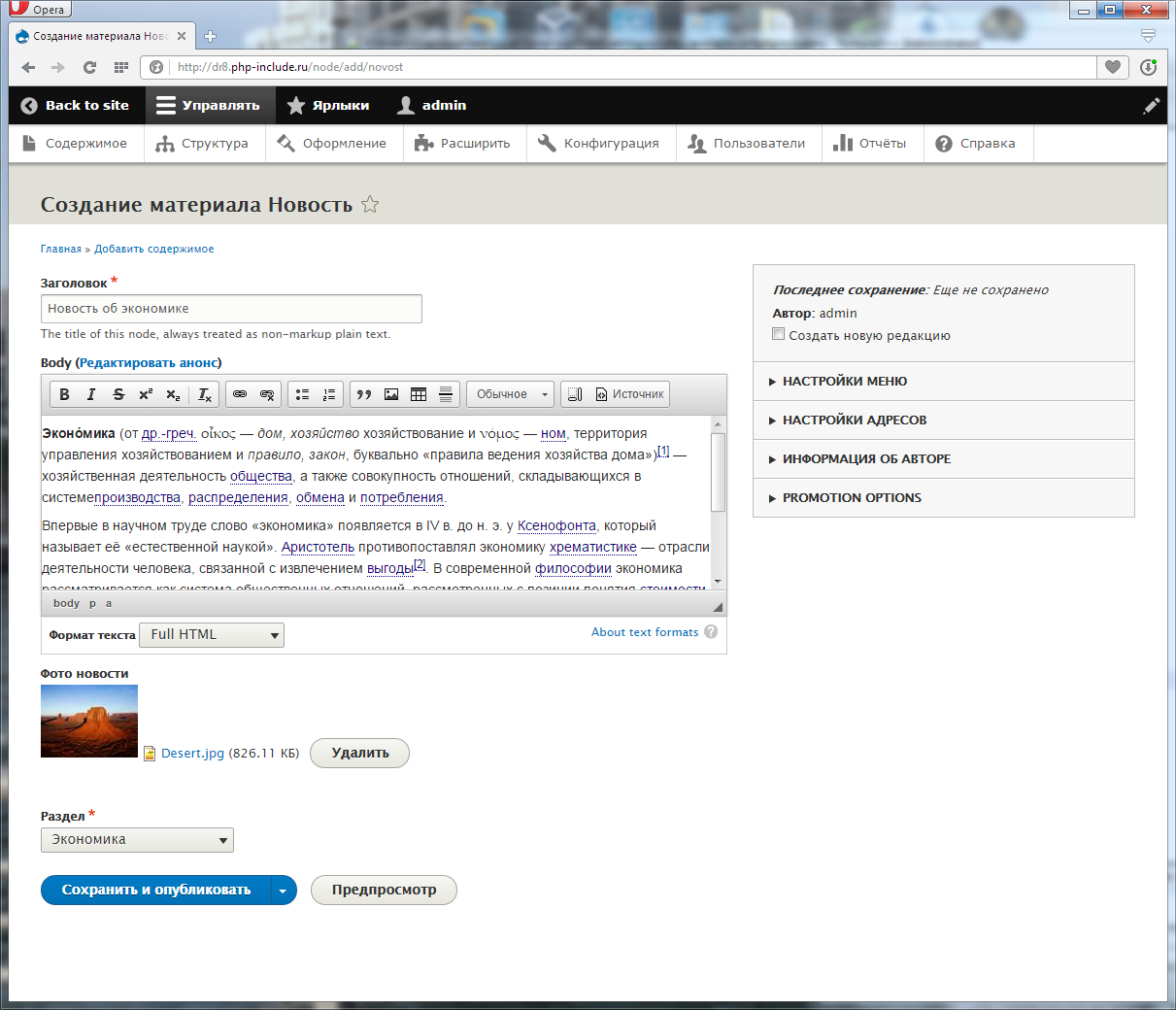
Вот так я заполнил материал

Сохраняю и публикую.
Материал создался, ссылки работают. Конечно выглядит он неприемлемо. Давайте уменьшим фото, поставим его в левый верхний угол текста. Добавим обтекание фото текстом. Слово "Раздел" спрячем и выведем наверх.
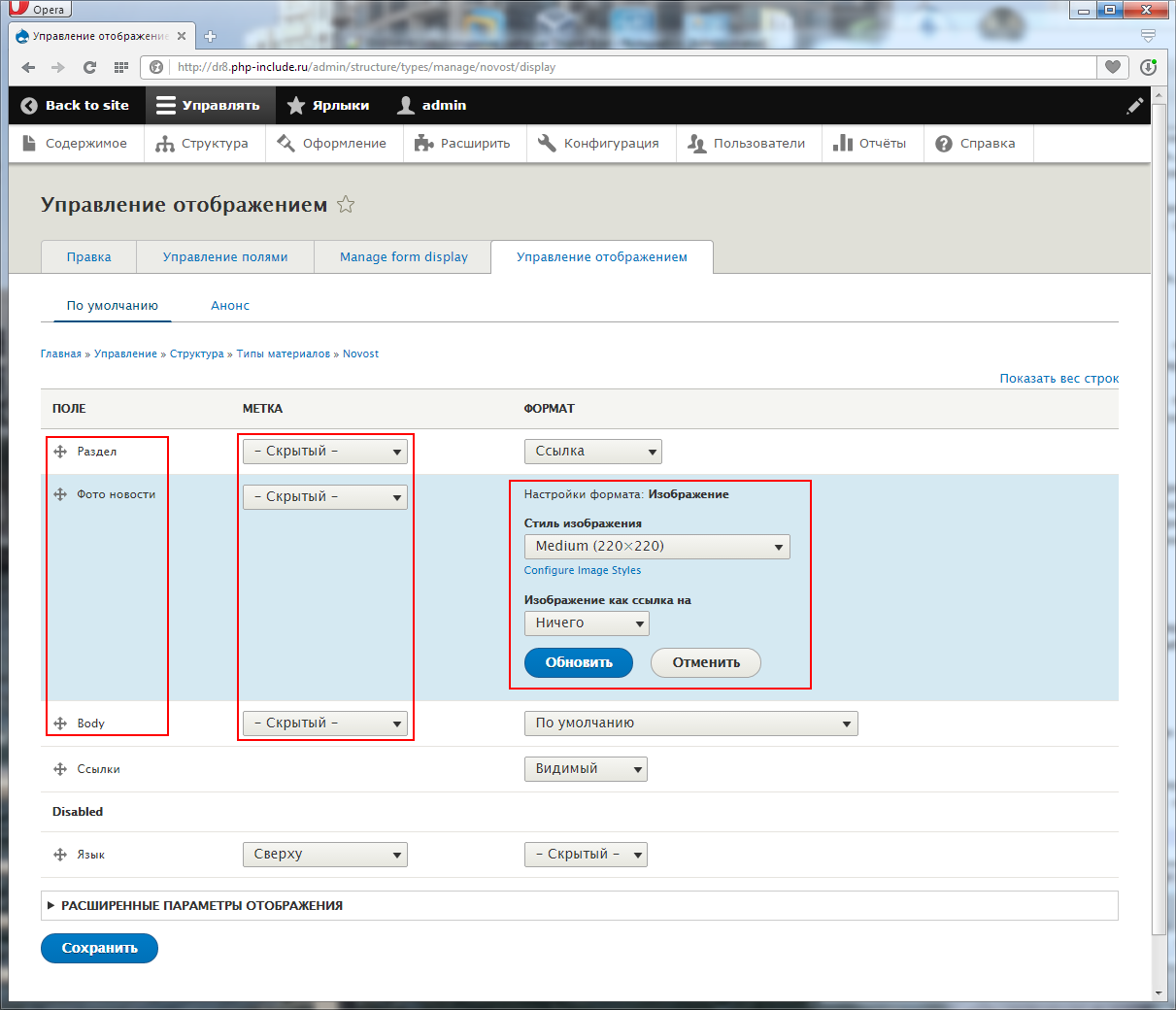
Переходим в настройки отображения полей материала типа новости.
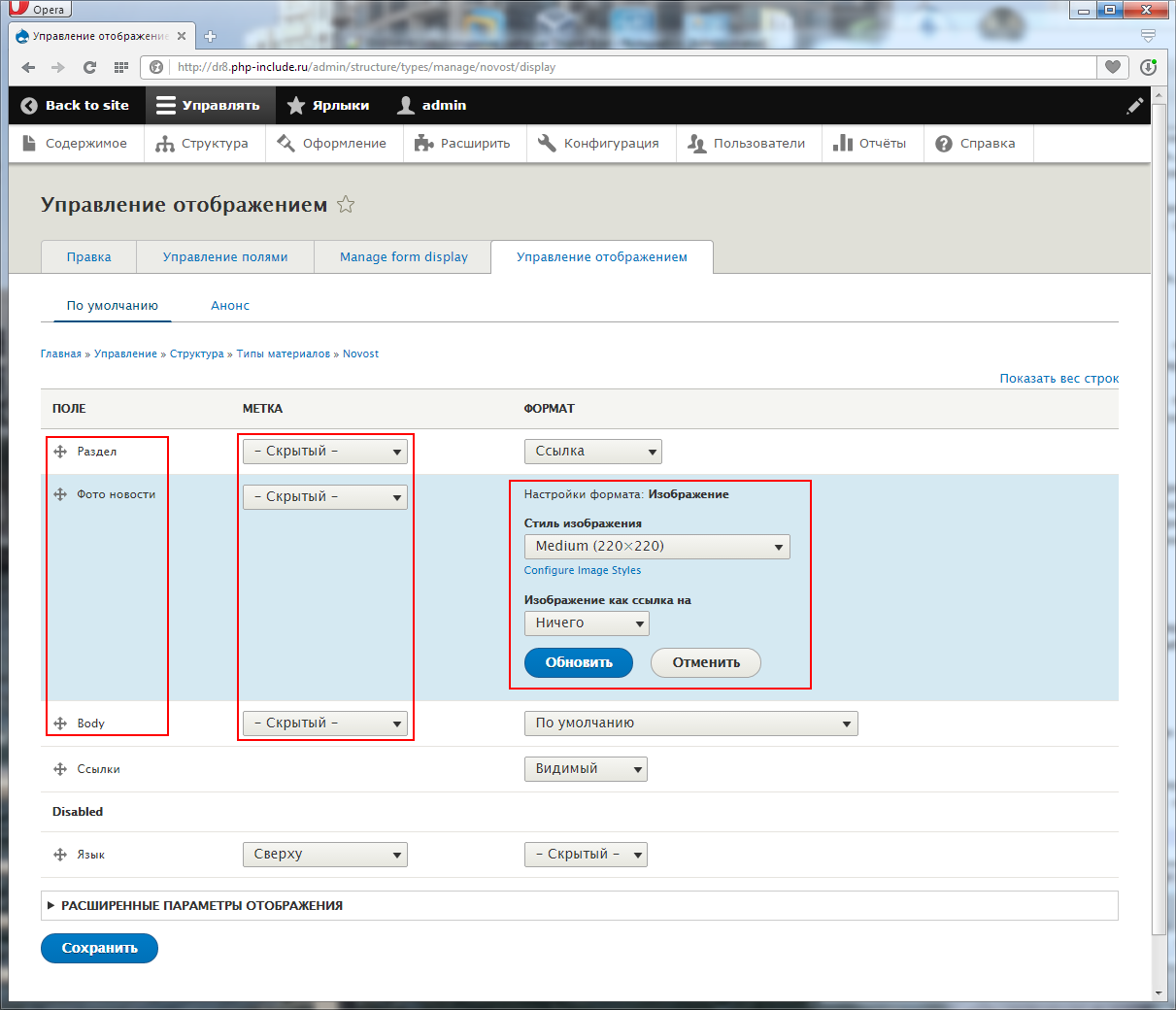
Перетягивайте поля. Вначале будет идти Раздел, затем фото и затем боди. Скрываем все метки, они не нужны.
Напротив "Фото новости" есть шестерёнка. Жмите на неё и выбирайте пресет Medium. Пресет - это стиль отображения изображения. По умолчанию созданы уже 3 пресета. Чуть позже мы будем создавать свой пресет. Жмите обновить.

Сохраняйте настройки.
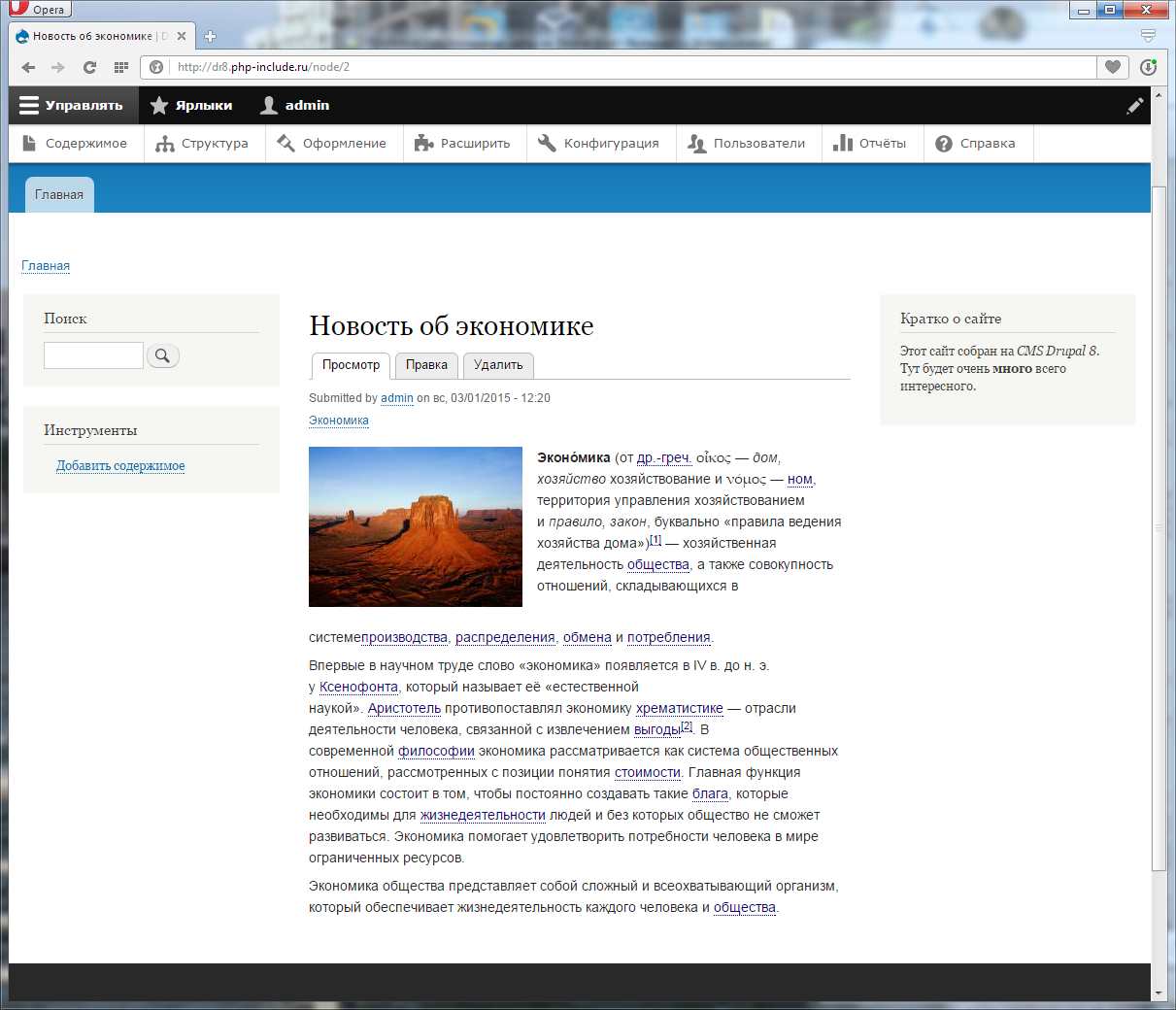
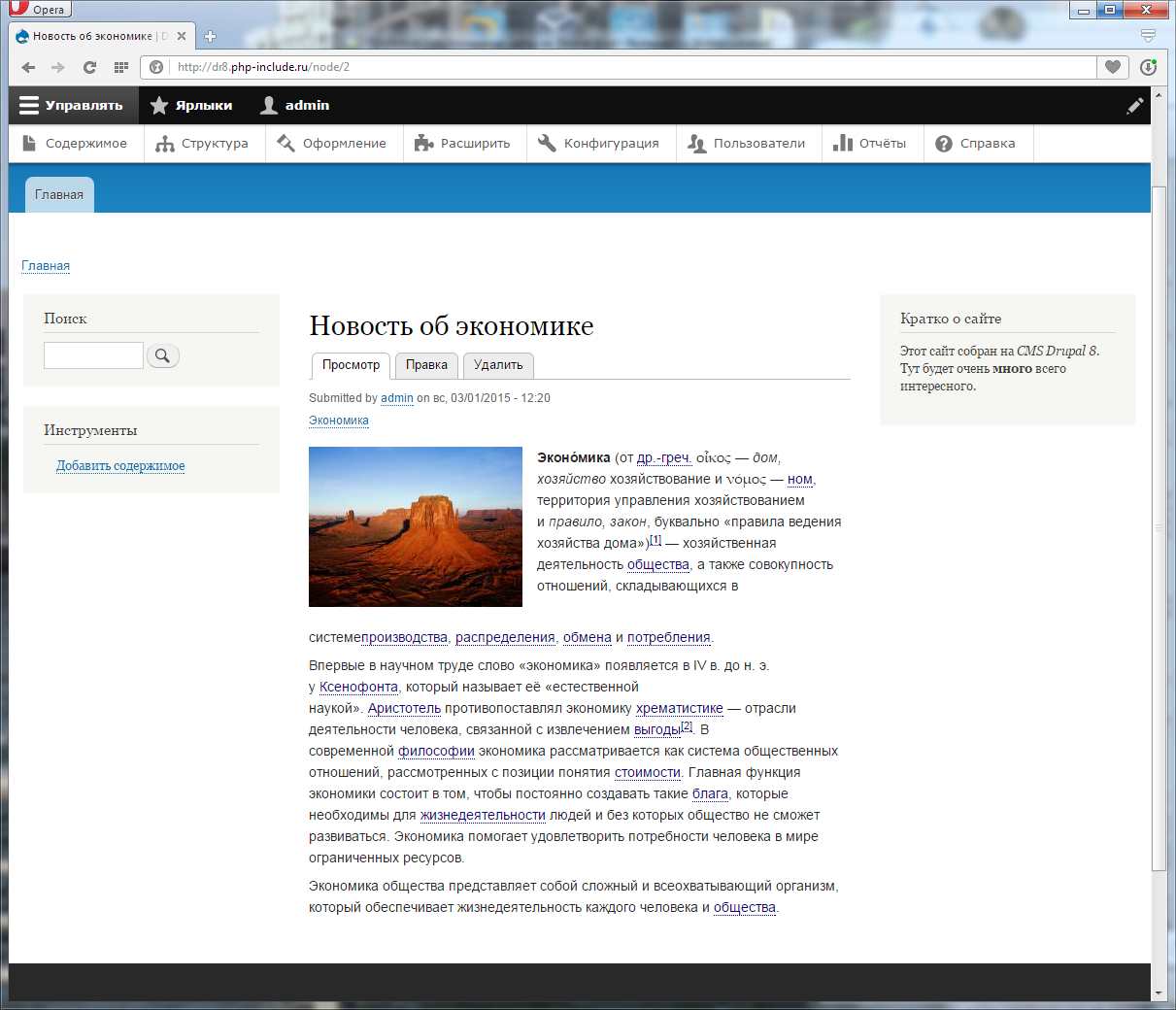
Открывайте материал, у меня он под номером 2.
У меня всё получилось. У вас должно быть точно так же:

Теперь воспользуемся модулем Devel. Заходите в Конфигурация->Generate content
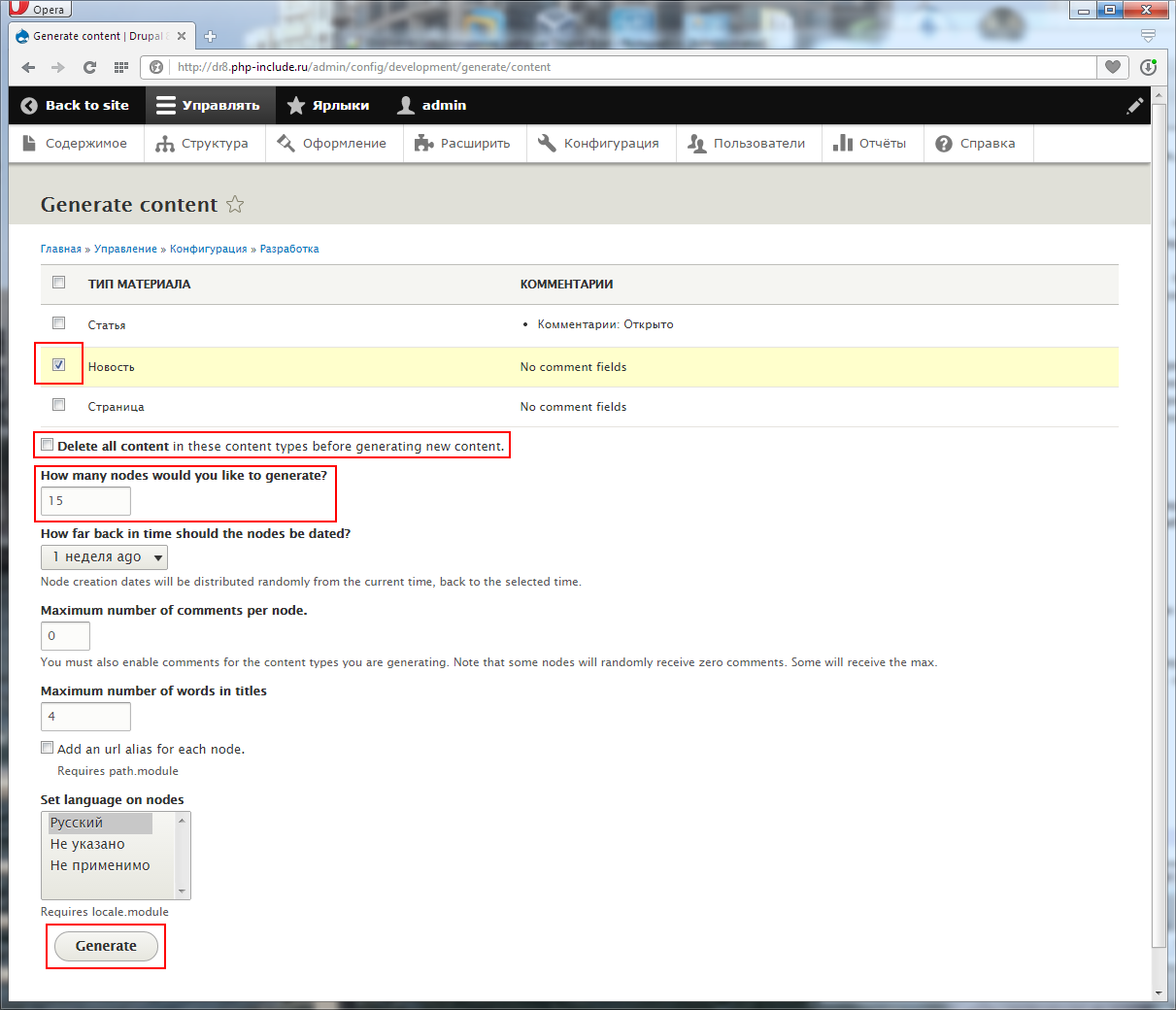
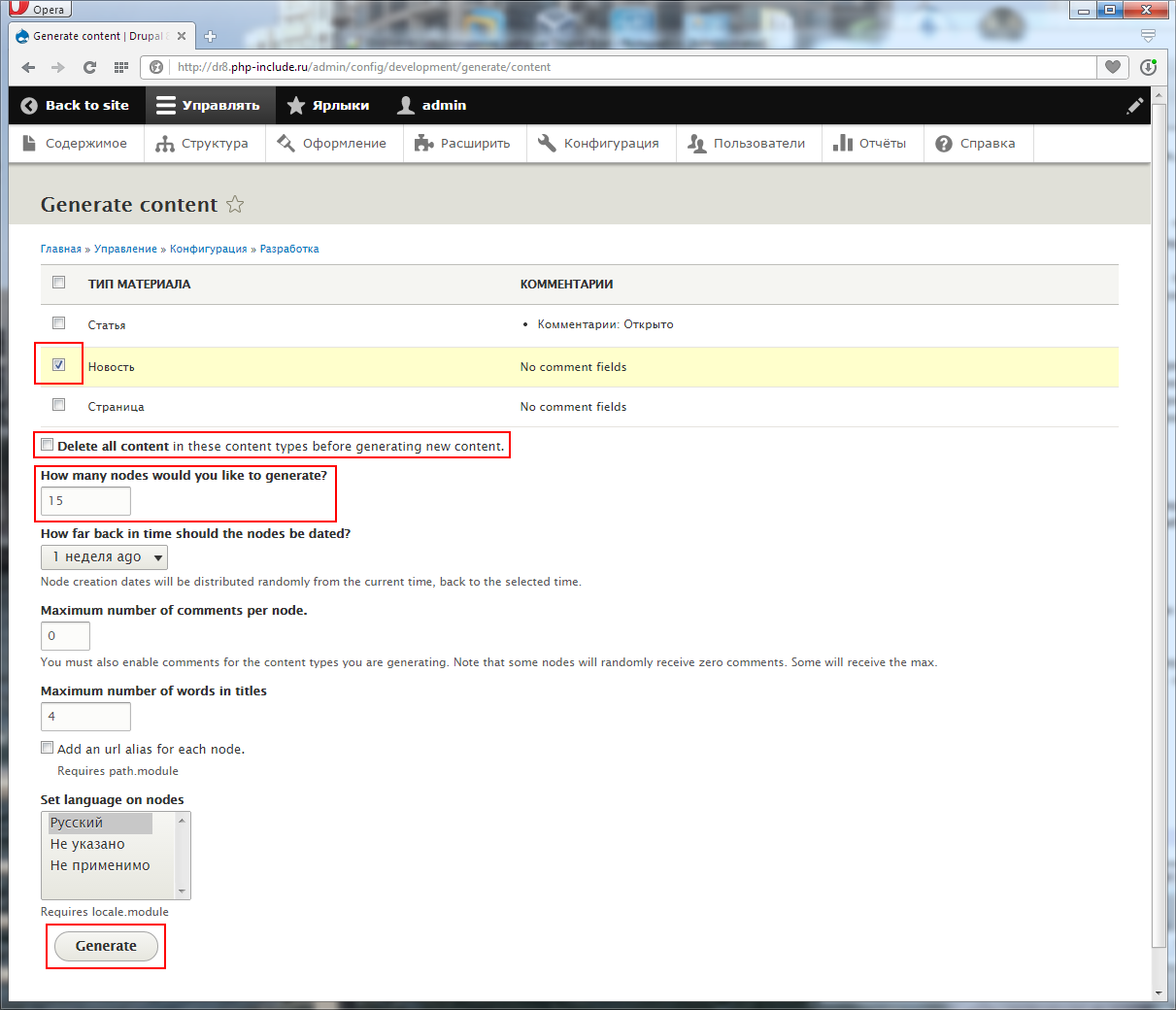
Выбирайте тип ноды "Новость", не отмечайте "Delete all content", иначе девел удалит весь ранее созданный контент. В "How many nodes would you like to generate?" я указал 15 - то есть девел сгенерирует 15 материалов. Жмём Generate.

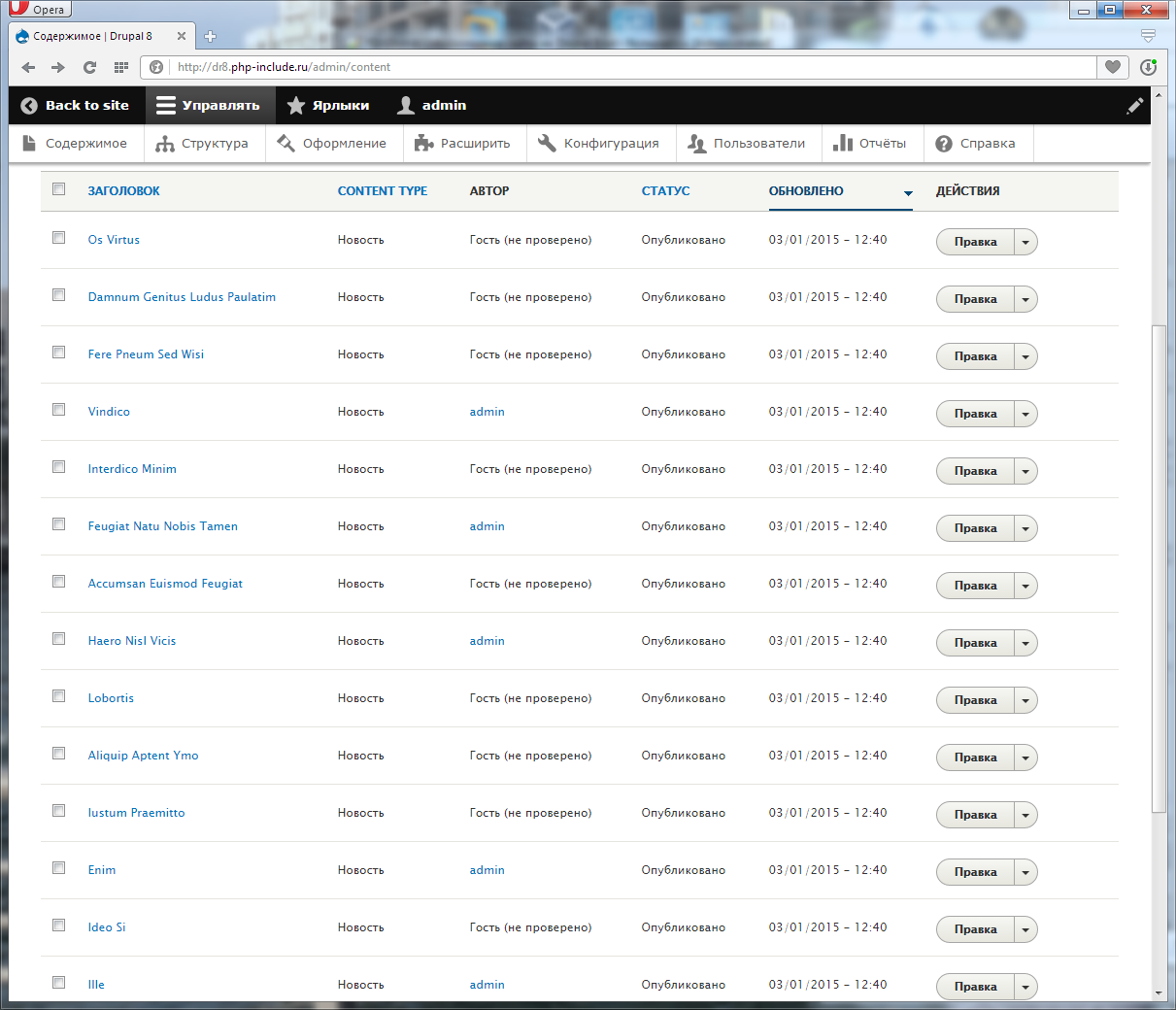
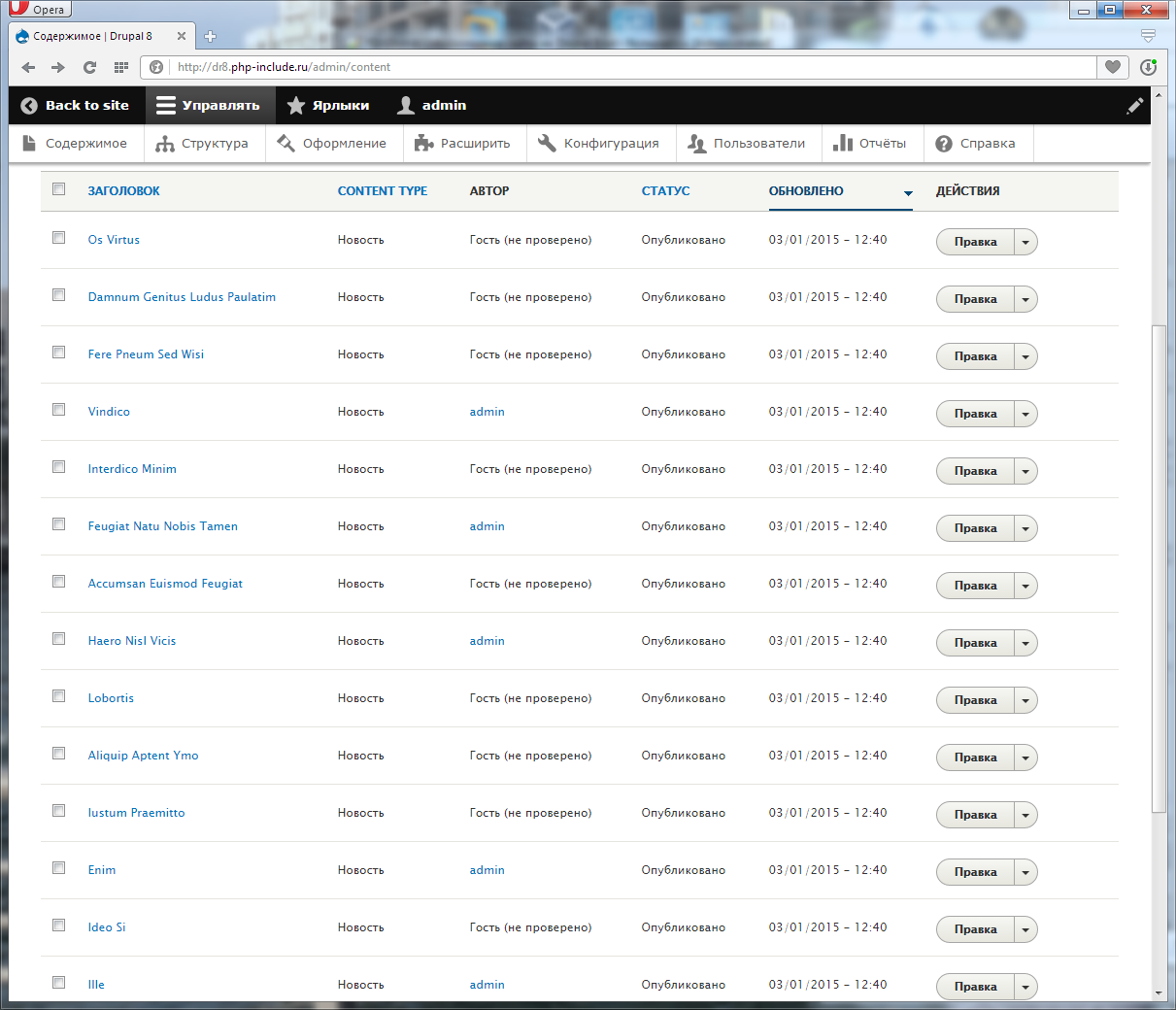
Если теперь перейдёте в Содержимое - то увидите созданный контент. При разработке сайта это очень удобно.

Теперь уже непосредственно пятый пункт.
Для создания такой выборки материалов нам потребуется модуль Views(представление, он же вьюс). В восьмёрке он включён в ядро.
Переходите в Структура->Представления
Та вы увидите список существующих вьюсов. Каждый вьюс состоит из дисплеев. Дисплеем вьюса может быть блок, страница, RSS лента, пейн для модуля Panels и т.д. То есть если вам в дальнейшем потребуется страница со списком например акций(будь это тип материала, или термин словаря) - используйте вьюс.
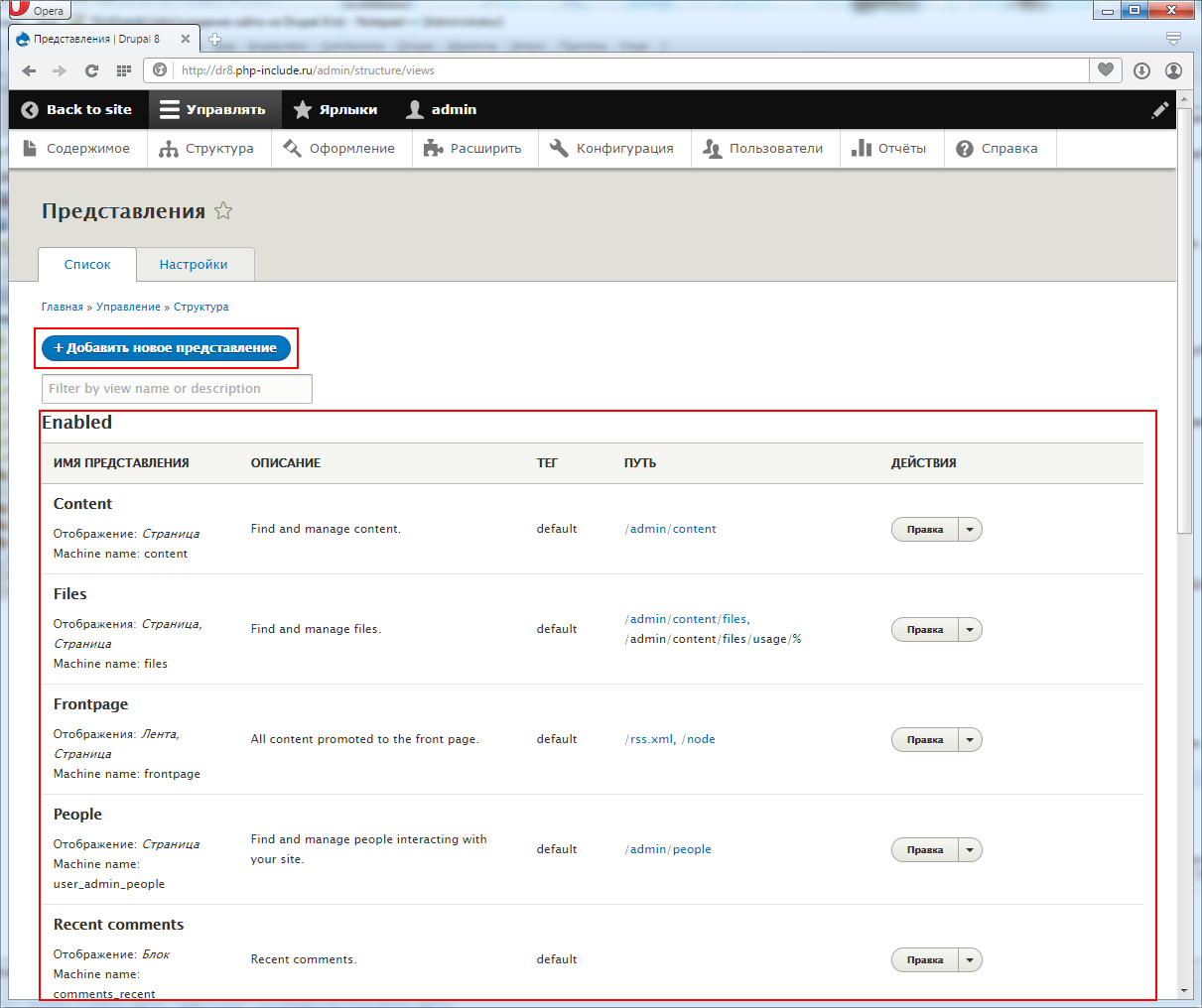
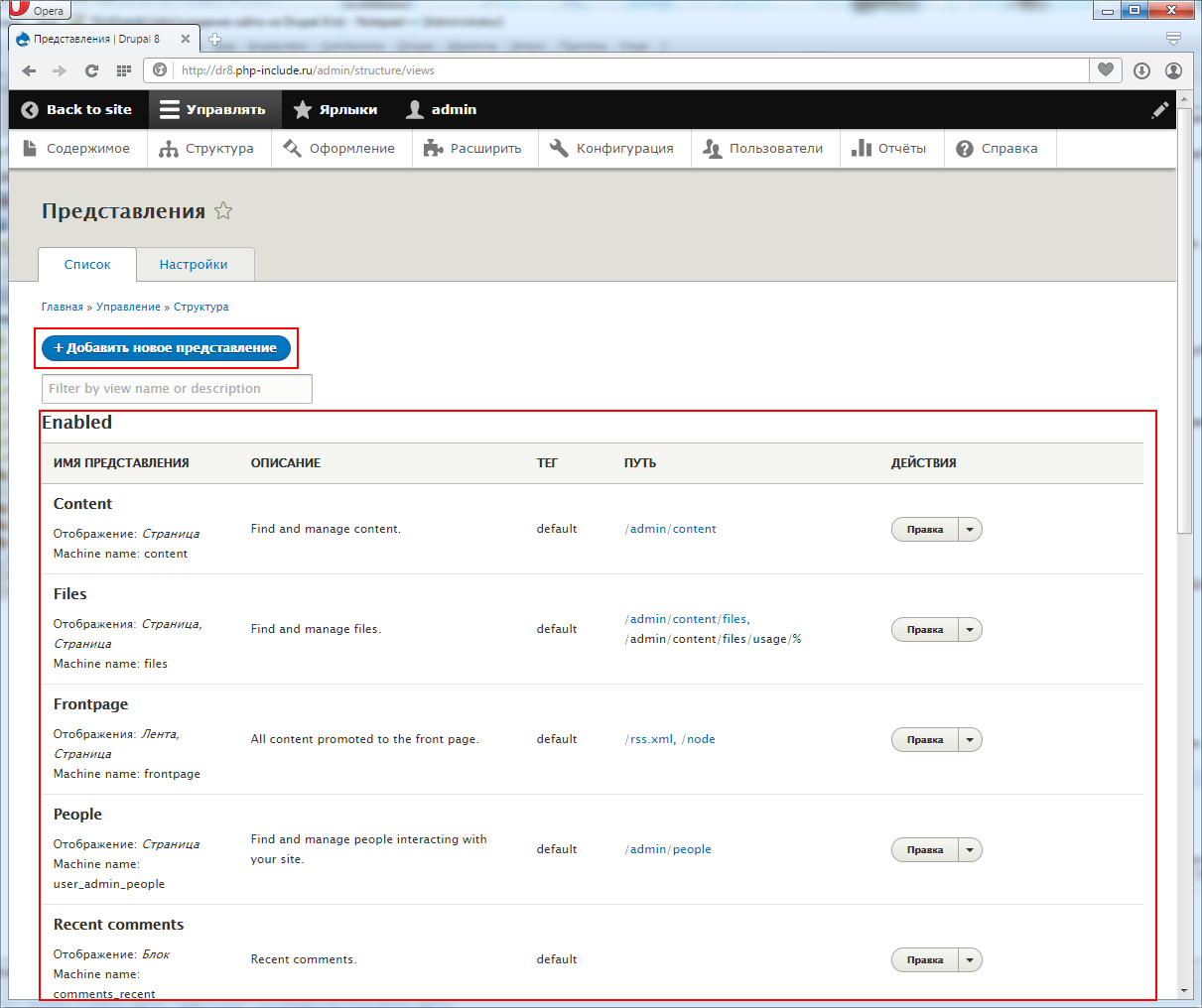
На странице представлений вы можете увидеть список уже готовых вьюсов. Различные модули могут самостоятельно создавать вьюсы для различных своих данных. Любой из них можно отредактировать на своё усмотрение.

Нас интересует создание своего собственного вьюса. Жмите "Добавить новое представление".
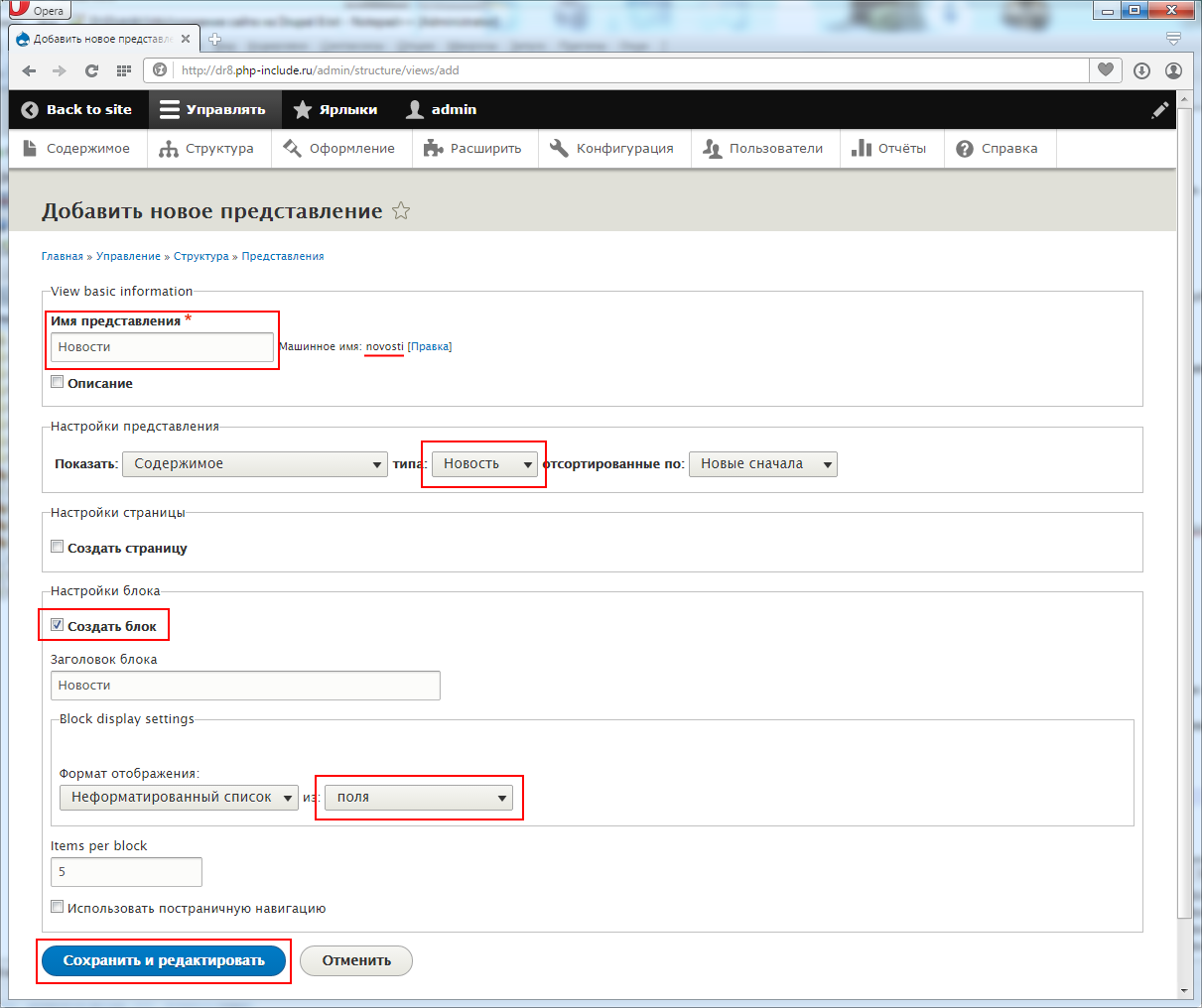
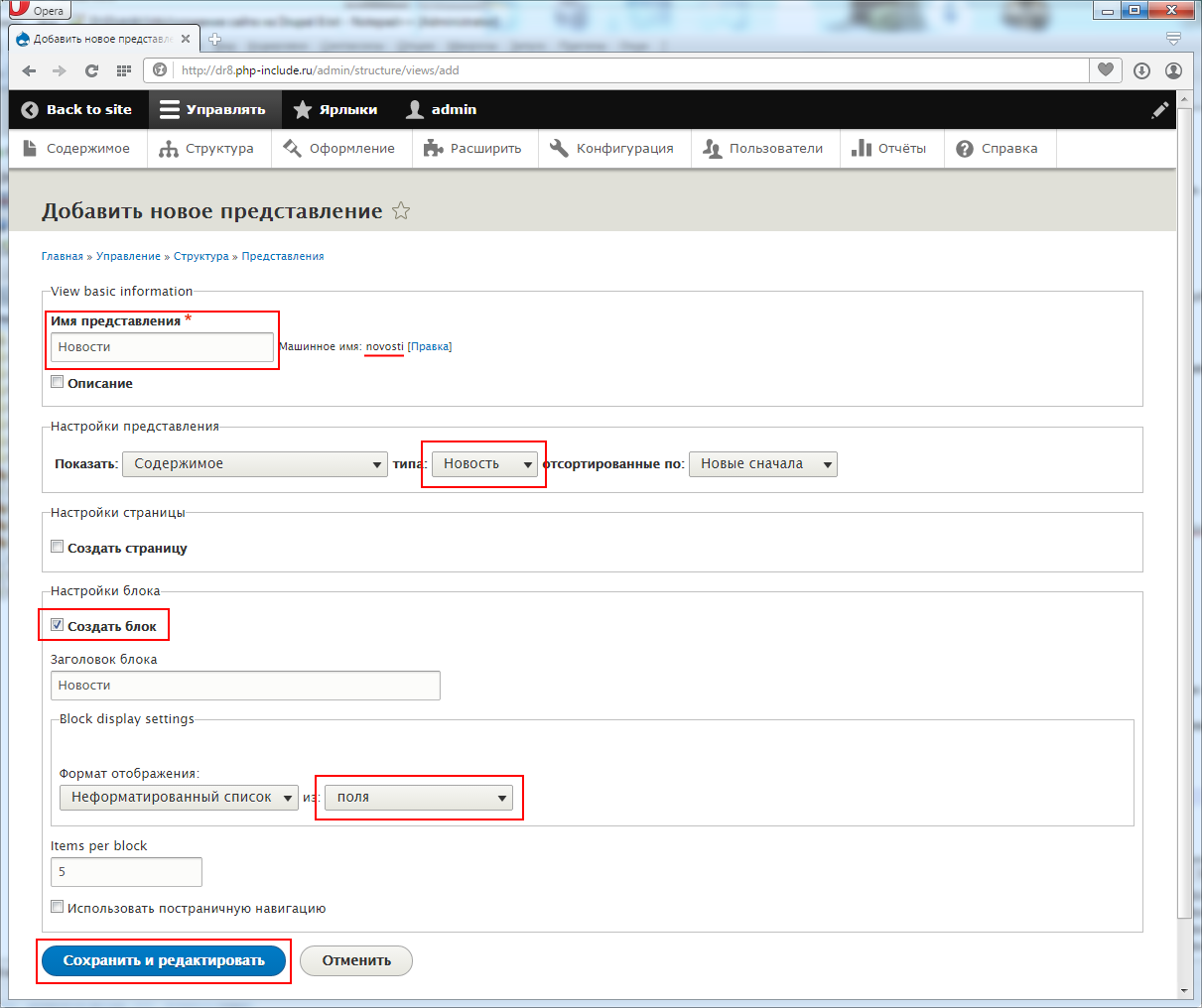
В качестве имени вьюса введите понятное вам название, иначе потом запутаетесь в куче своих вьюсов. Я написал просто "Новости", машинное имя транслитерировалось автоматически. Далее сразу указываю, что показывать нужно содержимое(в дальнейшем изменить нельзя) типа новость(можно изменить). Отмечу "Создать блок" и отображать буду в воде полей.

Сохраняем.
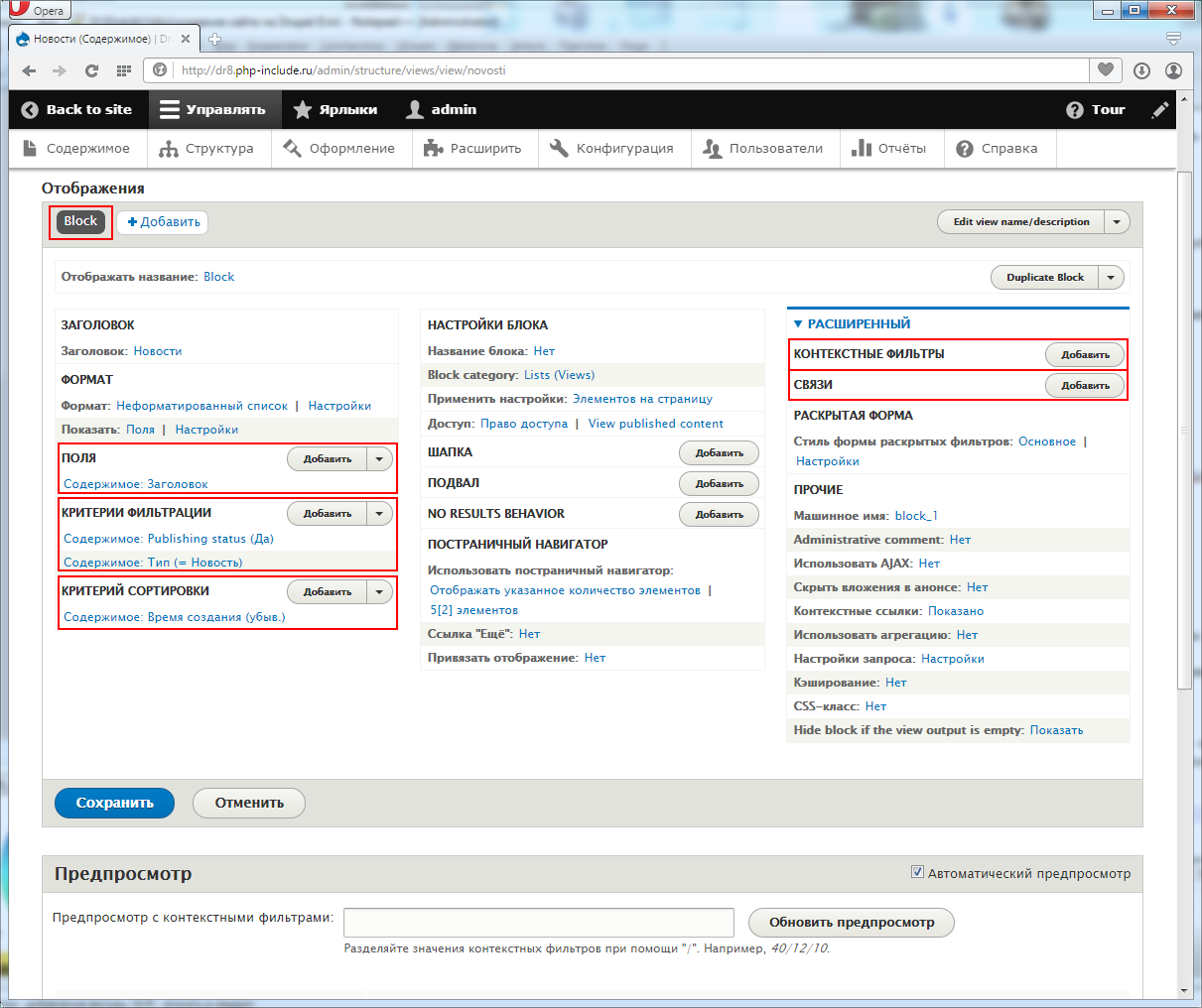
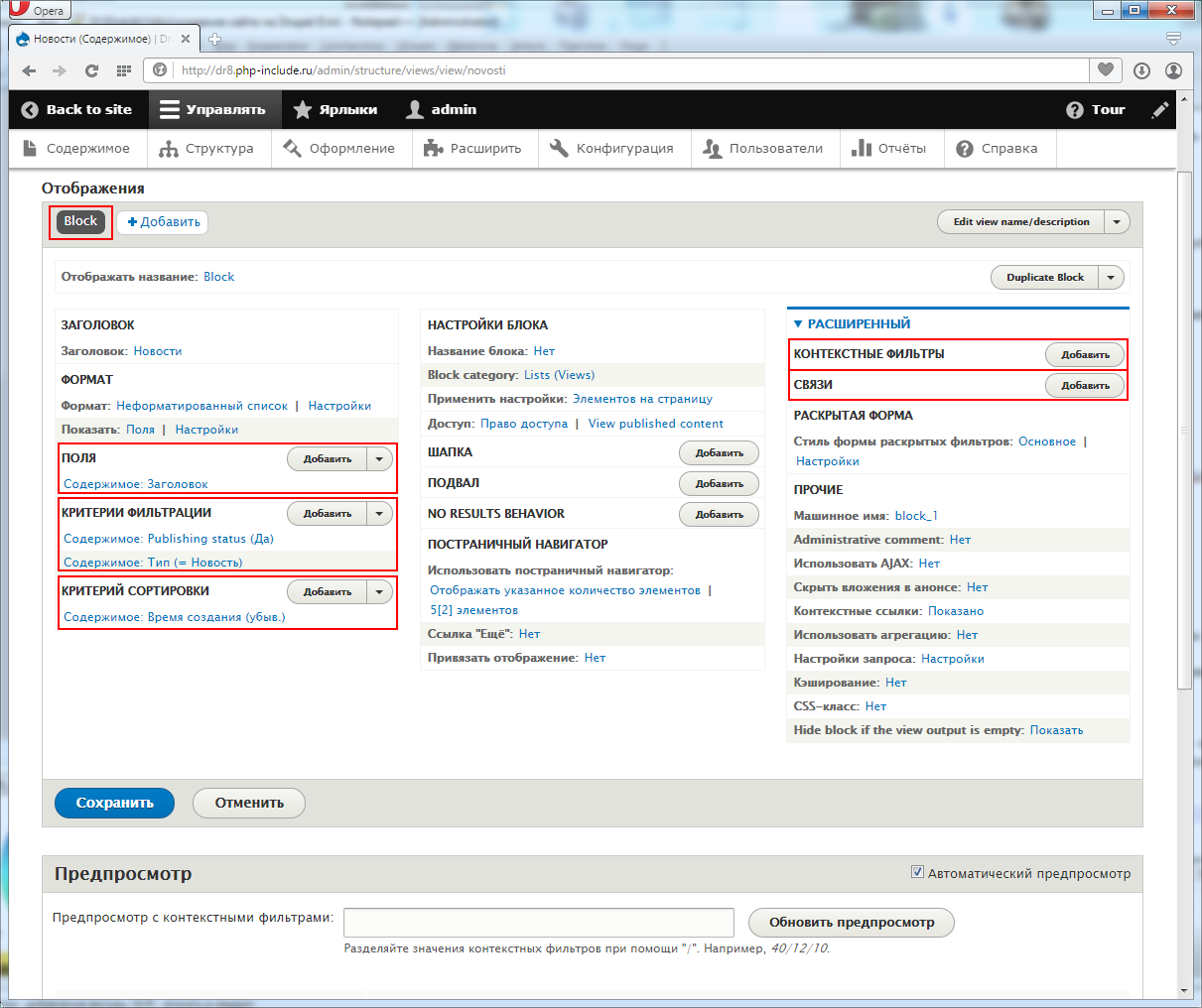
Вот вы видите страницу настройки представления.
В самой верхней строчке - Block - это имя текущего дисплея вьюса, их можно создавать по несколько штук в одном вьюсе.
Поля - это поля материала, которые вьюс будет доставать из базы данных и отображать.
Фильтры - это фильтрация материалов. По умолчанию вьюс фильтрует ноды по статусу, то есть неопубликованные он показывать не будет. И настройка, которую мы задали ранее, это тип материала. В дальнейшем фильтров может быть очень много.
Сортировка - это сортировка выдачи. Во вьюсах сортировка может быть не только лишь по дате, но и по любому другому полю. Но мало кто может это делать.
Контекстные фильтры - это использование аргументов из адресной строки браузера в качестве значения фильтров вьюса.
Связи - это возможность связки любой другой сущности(или материала) с выдаваемым материалом вьюса. Например если вьюс выдаёт список статей - нельзя отсортировать его по автору, так как автор - это сущность типа пользователь. Но если в связях установить эту связь - то можно сортировать по имени пользователя и в полях можно будет вытаскивать поля пользователя, например аватар или e-mail.

Идём дальше.
Заголовок новости у нас уже есть, нужно вытащить картинку.
Вначале давайте создадим для неё свой стиль или пресет. Пусть он будет размерами 100х100 пикселей.
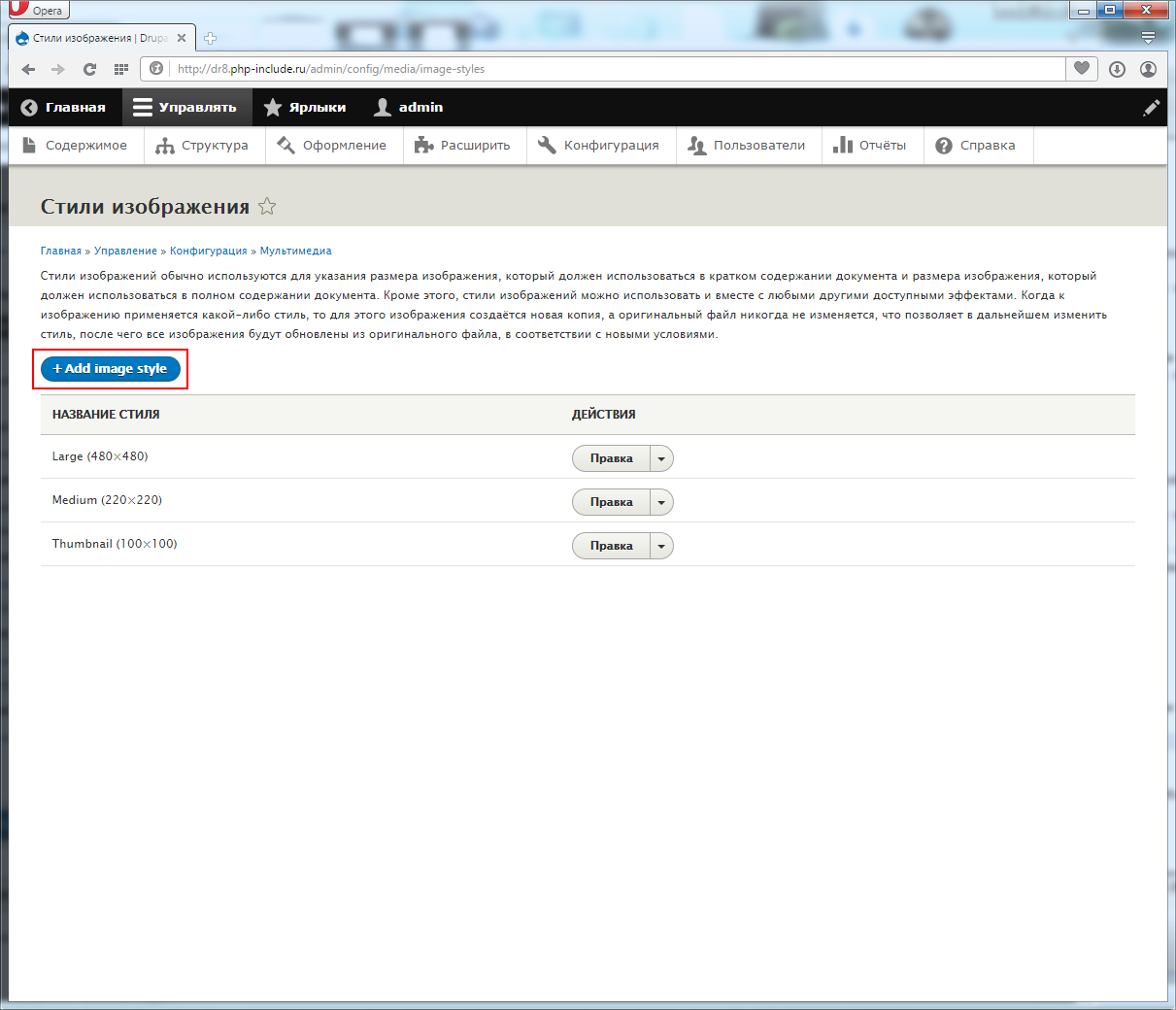
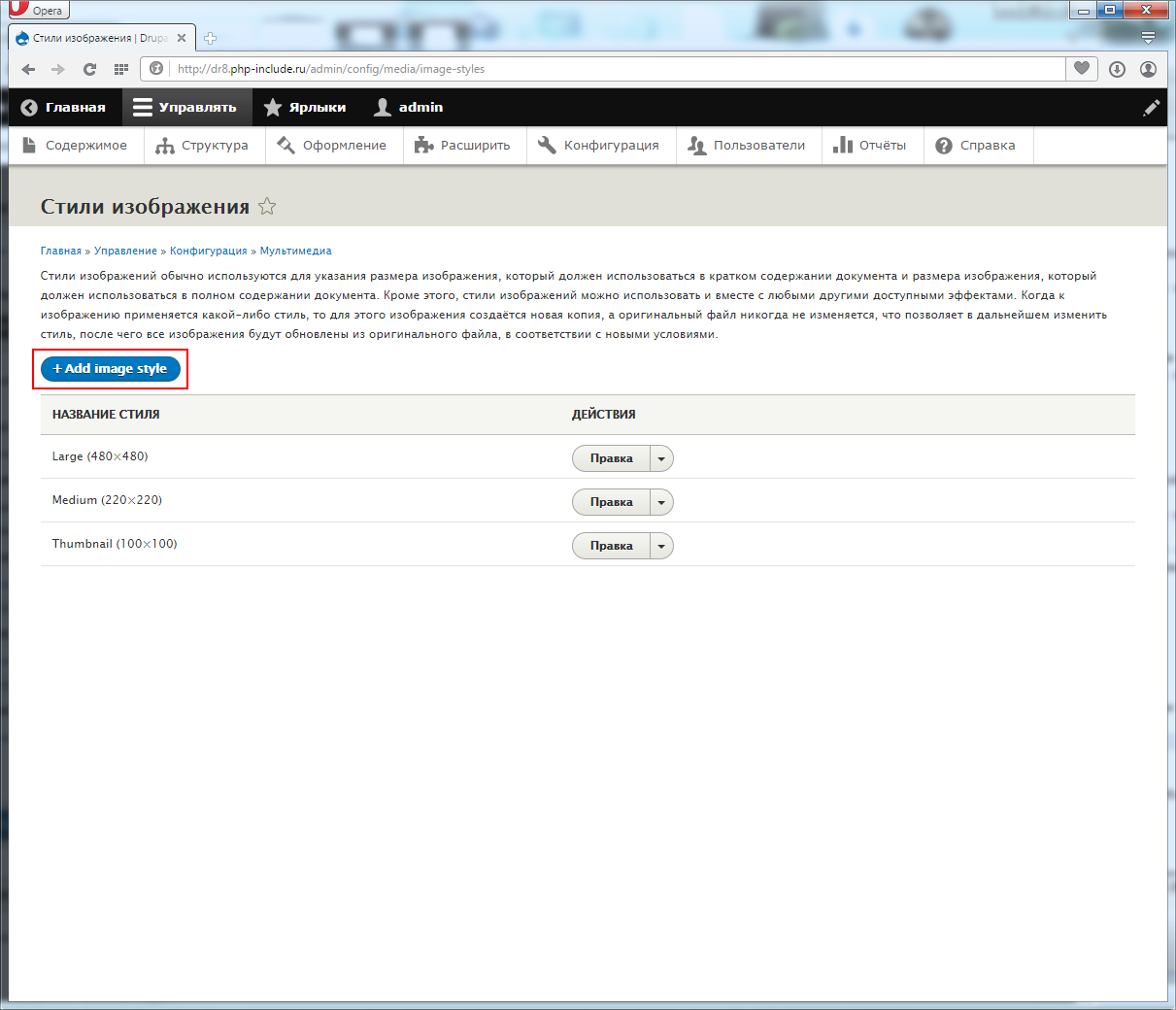
Для этого откройте сайт во второй вкладке и перейдите в Конфигурация->Стили изображения и там нажимайте на "Add image style"

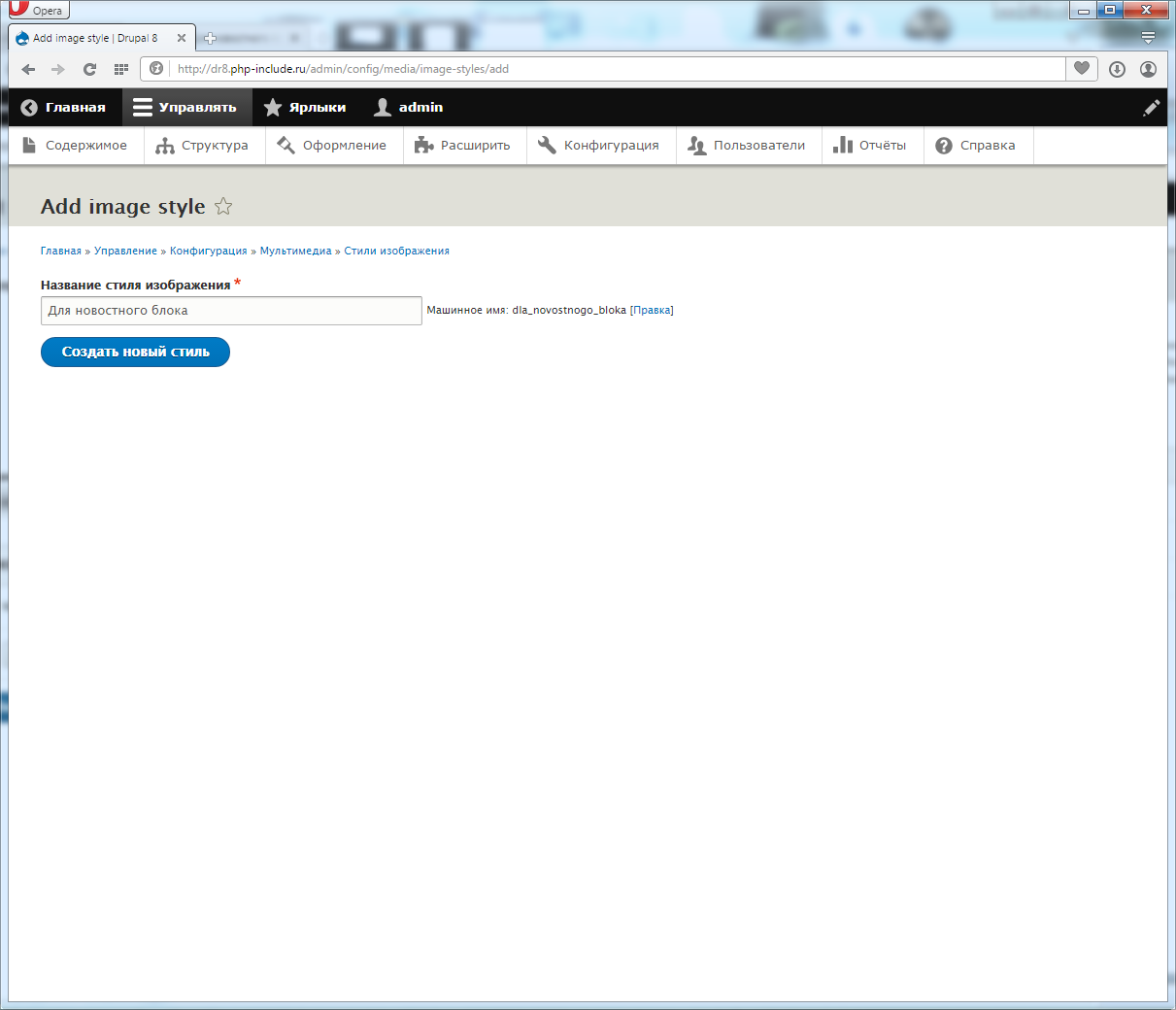
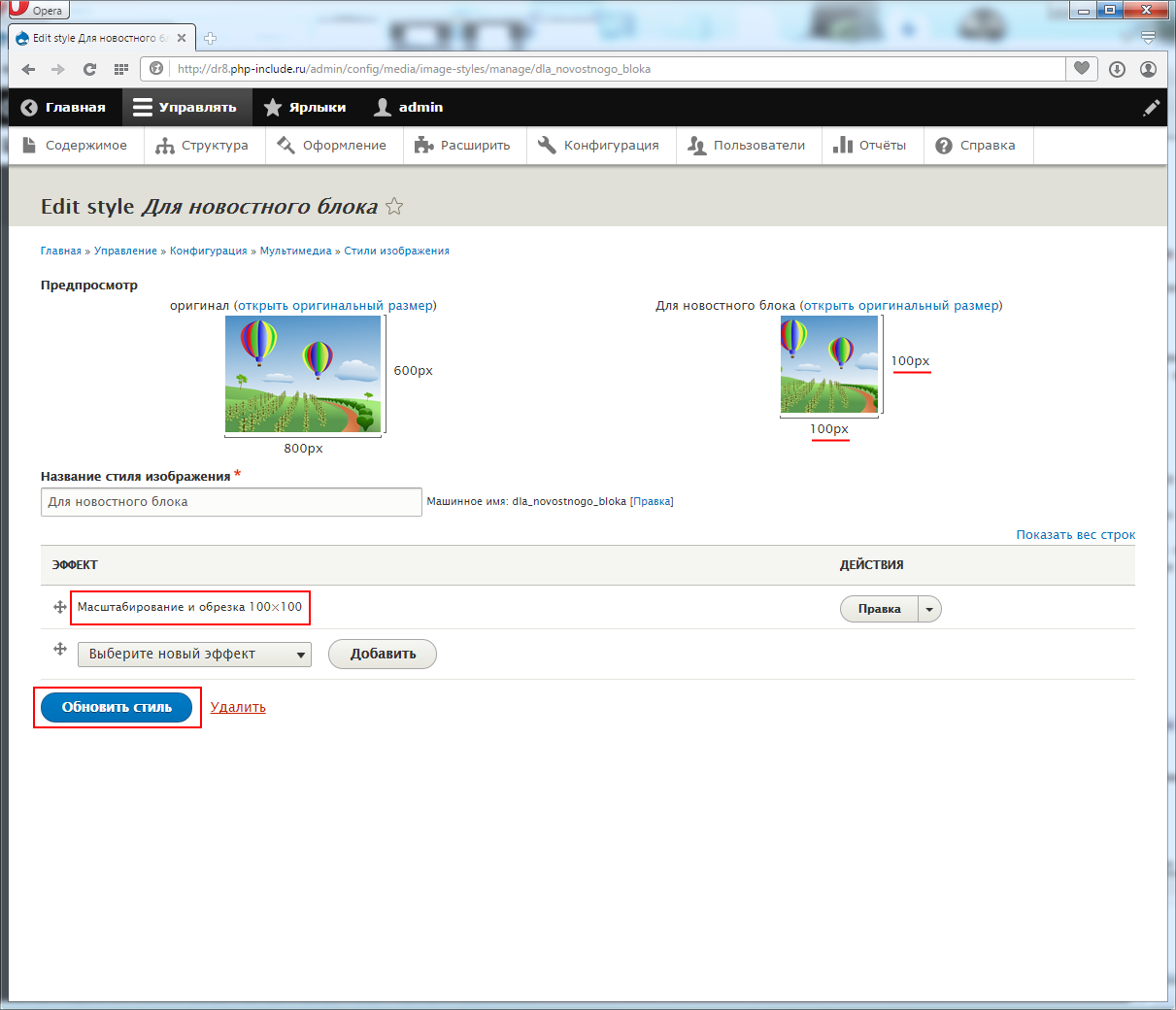
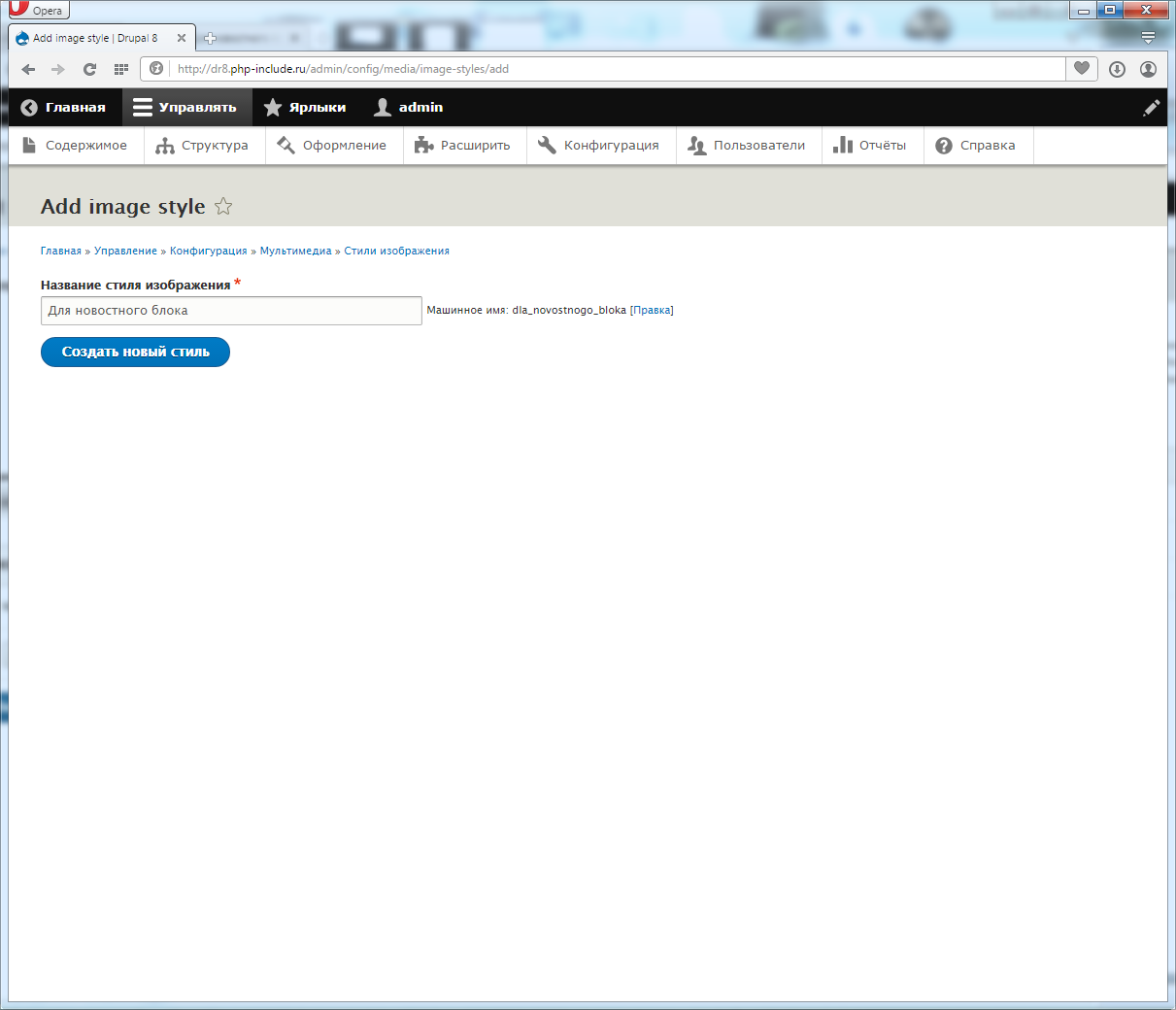
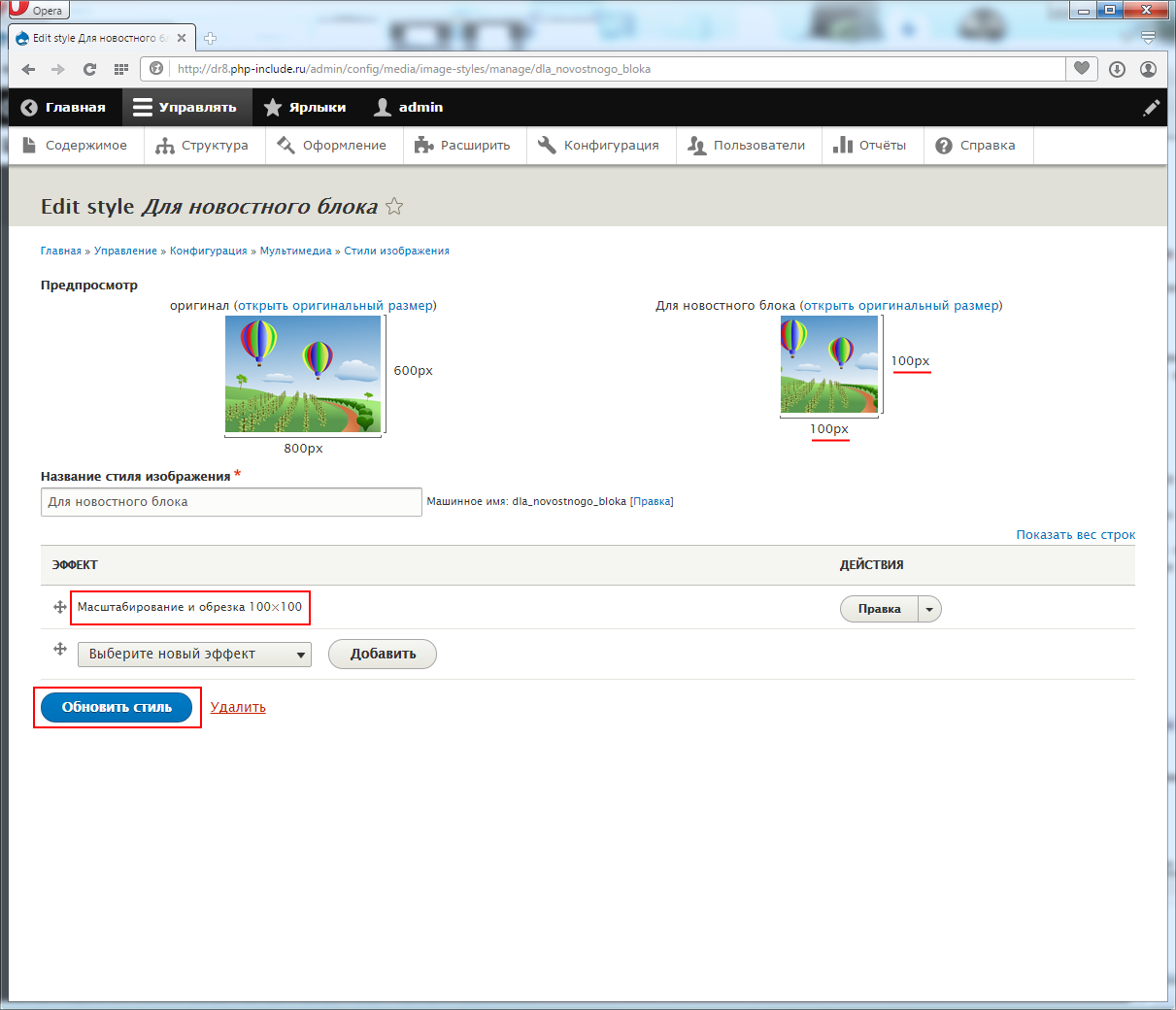
В качестве имени я написал "Для новостного блока"

Затем добавляйте новый эффект - то есть правило, по которому пресет будет обрабатывать ваше изображение. Я выбрал "Масштабирование и обрезка" и задал параметры 100 на 100 пикселей.
Если у вас всё получилось точно так же - жмите "Обновить стиль".

Теперь можно вернуться к вьюсу.
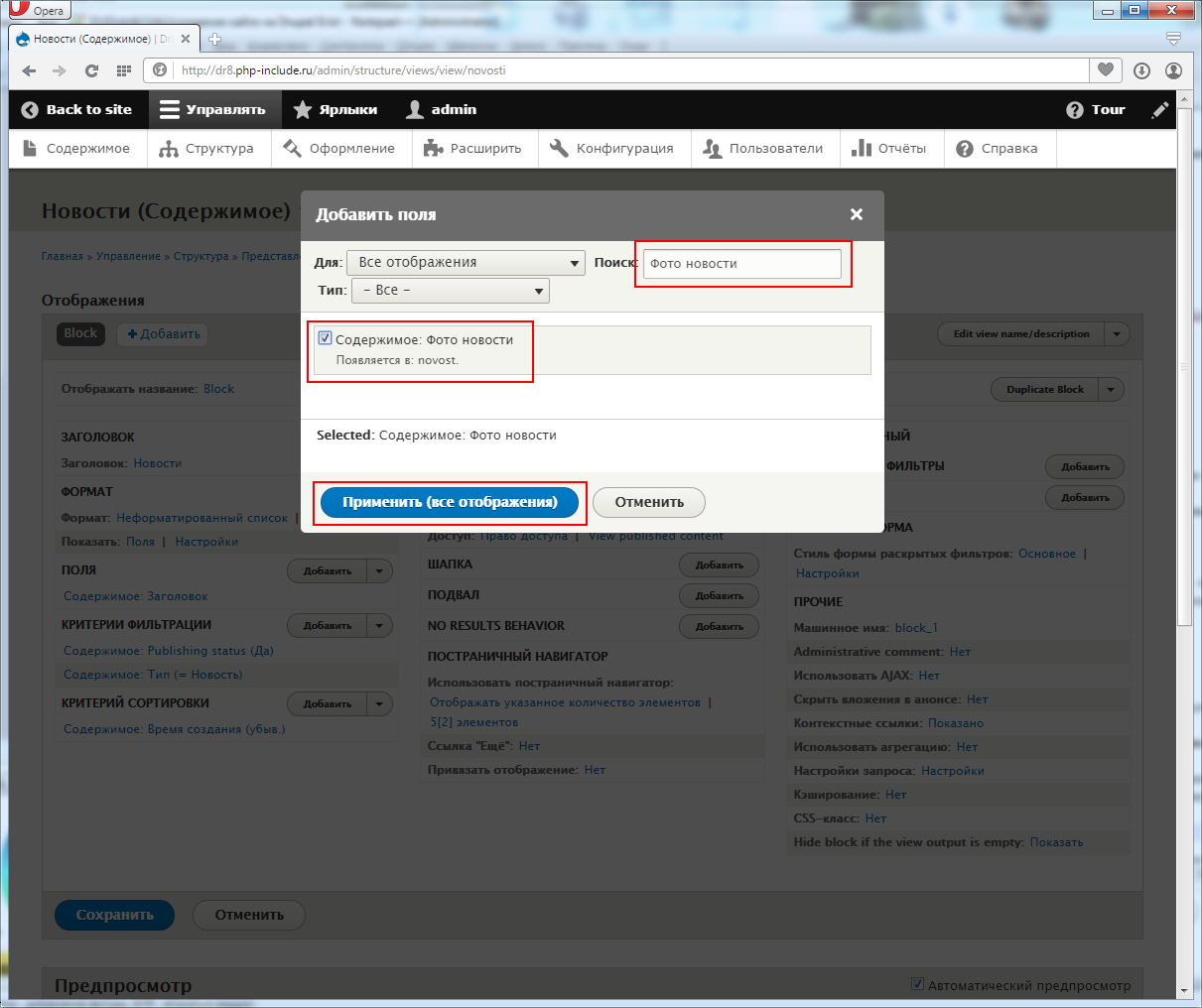
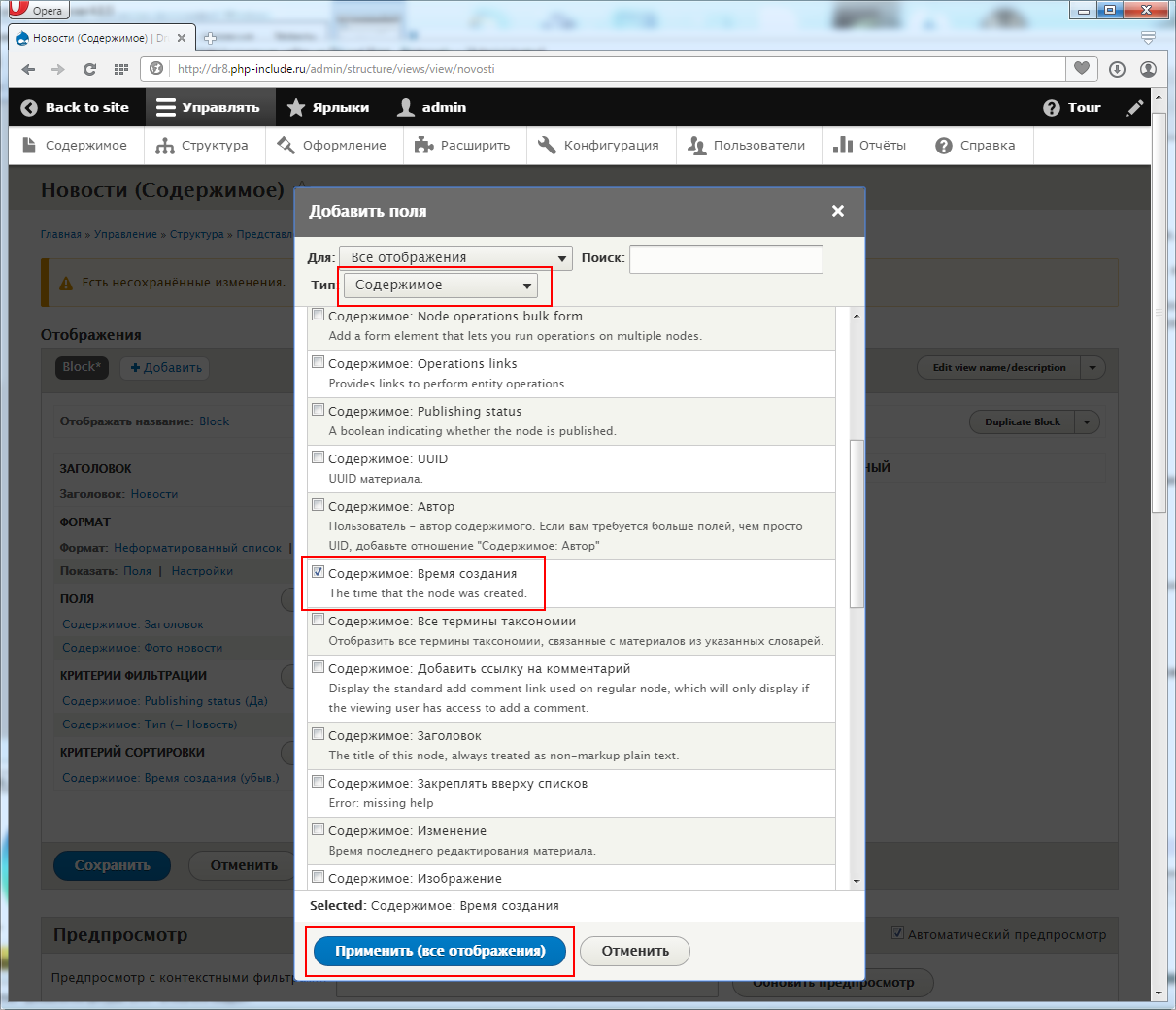
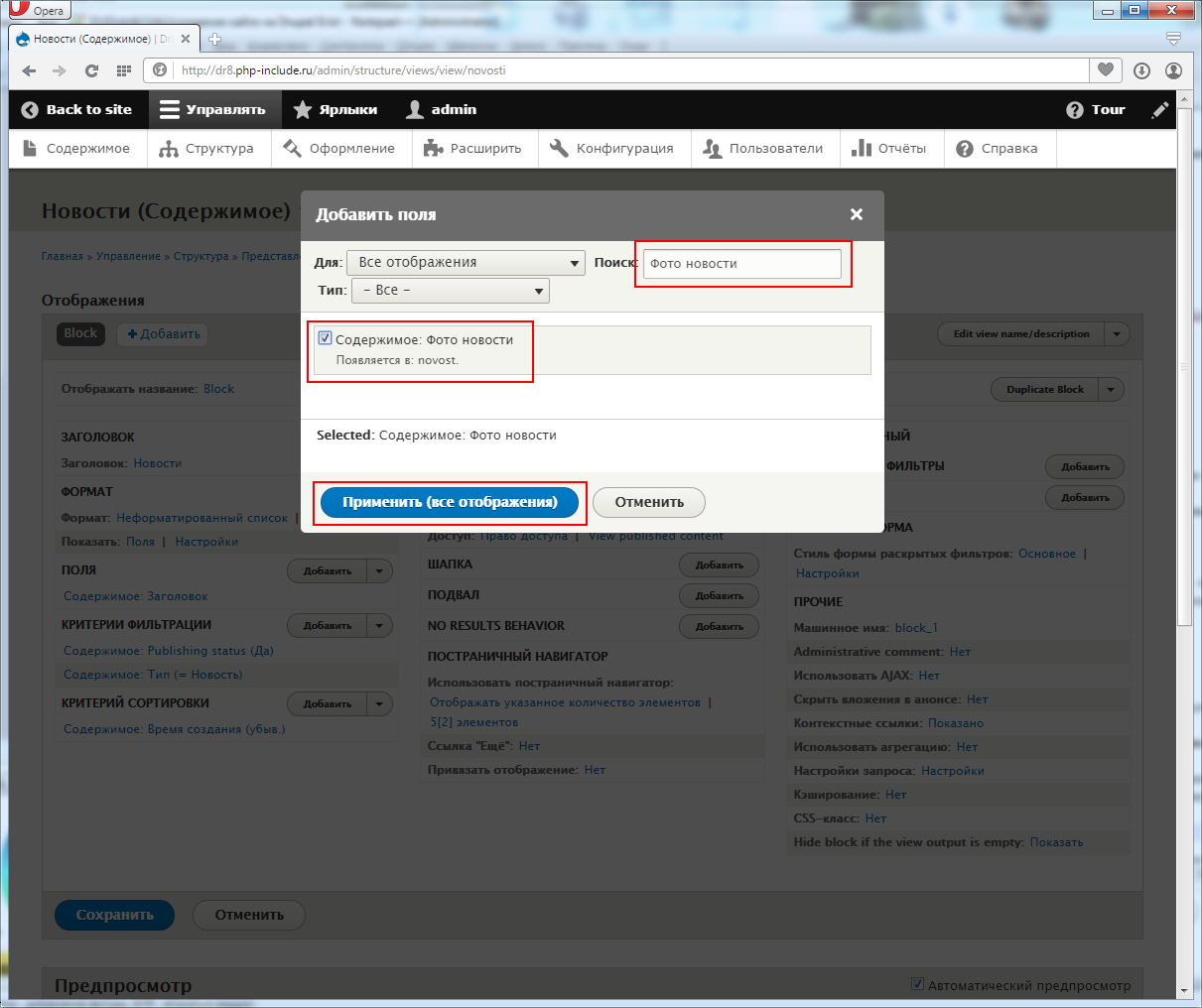
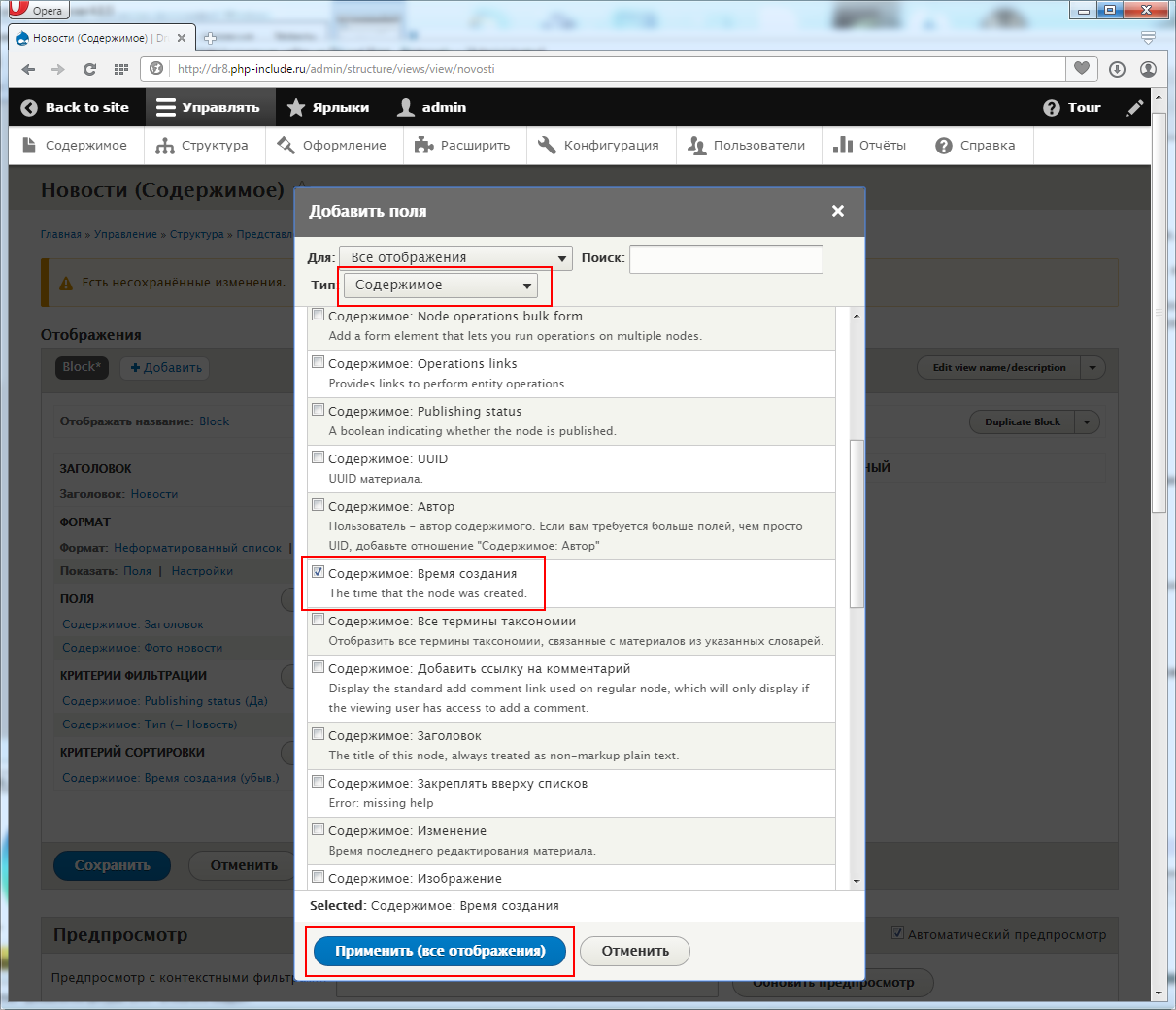
Чтобы добавить к выводу фото - нужно в области "Поля" нажать на "Добавить".
Если вы забыли как называется ваше поле - можете перейти в Структура->Типы материалов и напротив новости нажать на "Управление полями". Там вы увидите имена полей и можете использовать их в поле для фильтра при добавлении полей во вьюсе. Что я и сделал.

Отмечайте наше поле с фоткой и жмите "Применить"
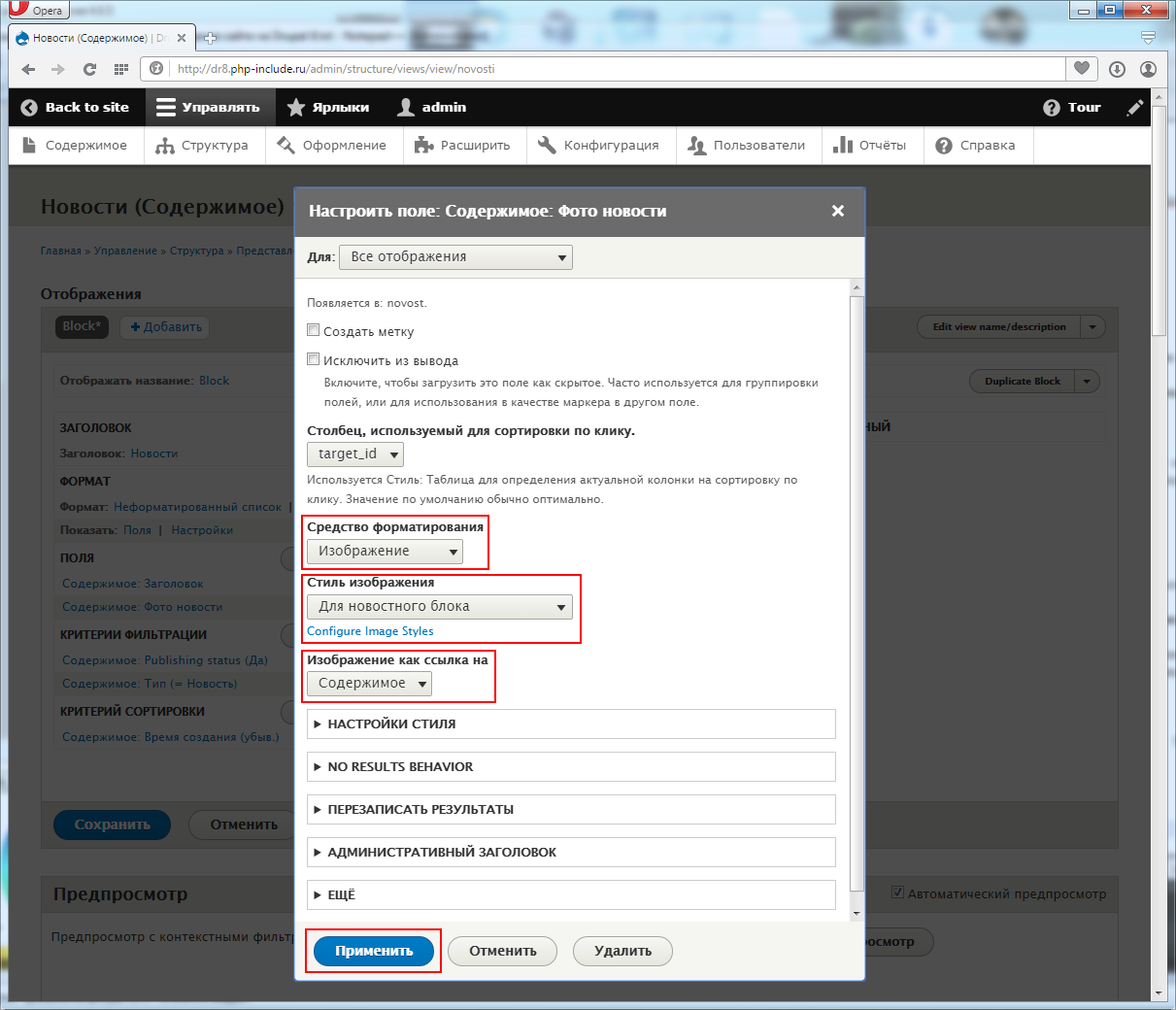
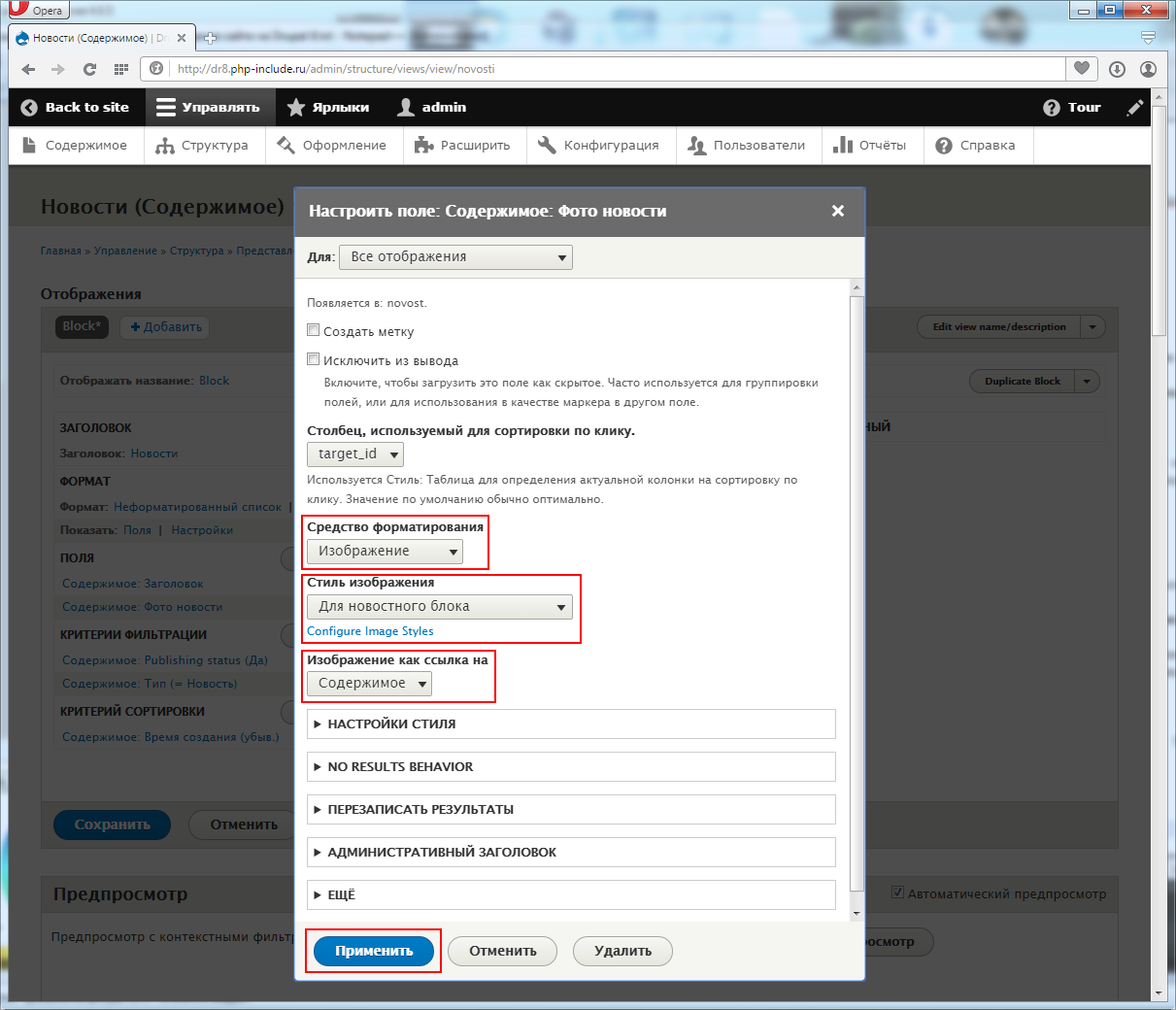
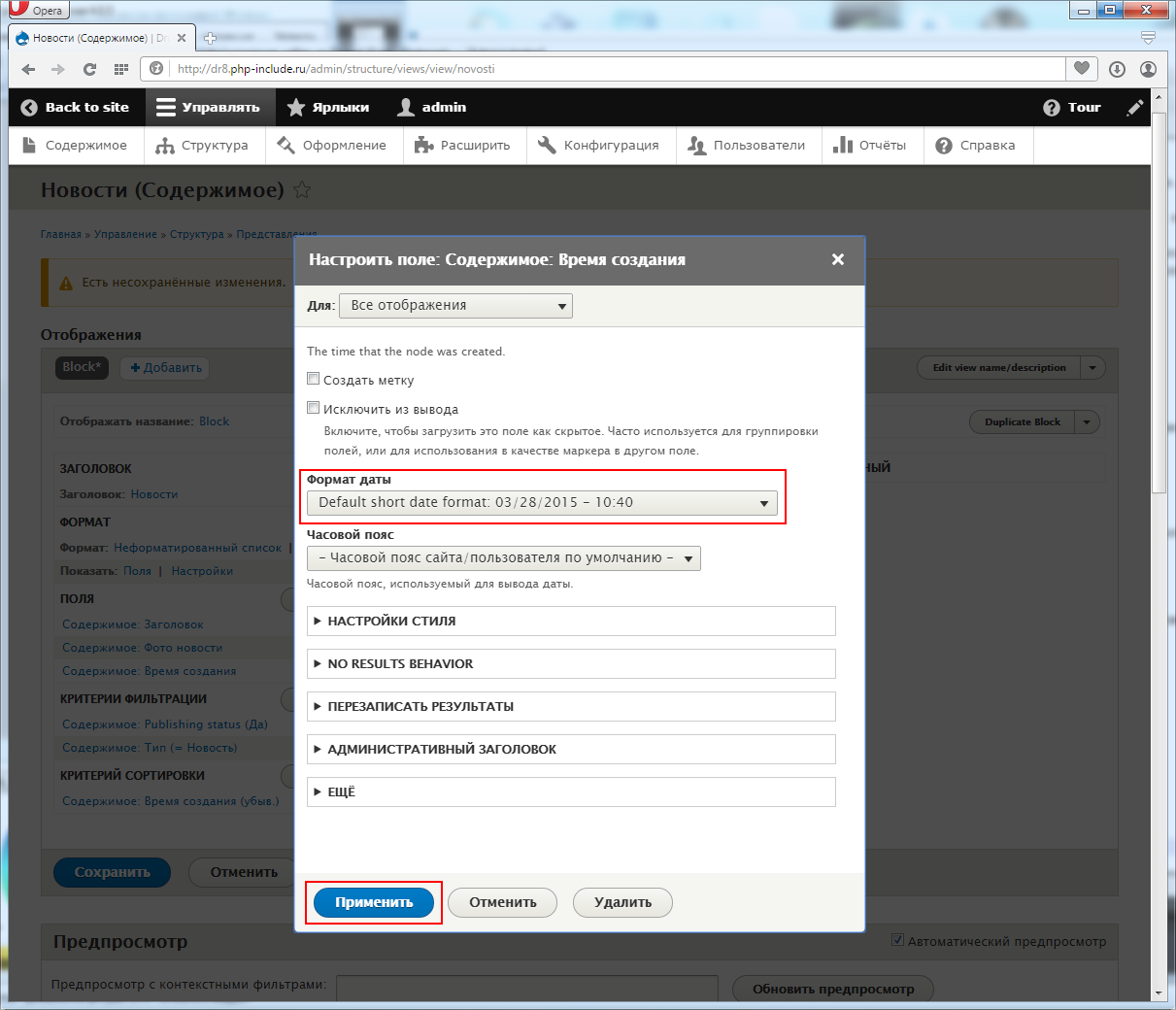
Далее настройка этого поля.
Средство форматирование - это то, как будет выведено поле типа "Изображение". Ведь это не обязательно должно быть изображение. Может потребоваться выводить адрес изображения или его base64 код, к примеру.
Стиль - это пресет, который мы создавали ранее.
Изображение как ссылка - это возможность сделать картинку кликабельной.

Жмите "Применить".
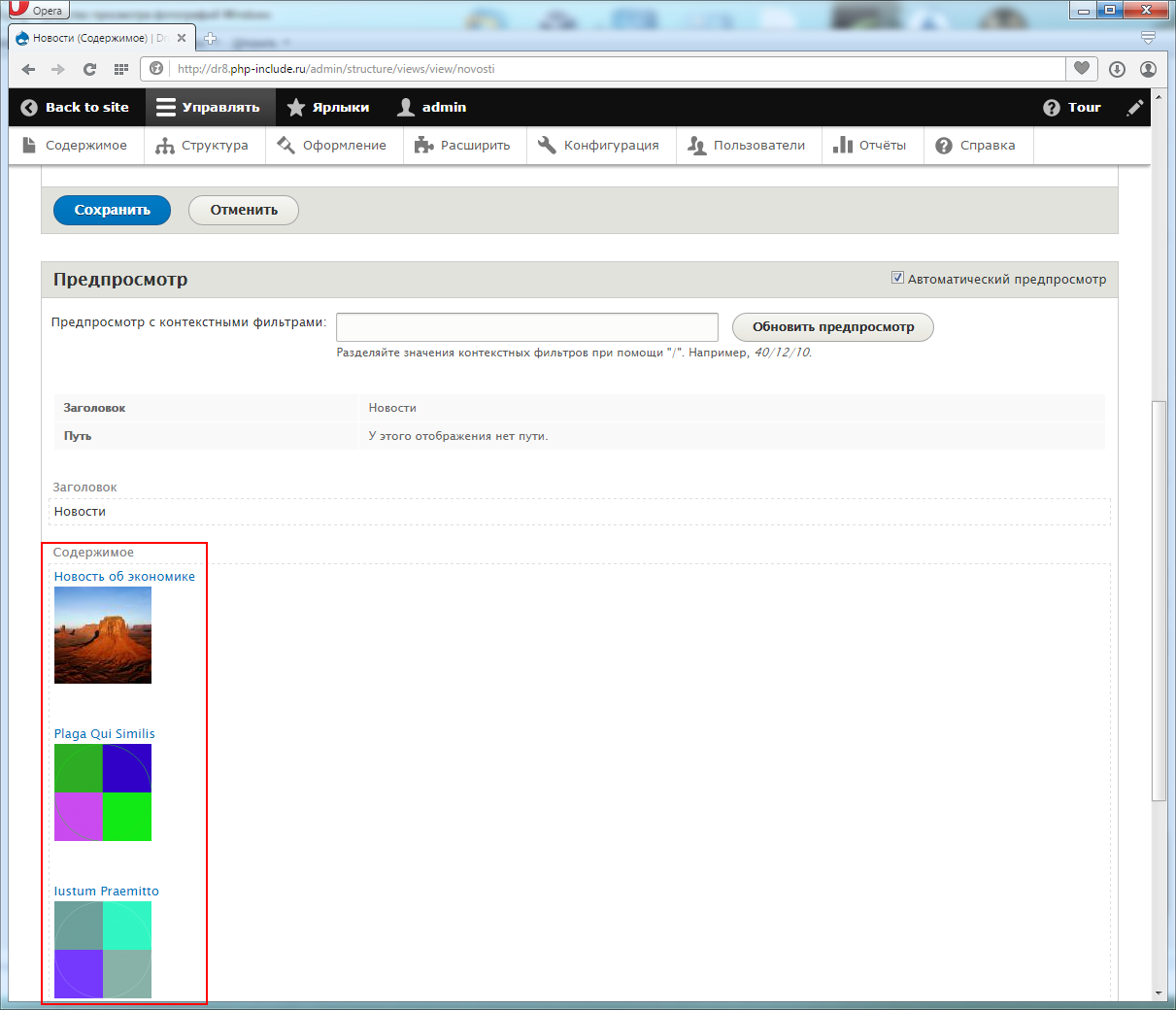
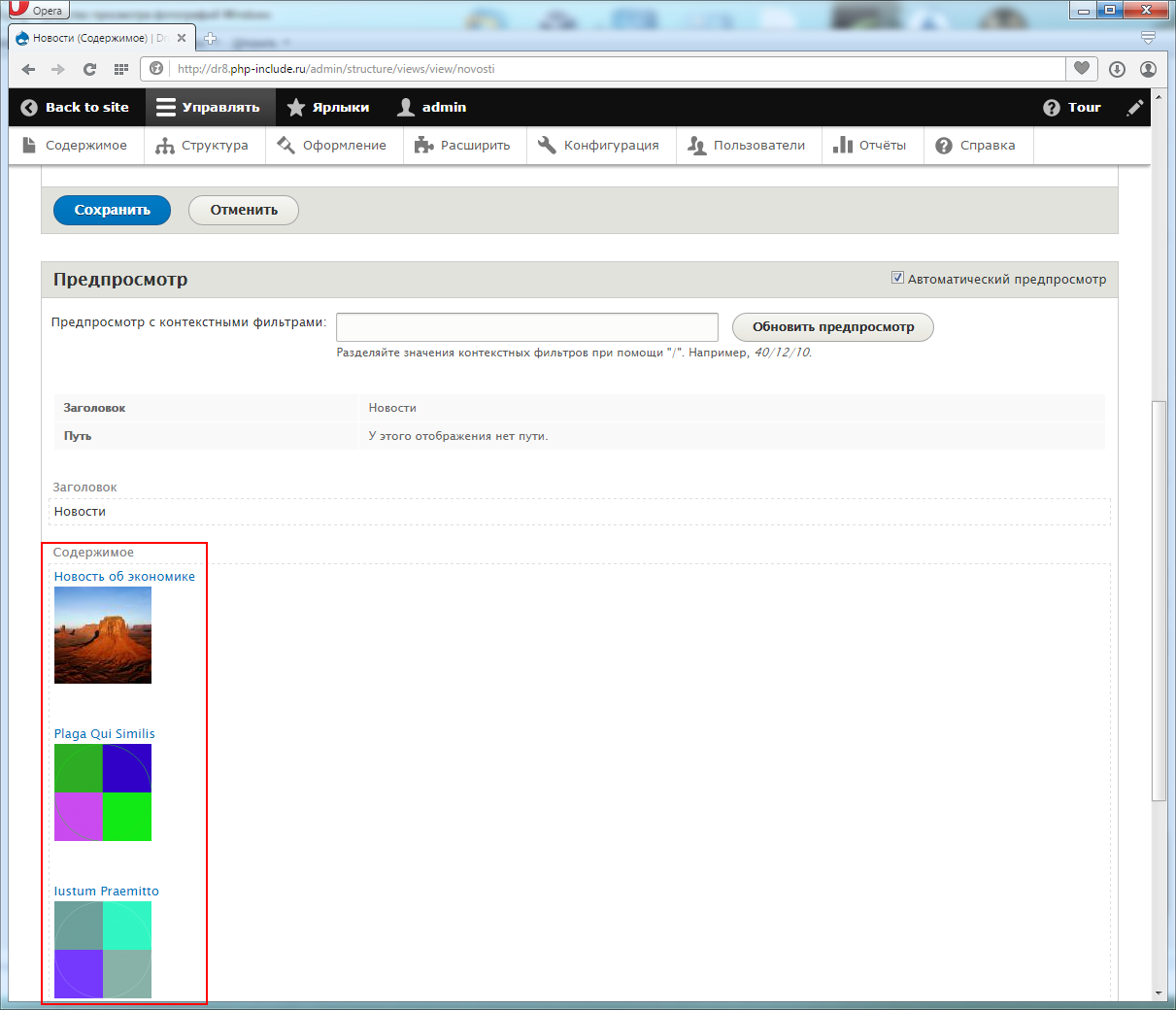
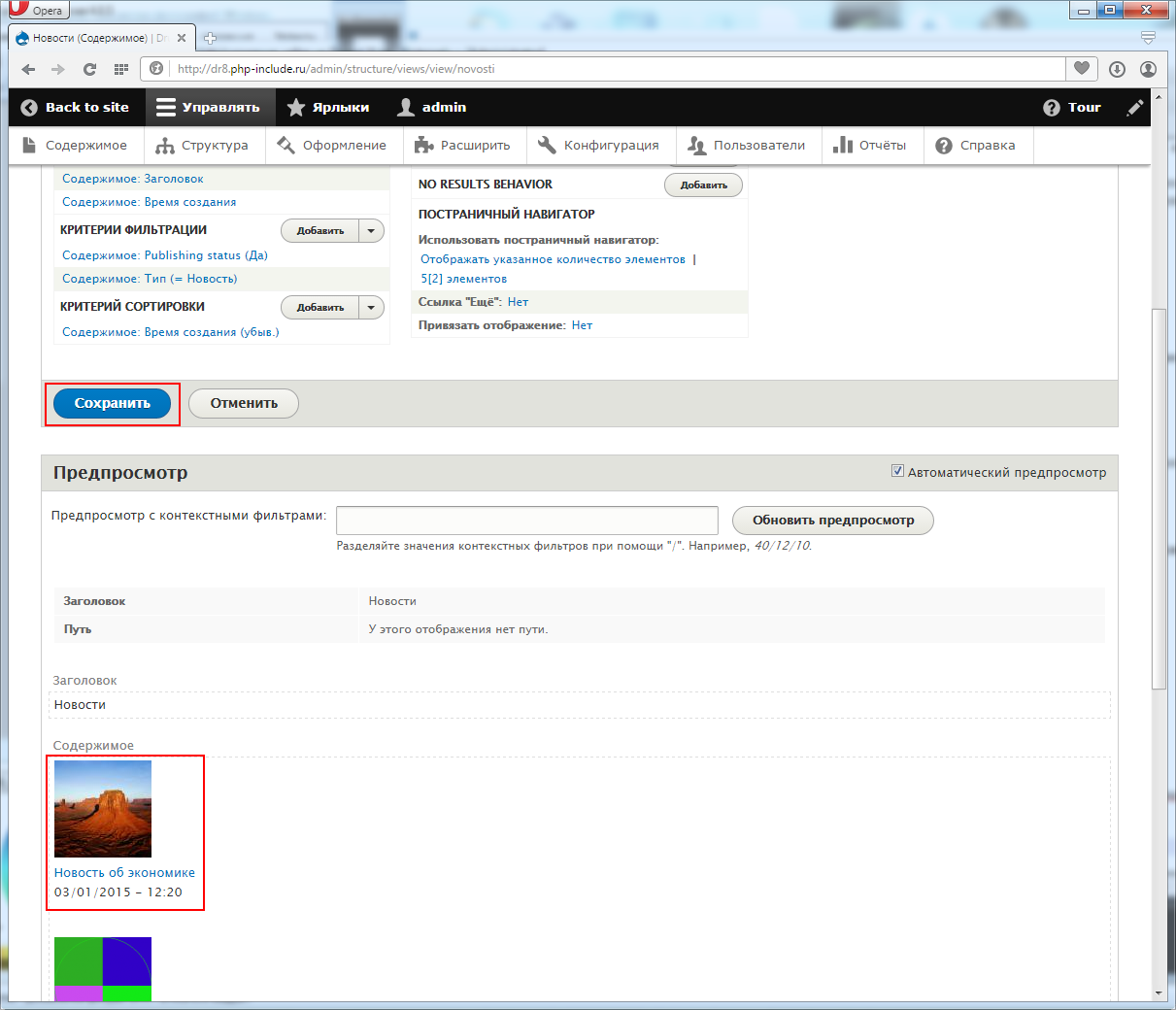
"Автоматический предпросмотр" по умолчанию включён и вьюс сразу покажет ваши изменения. У меня всё получилось.

Если у вас нет картинок - проверьте, заполнено ли поле с фото для выданных новостей.
Теперь выводим дату публикации.
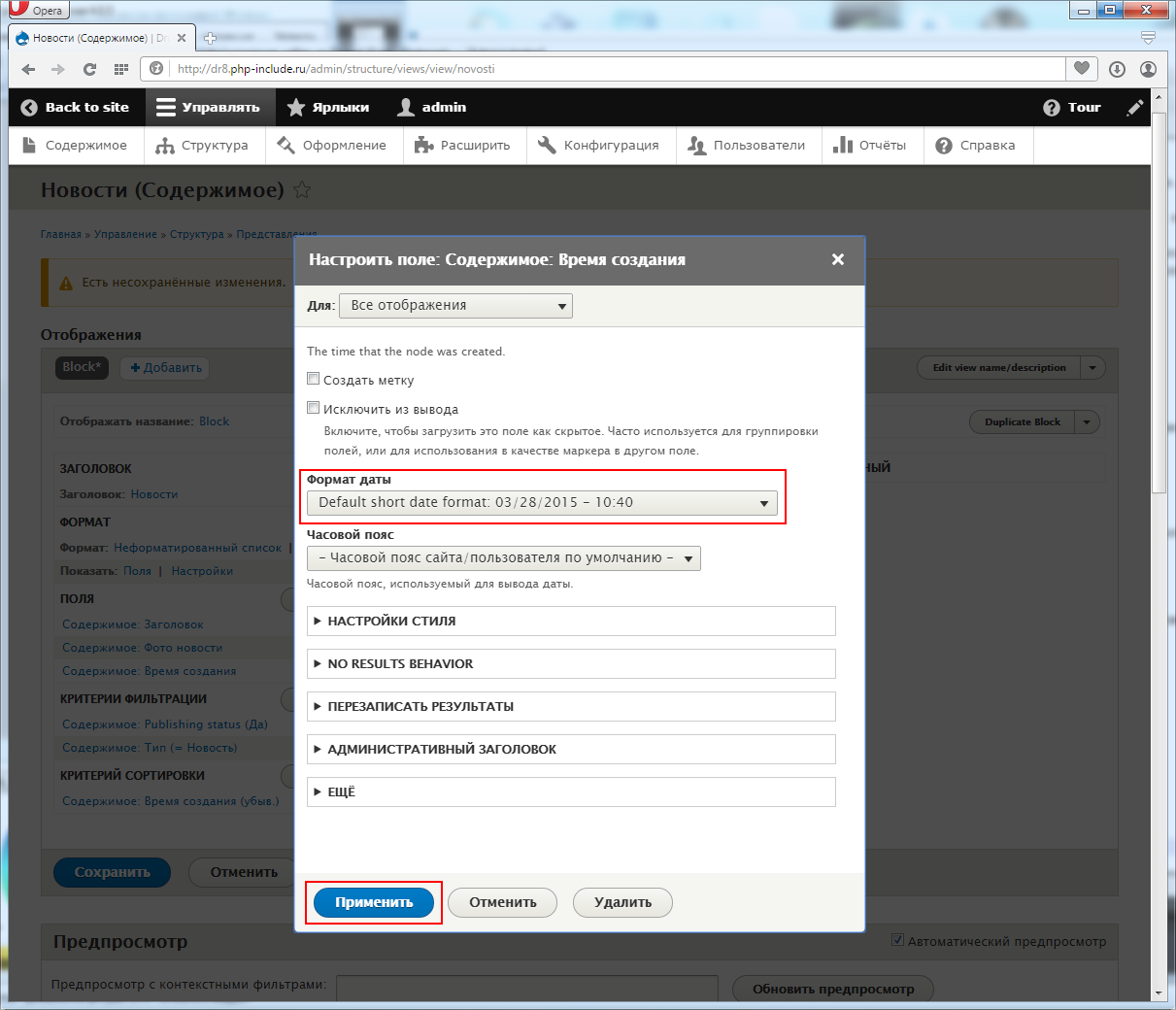
Аналогично фото добавляйте поле с именем "Содержимое: Время создания".

В формате даты я выбрал "Default short date format". Вы можете экспериментировать с этим форматом как угодно.

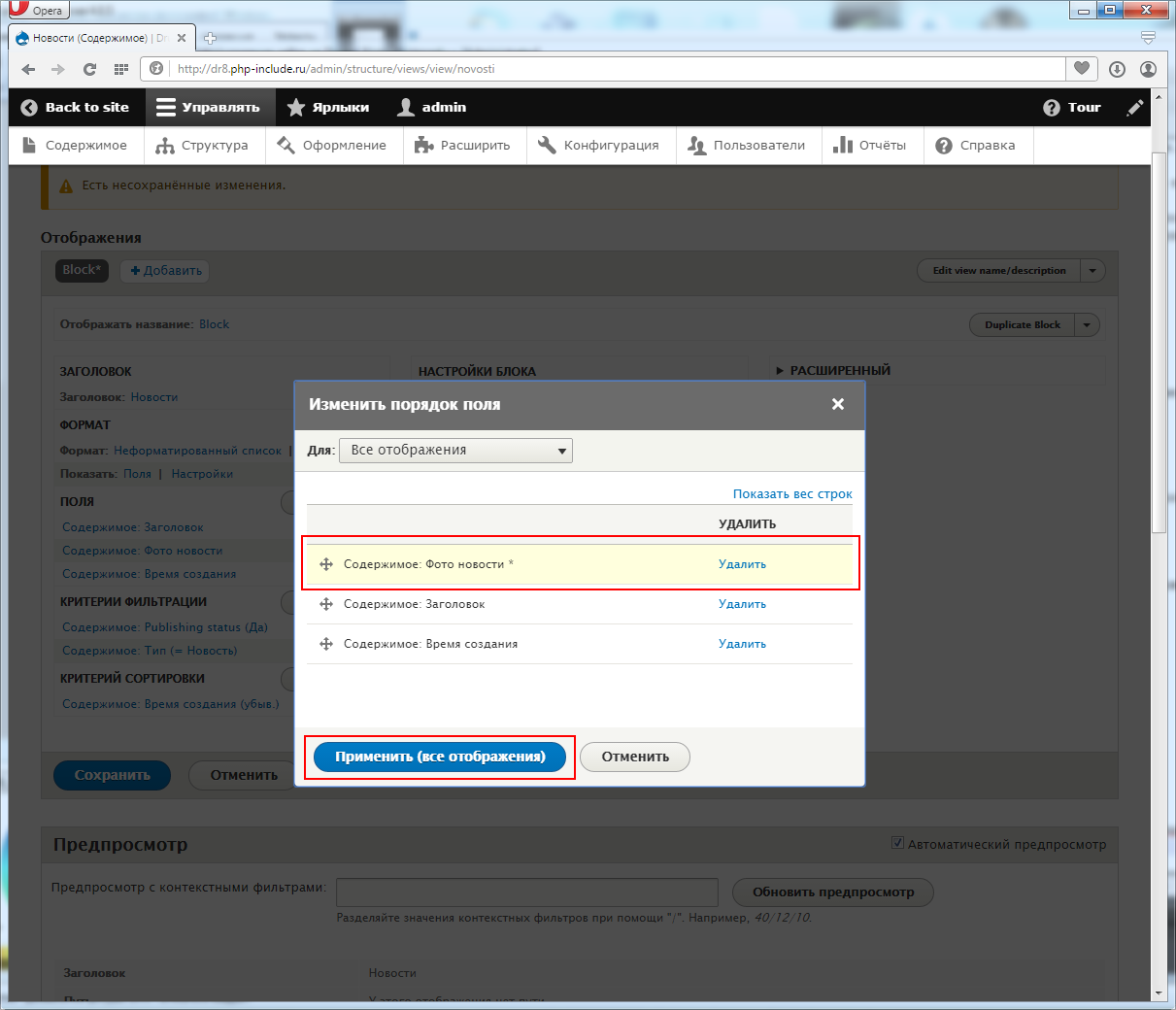
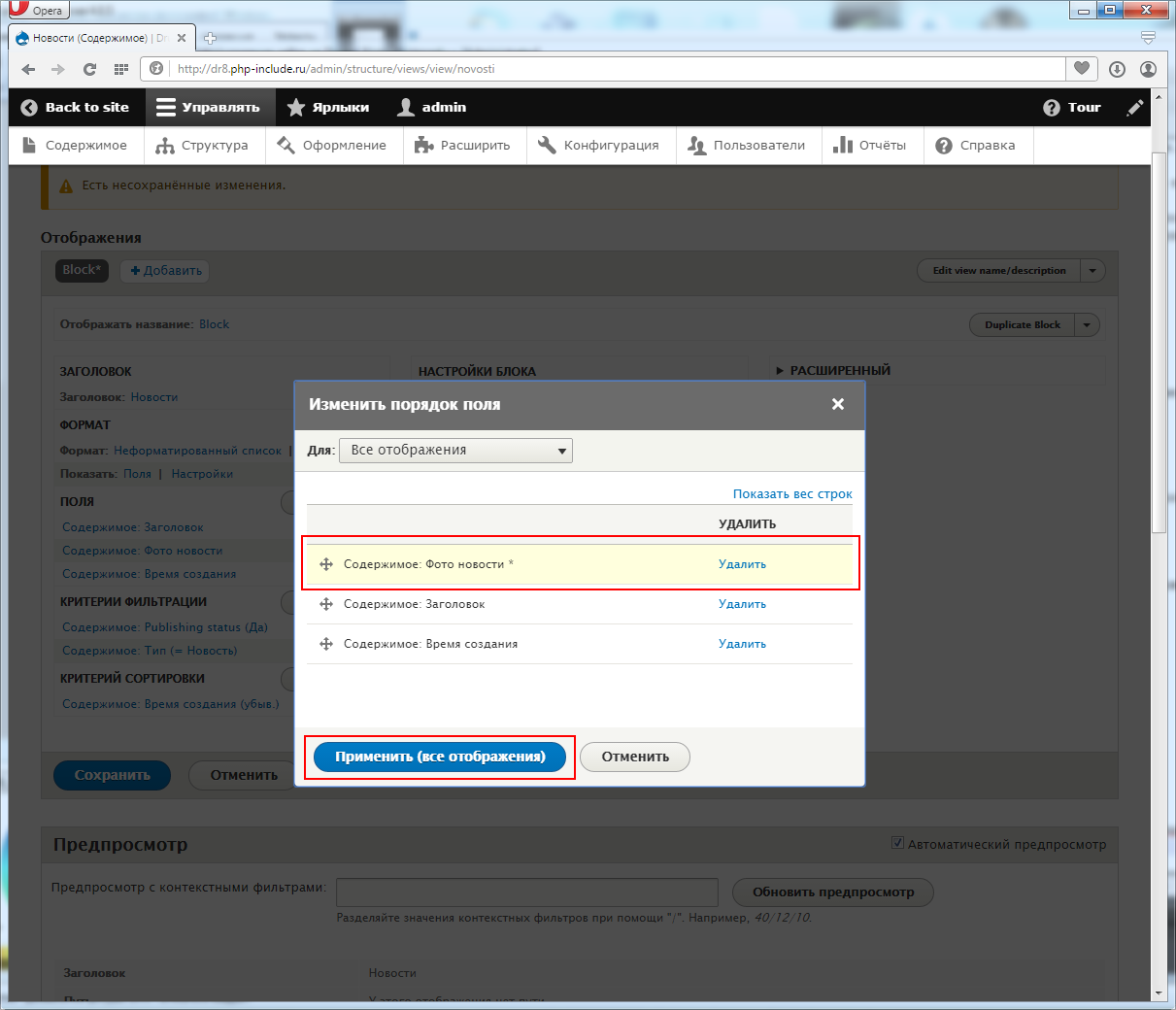
Теперь, если вам необходимо поменять порядок вывода полей - в области "Поля" жмите на стрелочку после "Добавить" и жмите "Rearrange"

Фото новости я перетянул наверх.
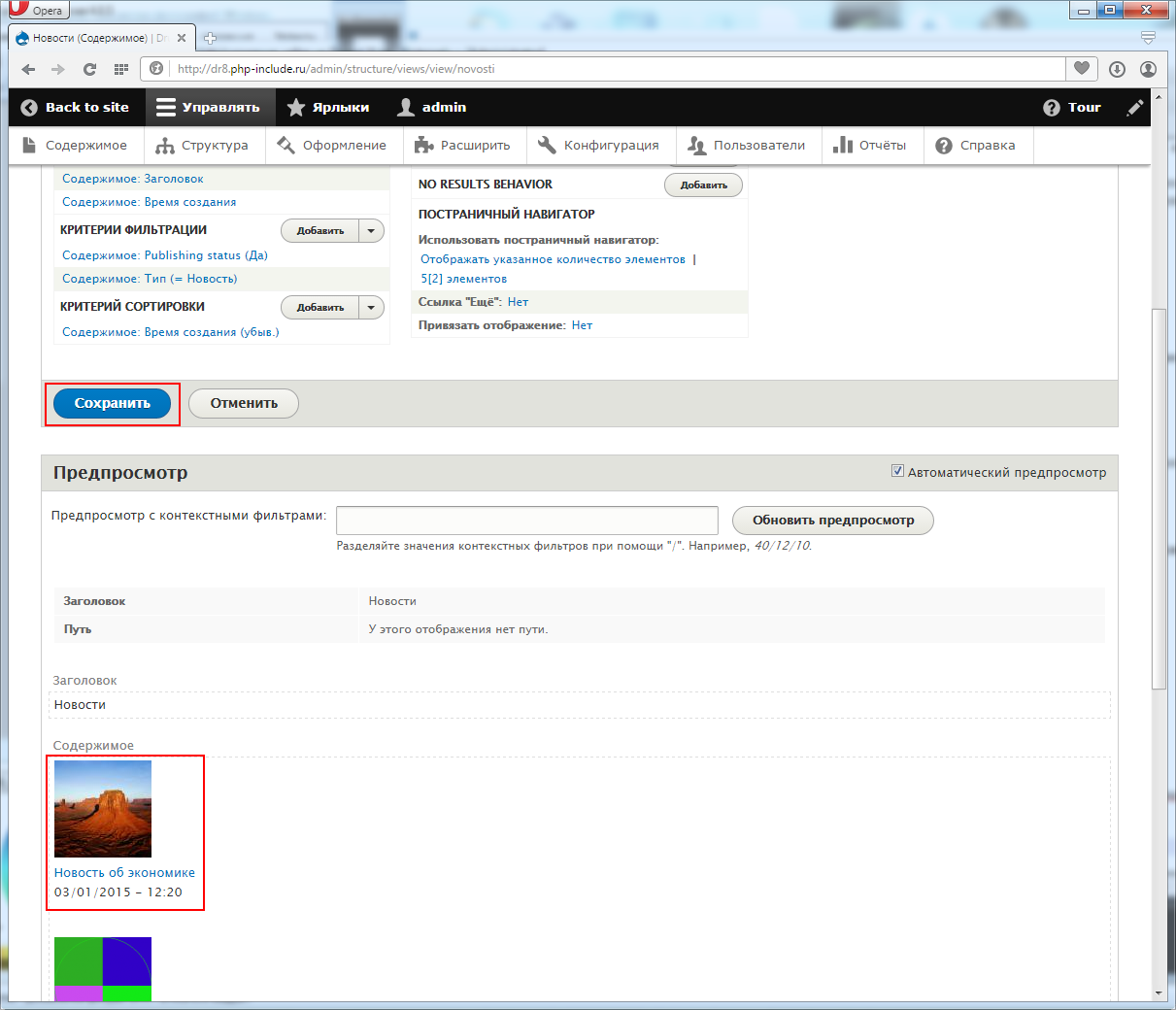
В выдаче поля выводят с нужном порядке.
Теперь наше представление готово и его пора сохранять.

И наконец вывод блока на сайте.
Переходите в Структура->Схема блоков.
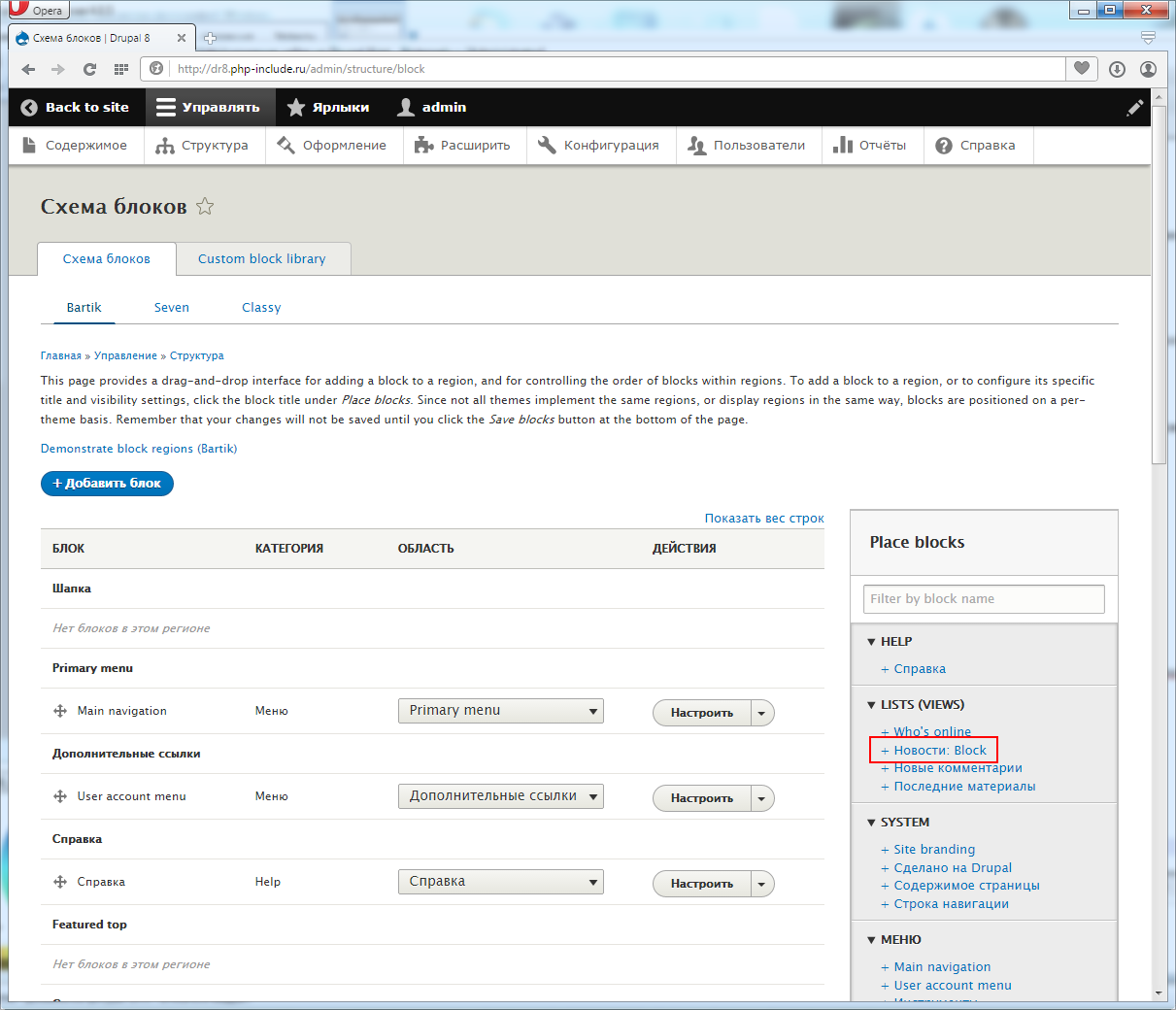
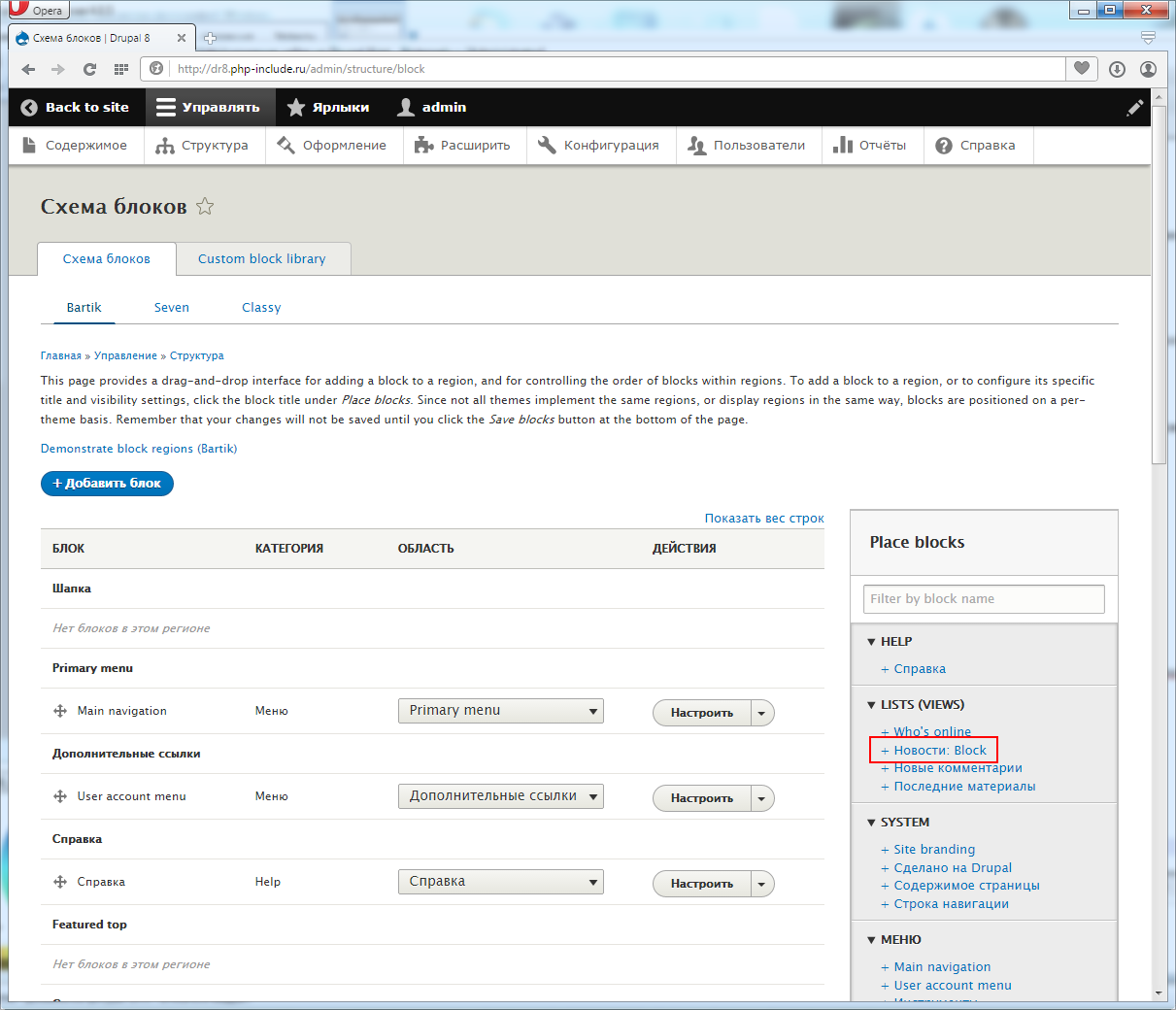
Там вы увидите наш новый блок.

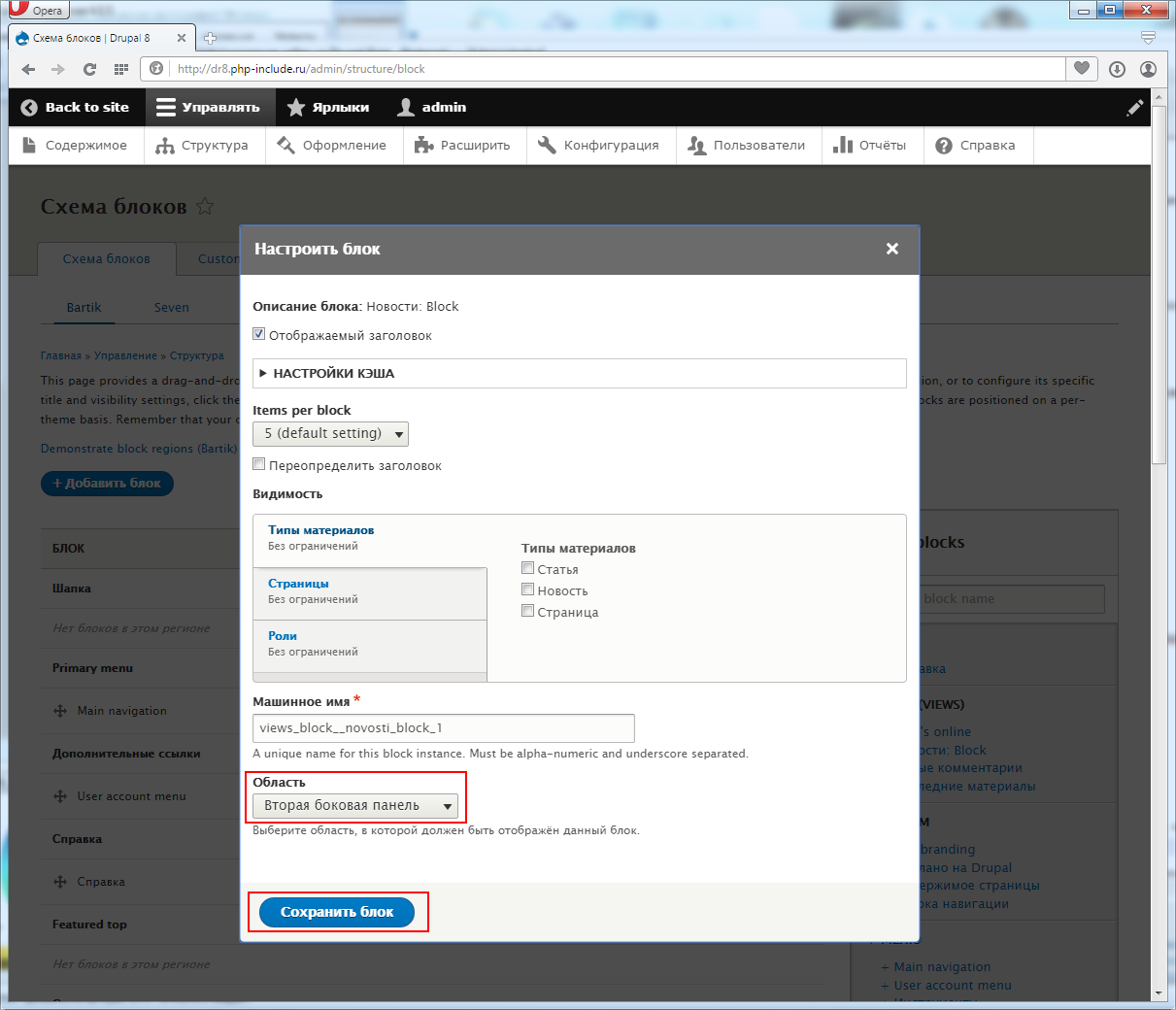
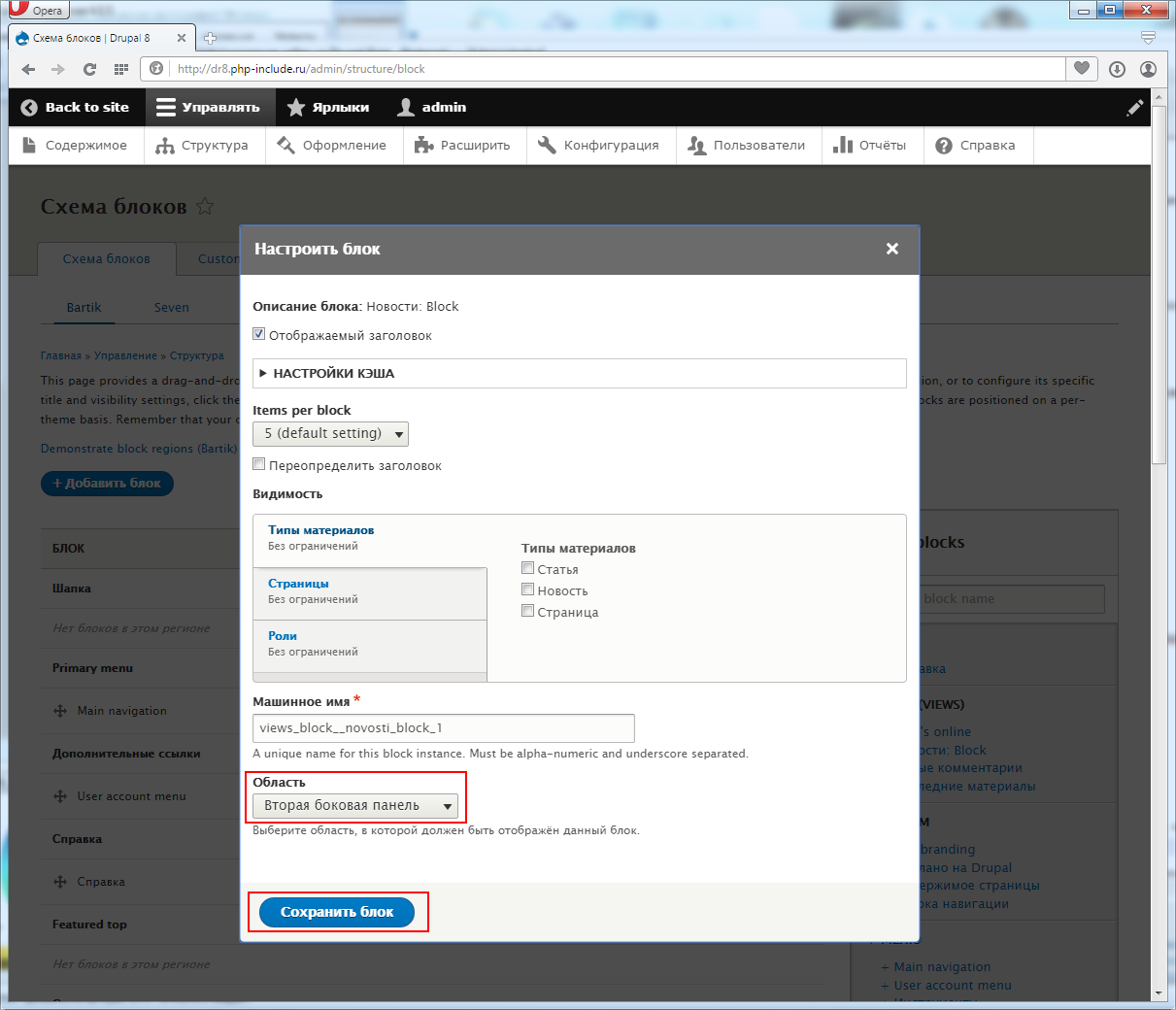
Жмите на название этого блока. У вас откроется форма добавления этого блока. Я всё оставил по дефолту, только сразу задал регион "Вторая боковая панель" - это наша правая колонка.

Жмите "Сохранить блок". Затем обязательно прокрутите страницу до конца и нажмите "Сохранить блоки". Это сохранит расположение блоков в регионах.
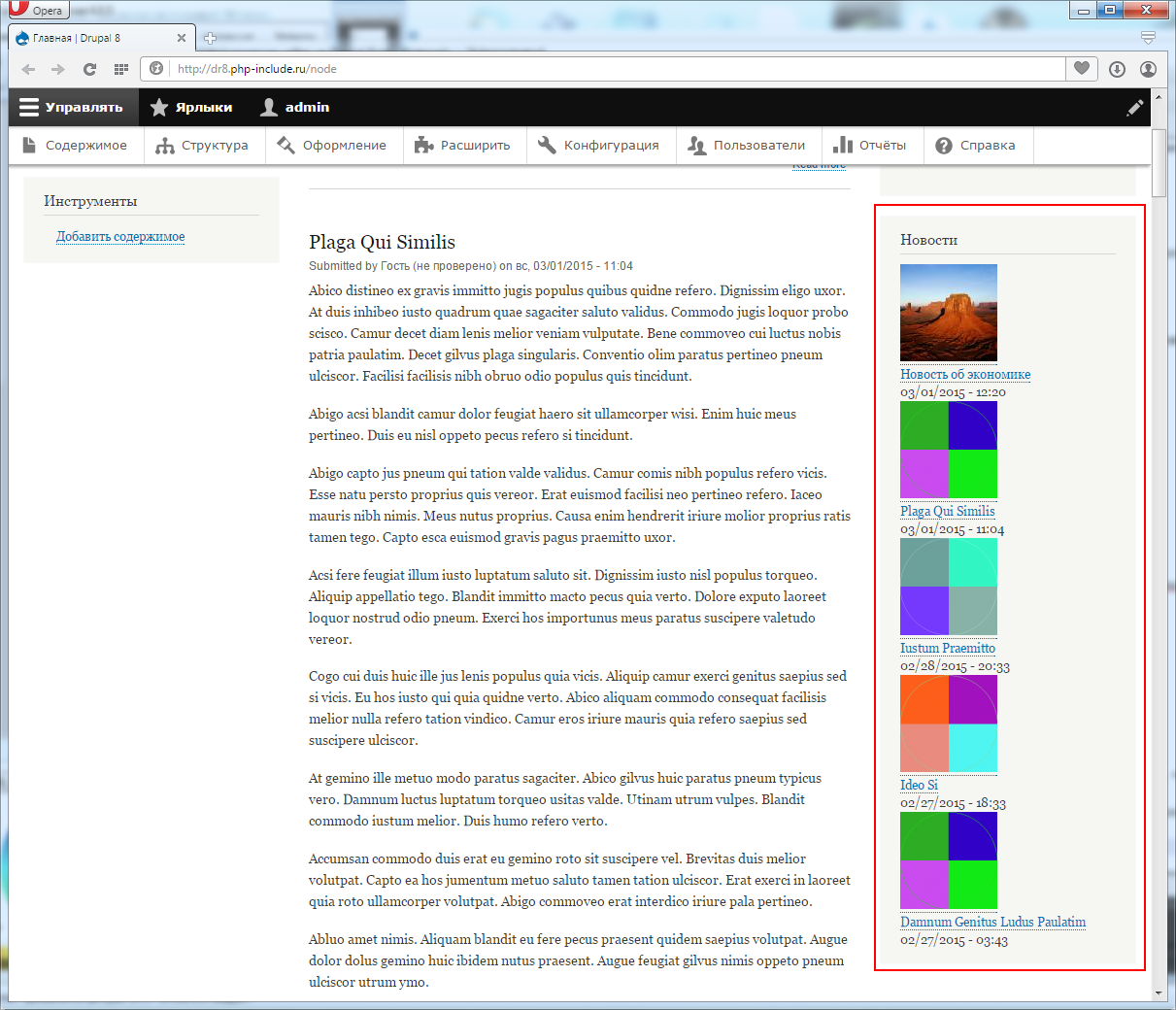
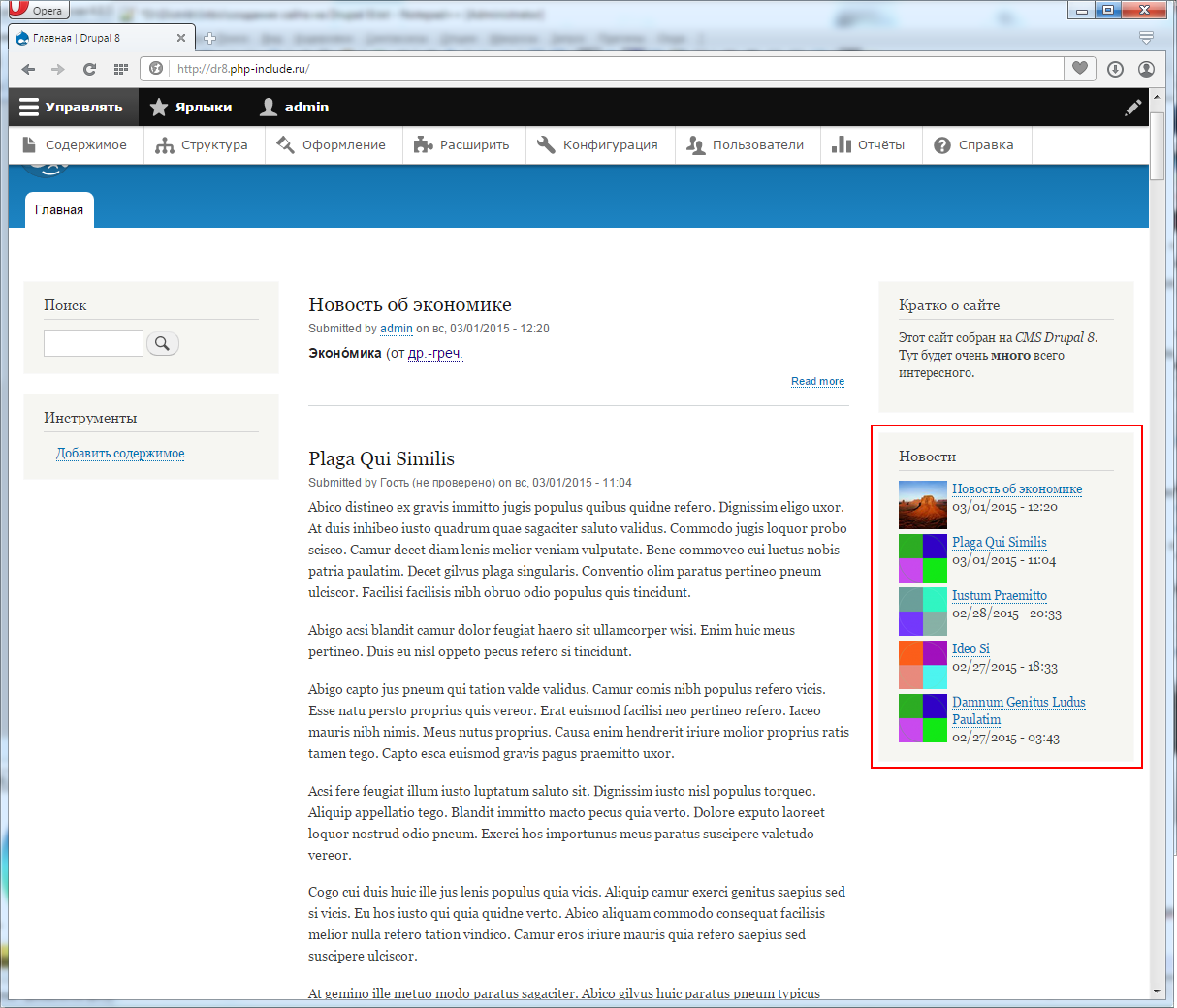
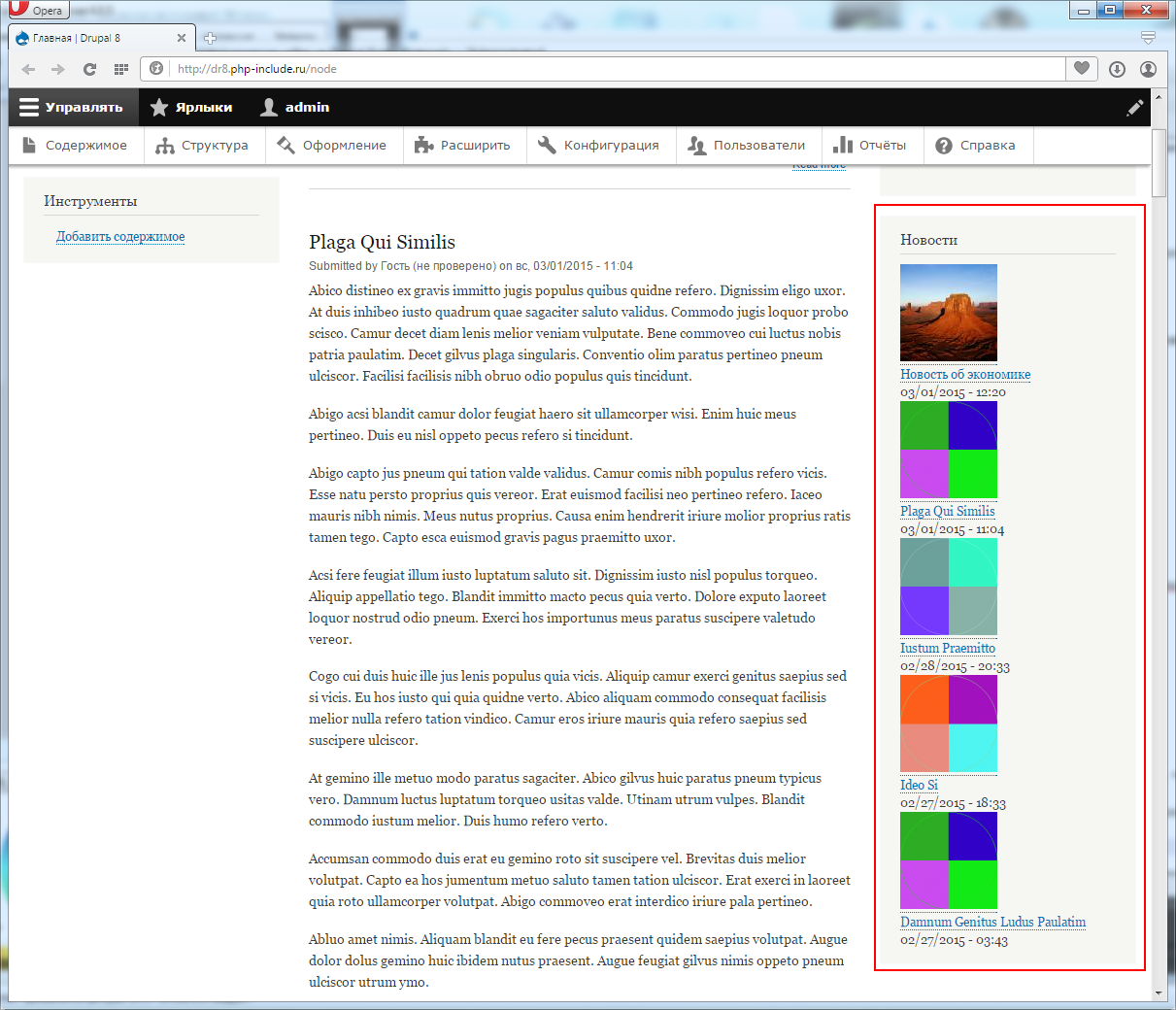
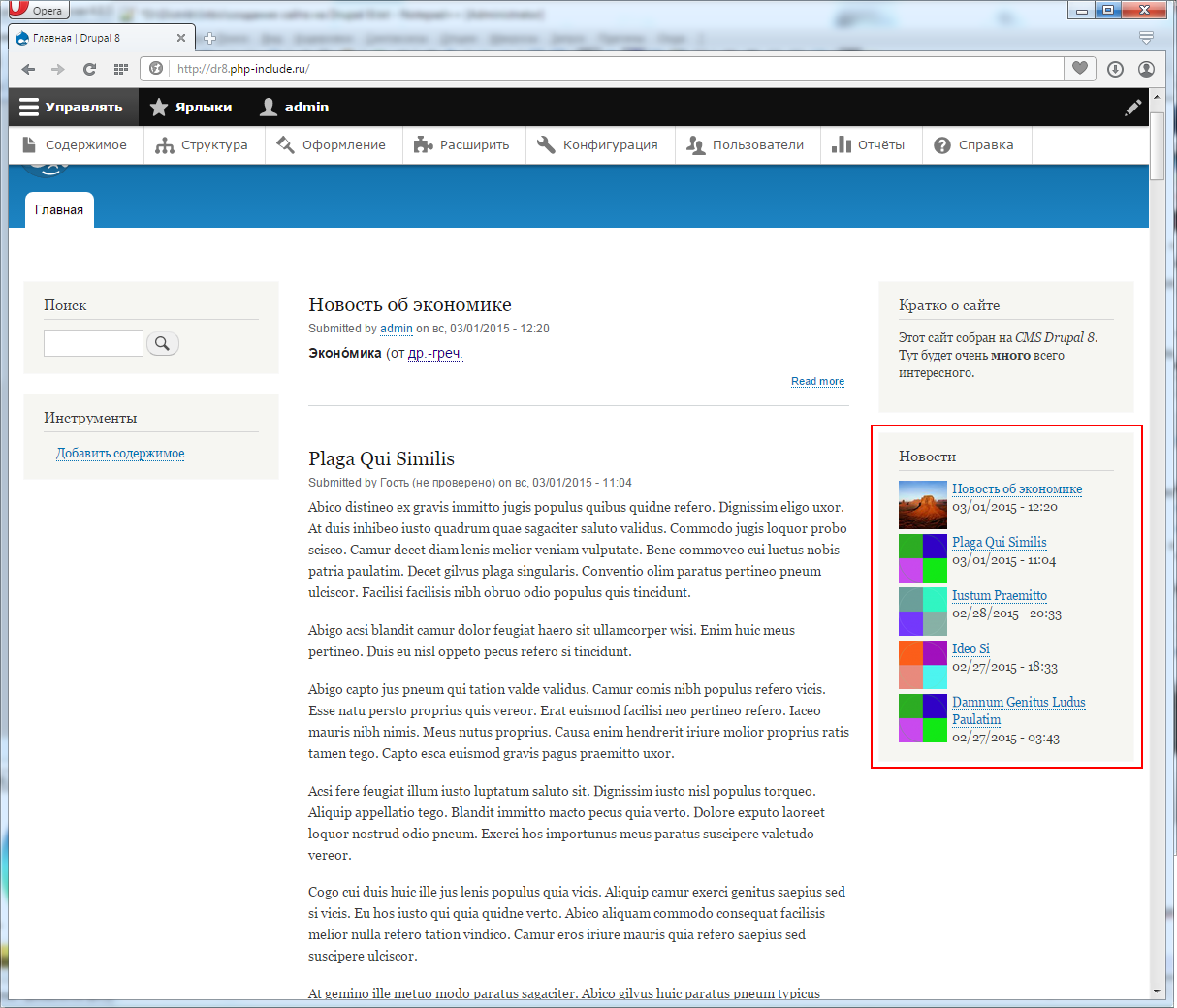
Готово. Открывайте главную страницу сайта и увидите:

Осталось немного причесать блок.
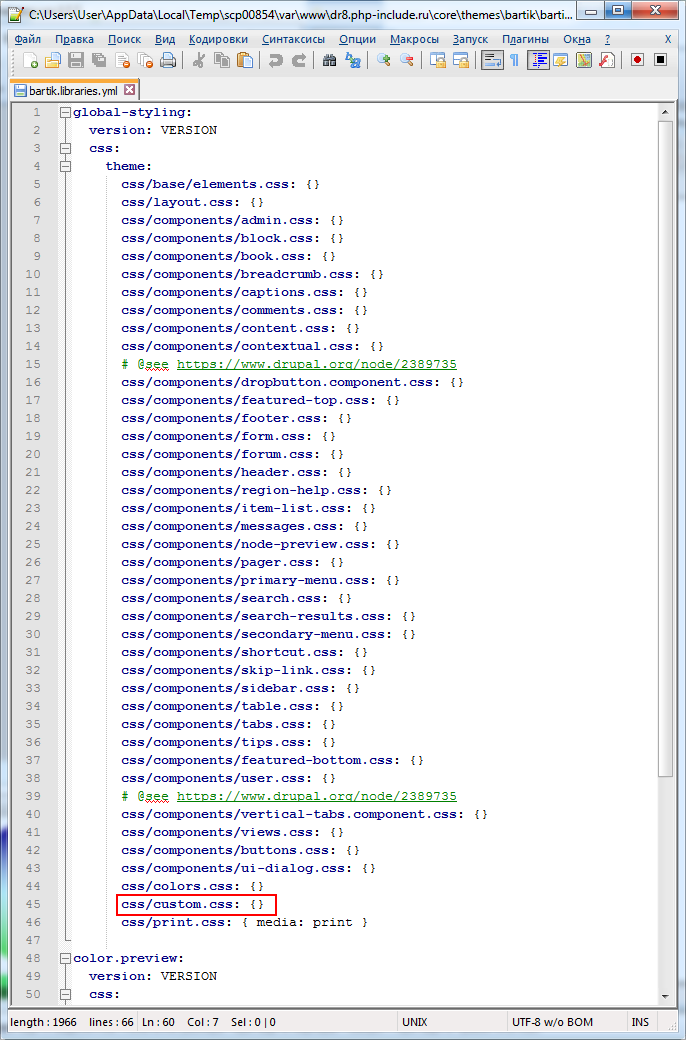
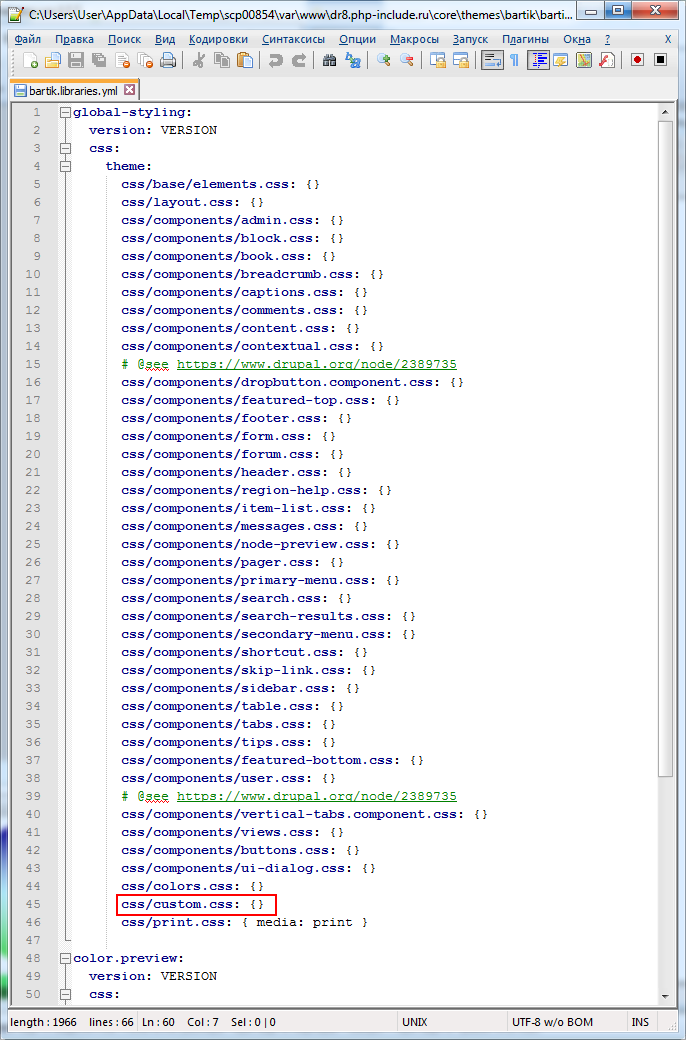
Сейчас мы поступим не очень хорошо - мы похачим дефолтную тему, а именно добавим в неё css файл. Можно конечно создать свой модуль и через него в хуке подключить файл стилей. Но это займёт много времени. Поэтому мы просто откроем файл core/themes/bartik/bartik.libraries.yml и добавим в него строчку css/custom.css: {}
У меня это 45 строка.
Добавляем файл в самом конце, чтобы наши стили не перекрывали стили из других файлов.

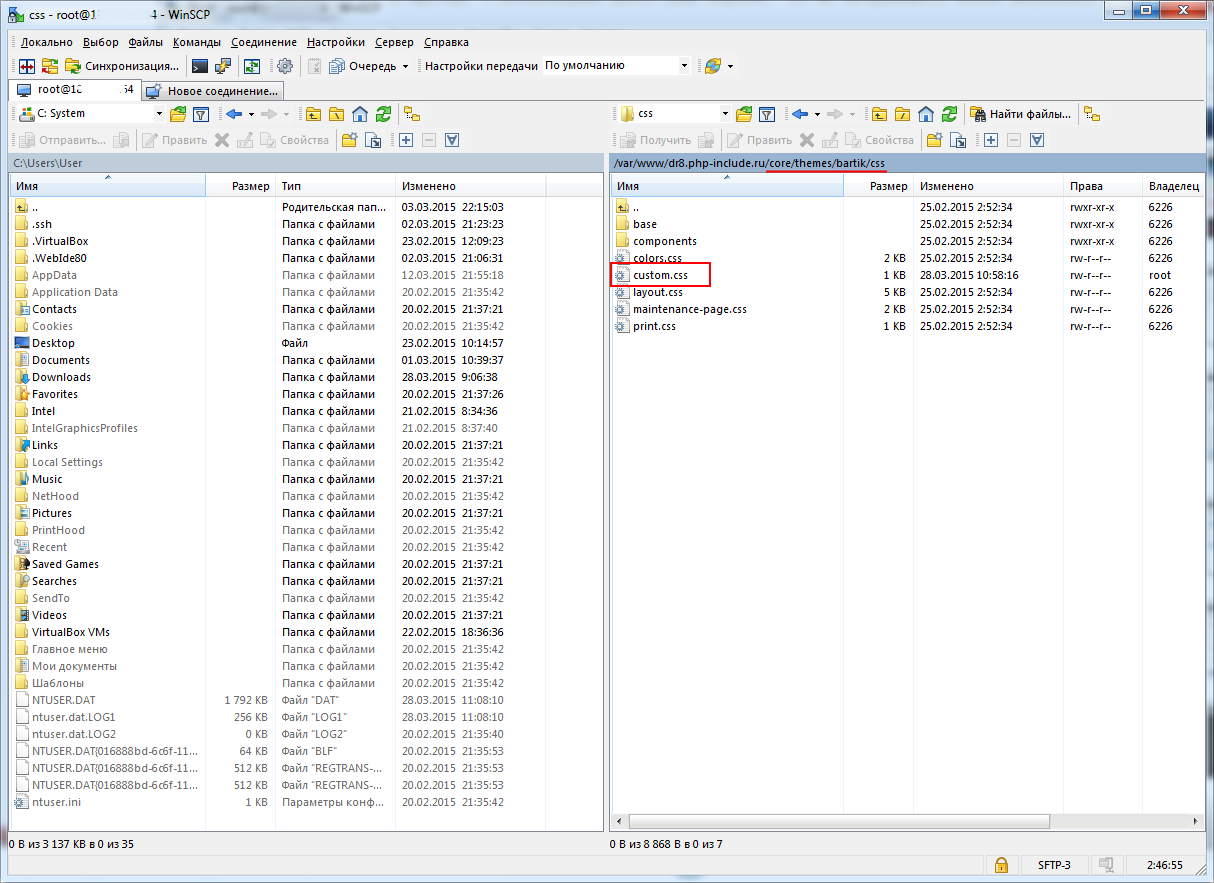
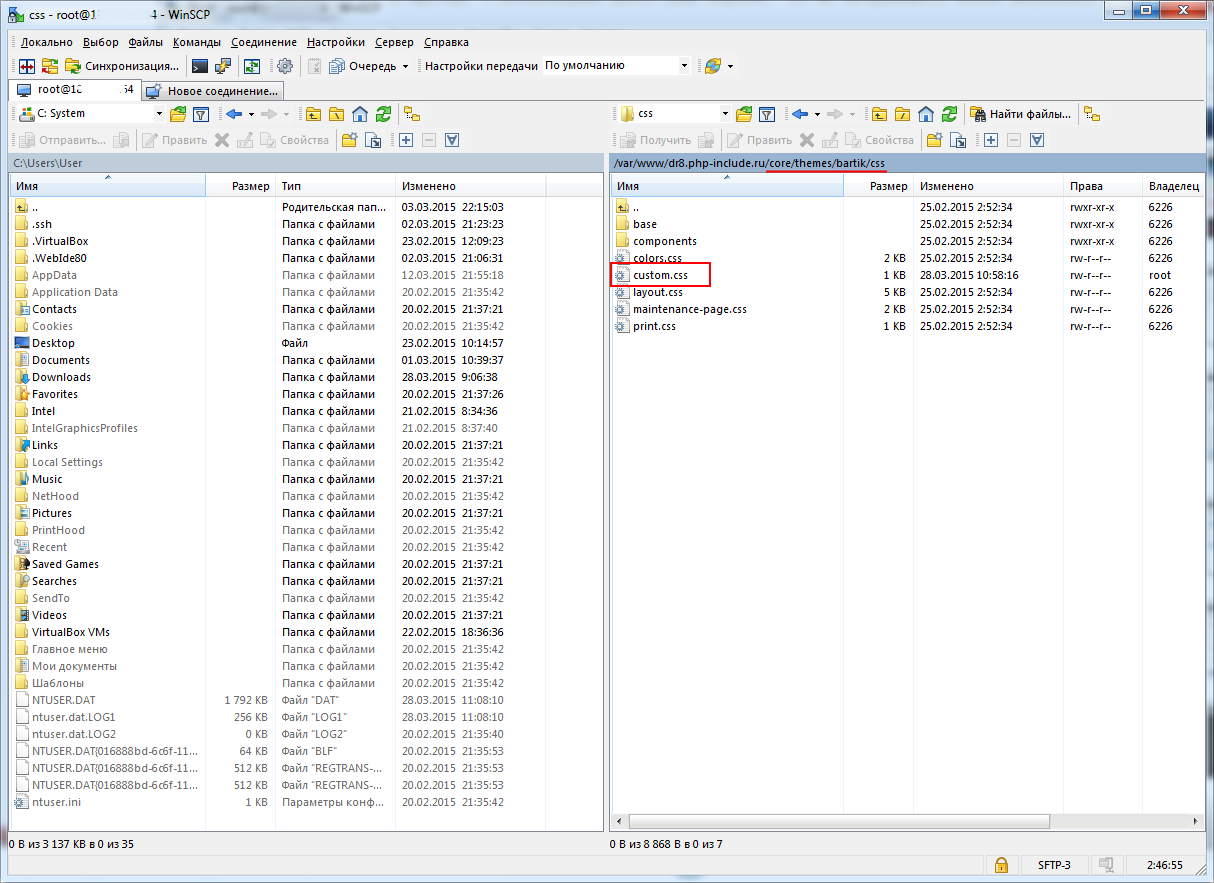
Теперь создаём файл с именем custom.css в папке core/themes/bartik/css

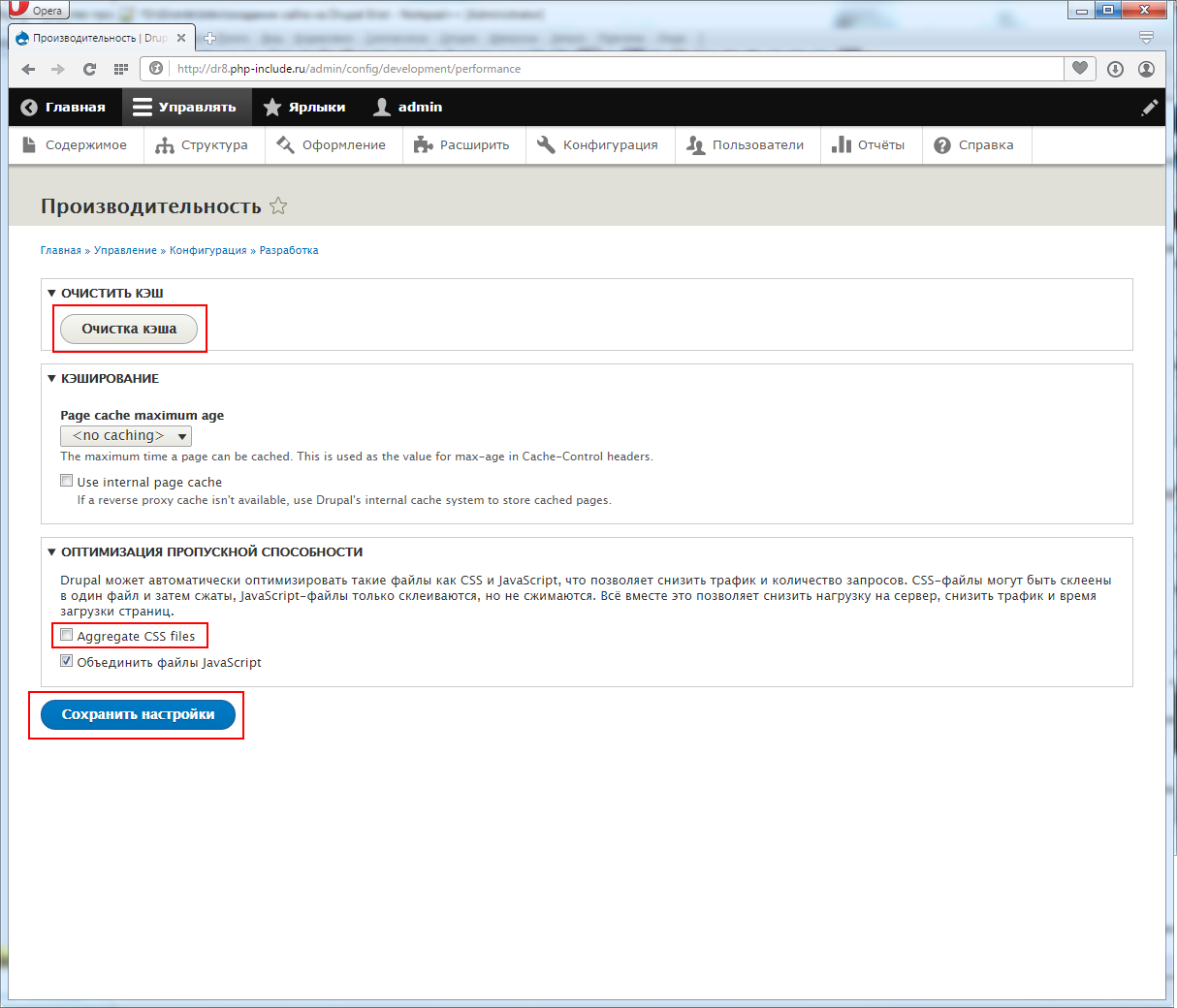
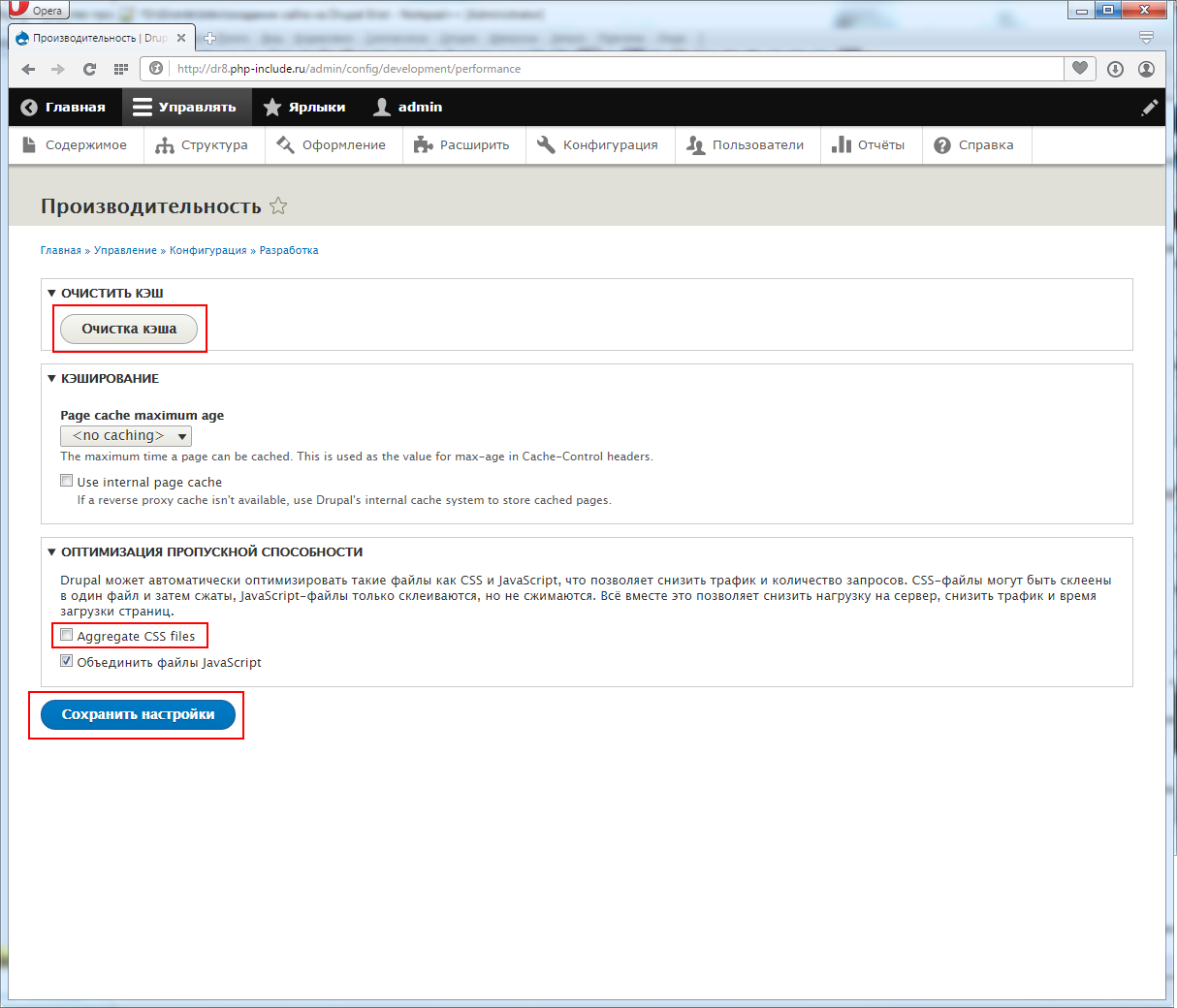
Теперь, чтобы наш стиль подцепился - нужно очистить кэш сайта. Делается это на странице Конфигурация->Производительность
Для начала отключите там агрегацию CSS - это отключит сжатие всех css файлов в несколько портянок. На боевом сайте эту функцию желательно включить, это уменьшит нагрузку на сайт.
Затем нажмите на "Очистка кэша".

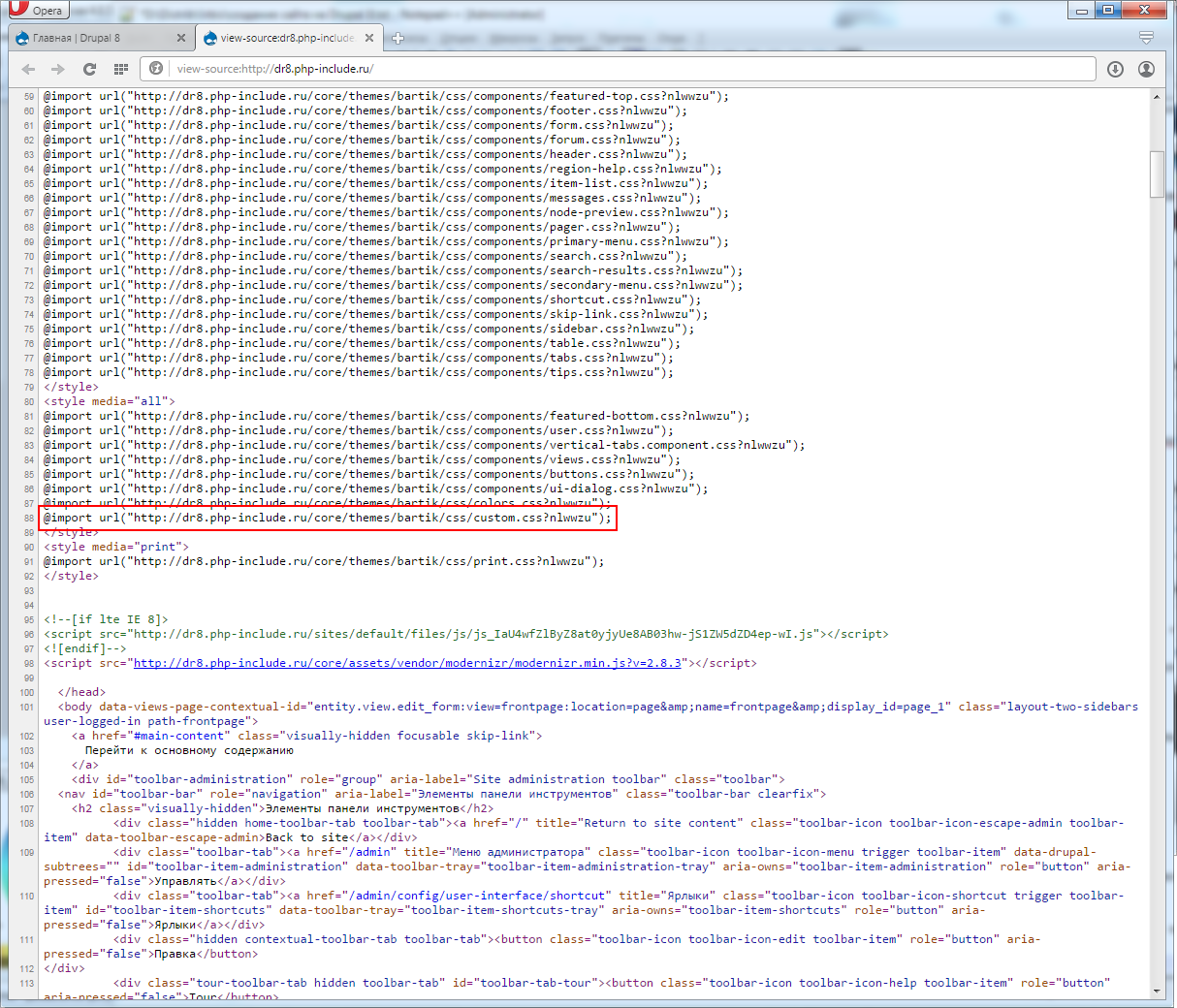
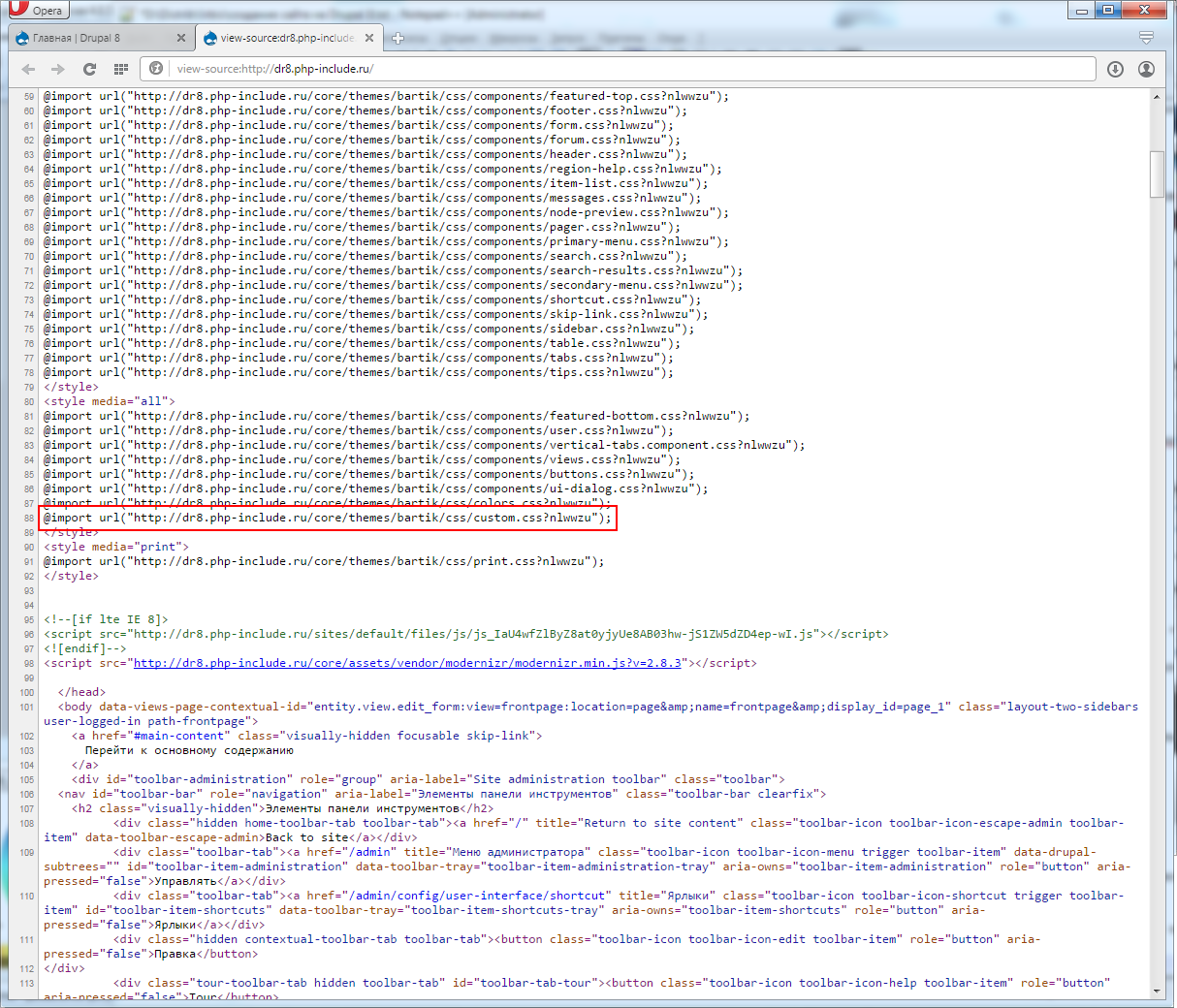
Теперь перейдите на главную страницу сайта и посмотрите исходный код страницы. В нём вы должны увидеть свой новый файл. Если его нет - проверьте, правильно ли вы его добавили в папке с темой и почистите кэш ещё раз.

Если вы разбираетесь в css то отлично. Если не очень - то повторяйте.
В файербаге я посмотрел html код блока с новостями и написал следующие стили:
[css]
div#block-views-block-novosti-block-1 .content .view-content > .views-row{
clear:both;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti{
float:left;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti img{
width:50px;
height:50px;
padding: 0 5px 0 0;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti a{
border-bottom:none;
}
[/css]
Я намеренно уменьшил размеры картинок. Они так лучше вписываются в блок и уменьшение происходит без потери качества. Если вы в пресете сразу зададите размеры 50х50 - то конечно сэкономите несколько килобайт трафика, но в качестве потеряете.
У меня получилось так:

Вполне симпатично.
К оглавлению
Предыдущая статья
 Сохраняйте поле. Поля для комментариев нет, оно и не нужно. Поле для даты создавать не нужно, так как в материале есть дата публикации.
В настройках поля "Допустимое количество значений" оставляйте 1. То есть одна новость-одно фото. На следующей странице можно оставить всё по умолчанию.
Таким образом мы выполнили пункты 1, 2 и 3.
Четвёртый пункт - разделы. Для этого нам потребуется таксономия.
Переходите в Структура->Таксономия. Там уже есть один словарь Tags. Нам потребуется создать ещё один, для разделов. Жмите кнопку "Добавить словарь".
Сохраняйте поле. Поля для комментариев нет, оно и не нужно. Поле для даты создавать не нужно, так как в материале есть дата публикации.
В настройках поля "Допустимое количество значений" оставляйте 1. То есть одна новость-одно фото. На следующей странице можно оставить всё по умолчанию.
Таким образом мы выполнили пункты 1, 2 и 3.
Четвёртый пункт - разделы. Для этого нам потребуется таксономия.
Переходите в Структура->Таксономия. Там уже есть один словарь Tags. Нам потребуется создать ещё один, для разделов. Жмите кнопку "Добавить словарь".
 В качестве имени зададим "Раздел", машинное имя оставим как есть. Жмём Сохранить.
В качестве имени зададим "Раздел", машинное имя оставим как есть. Жмём Сохранить.
 Словарь создан, теперь жмите на "Добавить термин" и в поле "Имя" вводите название первого раздела - "Политика". Сохраняйте термин. Затем аналогичным образом создайте термины для оставшихся трёх разделов. Как закончите - увидите на странице списка терминов словаря следующую картину:
Словарь создан, теперь жмите на "Добавить термин" и в поле "Имя" вводите название первого раздела - "Политика". Сохраняйте термин. Затем аналогичным образом создайте термины для оставшихся трёх разделов. Как закончите - увидите на странице списка терминов словаря следующую картину:
 За перекрестия напротив каждого термина можно тянуть. Таким образом вы сможет вручную отсортировать термины и даже сделать их вложенными.
Осталось лишь прикрепить эти термины к новостям. Это довольно просто. Возвращайтесь в типы материалов, у новостей жмите на "Управление полями" и затем на "Add field".
В типе поля выбирайте "Term Reference"(по-русски это ссылка на термин), в метке пишите "Раздел".
За перекрестия напротив каждого термина можно тянуть. Таким образом вы сможет вручную отсортировать термины и даже сделать их вложенными.
Осталось лишь прикрепить эти термины к новостям. Это довольно просто. Возвращайтесь в типы материалов, у новостей жмите на "Управление полями" и затем на "Add field".
В типе поля выбирайте "Term Reference"(по-русски это ссылка на термин), в метке пишите "Раздел".
 Затем в поле "Словарь" выберите "Раздел". То есть вы создаёте поле типа ссылка на термин, причём термин этот берётся из словаря с именем "Раздел", который вы создали чуть ранее. Допустимое количество значений - это опять же - сколько терминов вы можете выбрать. Если оставить 1 - то новость будет принадлежать только к 1 разделу. Если выставить "Не ограничено" - но цеплять материал можно будет сразу к нескольким разделам. Я оставлю 1.
Так как имя раздела должно фигурировать в адресе материала - то это поле должно быть обязательным для заполнения. Укажем это на следующей странице.
Затем в поле "Словарь" выберите "Раздел". То есть вы создаёте поле типа ссылка на термин, причём термин этот берётся из словаря с именем "Раздел", который вы создали чуть ранее. Допустимое количество значений - это опять же - сколько терминов вы можете выбрать. Если оставить 1 - то новость будет принадлежать только к 1 разделу. Если выставить "Не ограничено" - но цеплять материал можно будет сразу к нескольким разделам. Я оставлю 1.
Так как имя раздела должно фигурировать в адресе материала - то это поле должно быть обязательным для заполнения. Укажем это на следующей странице.
 Сохраняем настройки.
Теперь наши поля готовы, пункт 4 можно считать выполненным.
Теперь чтобы вывести материалы их нужно вначале создать. Попробуйте создать новость. Заходите в Содержимое->Добавить содержимое->Новость
Я скопирую текст из википедии и вставлю его прямо с ссылками. Чтобы друпал не обрезал этот html - выберите формат ввода Full HTML.
Закачивайте любую картинку и выбирайте раздел.
Вот так я заполнил материал
Сохраняем настройки.
Теперь наши поля готовы, пункт 4 можно считать выполненным.
Теперь чтобы вывести материалы их нужно вначале создать. Попробуйте создать новость. Заходите в Содержимое->Добавить содержимое->Новость
Я скопирую текст из википедии и вставлю его прямо с ссылками. Чтобы друпал не обрезал этот html - выберите формат ввода Full HTML.
Закачивайте любую картинку и выбирайте раздел.
Вот так я заполнил материал
 Сохраняю и публикую.
Материал создался, ссылки работают. Конечно выглядит он неприемлемо. Давайте уменьшим фото, поставим его в левый верхний угол текста. Добавим обтекание фото текстом. Слово "Раздел" спрячем и выведем наверх.
Переходим в настройки отображения полей материала типа новости.
Перетягивайте поля. Вначале будет идти Раздел, затем фото и затем боди. Скрываем все метки, они не нужны.
Напротив "Фото новости" есть шестерёнка. Жмите на неё и выбирайте пресет Medium. Пресет - это стиль отображения изображения. По умолчанию созданы уже 3 пресета. Чуть позже мы будем создавать свой пресет. Жмите обновить.
Сохраняю и публикую.
Материал создался, ссылки работают. Конечно выглядит он неприемлемо. Давайте уменьшим фото, поставим его в левый верхний угол текста. Добавим обтекание фото текстом. Слово "Раздел" спрячем и выведем наверх.
Переходим в настройки отображения полей материала типа новости.
Перетягивайте поля. Вначале будет идти Раздел, затем фото и затем боди. Скрываем все метки, они не нужны.
Напротив "Фото новости" есть шестерёнка. Жмите на неё и выбирайте пресет Medium. Пресет - это стиль отображения изображения. По умолчанию созданы уже 3 пресета. Чуть позже мы будем создавать свой пресет. Жмите обновить.
 Сохраняйте настройки.
Открывайте материал, у меня он под номером 2.
У меня всё получилось. У вас должно быть точно так же:
Сохраняйте настройки.
Открывайте материал, у меня он под номером 2.
У меня всё получилось. У вас должно быть точно так же:
 Теперь воспользуемся модулем Devel. Заходите в Конфигурация->Generate content
Выбирайте тип ноды "Новость", не отмечайте "Delete all content", иначе девел удалит весь ранее созданный контент. В "How many nodes would you like to generate?" я указал 15 - то есть девел сгенерирует 15 материалов. Жмём Generate.
Теперь воспользуемся модулем Devel. Заходите в Конфигурация->Generate content
Выбирайте тип ноды "Новость", не отмечайте "Delete all content", иначе девел удалит весь ранее созданный контент. В "How many nodes would you like to generate?" я указал 15 - то есть девел сгенерирует 15 материалов. Жмём Generate.
 Если теперь перейдёте в Содержимое - то увидите созданный контент. При разработке сайта это очень удобно.
Если теперь перейдёте в Содержимое - то увидите созданный контент. При разработке сайта это очень удобно.
 Теперь уже непосредственно пятый пункт.
Для создания такой выборки материалов нам потребуется модуль Views(представление, он же вьюс). В восьмёрке он включён в ядро.
Переходите в Структура->Представления
Та вы увидите список существующих вьюсов. Каждый вьюс состоит из дисплеев. Дисплеем вьюса может быть блок, страница, RSS лента, пейн для модуля Panels и т.д. То есть если вам в дальнейшем потребуется страница со списком например акций(будь это тип материала, или термин словаря) - используйте вьюс.
На странице представлений вы можете увидеть список уже готовых вьюсов. Различные модули могут самостоятельно создавать вьюсы для различных своих данных. Любой из них можно отредактировать на своё усмотрение.
Теперь уже непосредственно пятый пункт.
Для создания такой выборки материалов нам потребуется модуль Views(представление, он же вьюс). В восьмёрке он включён в ядро.
Переходите в Структура->Представления
Та вы увидите список существующих вьюсов. Каждый вьюс состоит из дисплеев. Дисплеем вьюса может быть блок, страница, RSS лента, пейн для модуля Panels и т.д. То есть если вам в дальнейшем потребуется страница со списком например акций(будь это тип материала, или термин словаря) - используйте вьюс.
На странице представлений вы можете увидеть список уже готовых вьюсов. Различные модули могут самостоятельно создавать вьюсы для различных своих данных. Любой из них можно отредактировать на своё усмотрение.
 Нас интересует создание своего собственного вьюса. Жмите "Добавить новое представление".
В качестве имени вьюса введите понятное вам название, иначе потом запутаетесь в куче своих вьюсов. Я написал просто "Новости", машинное имя транслитерировалось автоматически. Далее сразу указываю, что показывать нужно содержимое(в дальнейшем изменить нельзя) типа новость(можно изменить). Отмечу "Создать блок" и отображать буду в воде полей.
Нас интересует создание своего собственного вьюса. Жмите "Добавить новое представление".
В качестве имени вьюса введите понятное вам название, иначе потом запутаетесь в куче своих вьюсов. Я написал просто "Новости", машинное имя транслитерировалось автоматически. Далее сразу указываю, что показывать нужно содержимое(в дальнейшем изменить нельзя) типа новость(можно изменить). Отмечу "Создать блок" и отображать буду в воде полей.
 Сохраняем.
Вот вы видите страницу настройки представления.
В самой верхней строчке - Block - это имя текущего дисплея вьюса, их можно создавать по несколько штук в одном вьюсе.
Поля - это поля материала, которые вьюс будет доставать из базы данных и отображать.
Фильтры - это фильтрация материалов. По умолчанию вьюс фильтрует ноды по статусу, то есть неопубликованные он показывать не будет. И настройка, которую мы задали ранее, это тип материала. В дальнейшем фильтров может быть очень много.
Сортировка - это сортировка выдачи. Во вьюсах сортировка может быть не только лишь по дате, но и по любому другому полю. Но мало кто может это делать.
Контекстные фильтры - это использование аргументов из адресной строки браузера в качестве значения фильтров вьюса.
Связи - это возможность связки любой другой сущности(или материала) с выдаваемым материалом вьюса. Например если вьюс выдаёт список статей - нельзя отсортировать его по автору, так как автор - это сущность типа пользователь. Но если в связях установить эту связь - то можно сортировать по имени пользователя и в полях можно будет вытаскивать поля пользователя, например аватар или e-mail.
Сохраняем.
Вот вы видите страницу настройки представления.
В самой верхней строчке - Block - это имя текущего дисплея вьюса, их можно создавать по несколько штук в одном вьюсе.
Поля - это поля материала, которые вьюс будет доставать из базы данных и отображать.
Фильтры - это фильтрация материалов. По умолчанию вьюс фильтрует ноды по статусу, то есть неопубликованные он показывать не будет. И настройка, которую мы задали ранее, это тип материала. В дальнейшем фильтров может быть очень много.
Сортировка - это сортировка выдачи. Во вьюсах сортировка может быть не только лишь по дате, но и по любому другому полю. Но мало кто может это делать.
Контекстные фильтры - это использование аргументов из адресной строки браузера в качестве значения фильтров вьюса.
Связи - это возможность связки любой другой сущности(или материала) с выдаваемым материалом вьюса. Например если вьюс выдаёт список статей - нельзя отсортировать его по автору, так как автор - это сущность типа пользователь. Но если в связях установить эту связь - то можно сортировать по имени пользователя и в полях можно будет вытаскивать поля пользователя, например аватар или e-mail.
 Идём дальше.
Заголовок новости у нас уже есть, нужно вытащить картинку.
Вначале давайте создадим для неё свой стиль или пресет. Пусть он будет размерами 100х100 пикселей.
Для этого откройте сайт во второй вкладке и перейдите в Конфигурация->Стили изображения и там нажимайте на "Add image style"
Идём дальше.
Заголовок новости у нас уже есть, нужно вытащить картинку.
Вначале давайте создадим для неё свой стиль или пресет. Пусть он будет размерами 100х100 пикселей.
Для этого откройте сайт во второй вкладке и перейдите в Конфигурация->Стили изображения и там нажимайте на "Add image style"
 В качестве имени я написал "Для новостного блока"
В качестве имени я написал "Для новостного блока"
 Затем добавляйте новый эффект - то есть правило, по которому пресет будет обрабатывать ваше изображение. Я выбрал "Масштабирование и обрезка" и задал параметры 100 на 100 пикселей.
Если у вас всё получилось точно так же - жмите "Обновить стиль".
Затем добавляйте новый эффект - то есть правило, по которому пресет будет обрабатывать ваше изображение. Я выбрал "Масштабирование и обрезка" и задал параметры 100 на 100 пикселей.
Если у вас всё получилось точно так же - жмите "Обновить стиль".
 Теперь можно вернуться к вьюсу.
Чтобы добавить к выводу фото - нужно в области "Поля" нажать на "Добавить".
Если вы забыли как называется ваше поле - можете перейти в Структура->Типы материалов и напротив новости нажать на "Управление полями". Там вы увидите имена полей и можете использовать их в поле для фильтра при добавлении полей во вьюсе. Что я и сделал.
Теперь можно вернуться к вьюсу.
Чтобы добавить к выводу фото - нужно в области "Поля" нажать на "Добавить".
Если вы забыли как называется ваше поле - можете перейти в Структура->Типы материалов и напротив новости нажать на "Управление полями". Там вы увидите имена полей и можете использовать их в поле для фильтра при добавлении полей во вьюсе. Что я и сделал.
 Отмечайте наше поле с фоткой и жмите "Применить"
Далее настройка этого поля.
Средство форматирование - это то, как будет выведено поле типа "Изображение". Ведь это не обязательно должно быть изображение. Может потребоваться выводить адрес изображения или его base64 код, к примеру.
Стиль - это пресет, который мы создавали ранее.
Изображение как ссылка - это возможность сделать картинку кликабельной.
Отмечайте наше поле с фоткой и жмите "Применить"
Далее настройка этого поля.
Средство форматирование - это то, как будет выведено поле типа "Изображение". Ведь это не обязательно должно быть изображение. Может потребоваться выводить адрес изображения или его base64 код, к примеру.
Стиль - это пресет, который мы создавали ранее.
Изображение как ссылка - это возможность сделать картинку кликабельной.
 Жмите "Применить".
"Автоматический предпросмотр" по умолчанию включён и вьюс сразу покажет ваши изменения. У меня всё получилось.
Жмите "Применить".
"Автоматический предпросмотр" по умолчанию включён и вьюс сразу покажет ваши изменения. У меня всё получилось.
 Если у вас нет картинок - проверьте, заполнено ли поле с фото для выданных новостей.
Теперь выводим дату публикации.
Аналогично фото добавляйте поле с именем "Содержимое: Время создания".
Если у вас нет картинок - проверьте, заполнено ли поле с фото для выданных новостей.
Теперь выводим дату публикации.
Аналогично фото добавляйте поле с именем "Содержимое: Время создания".
 В формате даты я выбрал "Default short date format". Вы можете экспериментировать с этим форматом как угодно.
В формате даты я выбрал "Default short date format". Вы можете экспериментировать с этим форматом как угодно.
 Теперь, если вам необходимо поменять порядок вывода полей - в области "Поля" жмите на стрелочку после "Добавить" и жмите "Rearrange"
Теперь, если вам необходимо поменять порядок вывода полей - в области "Поля" жмите на стрелочку после "Добавить" и жмите "Rearrange"
 Фото новости я перетянул наверх.
В выдаче поля выводят с нужном порядке.
Теперь наше представление готово и его пора сохранять.
Фото новости я перетянул наверх.
В выдаче поля выводят с нужном порядке.
Теперь наше представление готово и его пора сохранять.
 И наконец вывод блока на сайте.
Переходите в Структура->Схема блоков.
Там вы увидите наш новый блок.
И наконец вывод блока на сайте.
Переходите в Структура->Схема блоков.
Там вы увидите наш новый блок.
 Жмите на название этого блока. У вас откроется форма добавления этого блока. Я всё оставил по дефолту, только сразу задал регион "Вторая боковая панель" - это наша правая колонка.
Жмите на название этого блока. У вас откроется форма добавления этого блока. Я всё оставил по дефолту, только сразу задал регион "Вторая боковая панель" - это наша правая колонка.
 Жмите "Сохранить блок". Затем обязательно прокрутите страницу до конца и нажмите "Сохранить блоки". Это сохранит расположение блоков в регионах.
Готово. Открывайте главную страницу сайта и увидите:
Жмите "Сохранить блок". Затем обязательно прокрутите страницу до конца и нажмите "Сохранить блоки". Это сохранит расположение блоков в регионах.
Готово. Открывайте главную страницу сайта и увидите:
 Осталось немного причесать блок.
Сейчас мы поступим не очень хорошо - мы похачим дефолтную тему, а именно добавим в неё css файл. Можно конечно создать свой модуль и через него в хуке подключить файл стилей. Но это займёт много времени. Поэтому мы просто откроем файл core/themes/bartik/bartik.libraries.yml и добавим в него строчку css/custom.css: {}
У меня это 45 строка.
Добавляем файл в самом конце, чтобы наши стили не перекрывали стили из других файлов.
Осталось немного причесать блок.
Сейчас мы поступим не очень хорошо - мы похачим дефолтную тему, а именно добавим в неё css файл. Можно конечно создать свой модуль и через него в хуке подключить файл стилей. Но это займёт много времени. Поэтому мы просто откроем файл core/themes/bartik/bartik.libraries.yml и добавим в него строчку css/custom.css: {}
У меня это 45 строка.
Добавляем файл в самом конце, чтобы наши стили не перекрывали стили из других файлов.
 Теперь создаём файл с именем custom.css в папке core/themes/bartik/css
Теперь создаём файл с именем custom.css в папке core/themes/bartik/css
 Теперь, чтобы наш стиль подцепился - нужно очистить кэш сайта. Делается это на странице Конфигурация->Производительность
Для начала отключите там агрегацию CSS - это отключит сжатие всех css файлов в несколько портянок. На боевом сайте эту функцию желательно включить, это уменьшит нагрузку на сайт.
Затем нажмите на "Очистка кэша".
Теперь, чтобы наш стиль подцепился - нужно очистить кэш сайта. Делается это на странице Конфигурация->Производительность
Для начала отключите там агрегацию CSS - это отключит сжатие всех css файлов в несколько портянок. На боевом сайте эту функцию желательно включить, это уменьшит нагрузку на сайт.
Затем нажмите на "Очистка кэша".
 Теперь перейдите на главную страницу сайта и посмотрите исходный код страницы. В нём вы должны увидеть свой новый файл. Если его нет - проверьте, правильно ли вы его добавили в папке с темой и почистите кэш ещё раз.
Теперь перейдите на главную страницу сайта и посмотрите исходный код страницы. В нём вы должны увидеть свой новый файл. Если его нет - проверьте, правильно ли вы его добавили в папке с темой и почистите кэш ещё раз.
 Если вы разбираетесь в css то отлично. Если не очень - то повторяйте.
В файербаге я посмотрел html код блока с новостями и написал следующие стили:
[css]
div#block-views-block-novosti-block-1 .content .view-content > .views-row{
clear:both;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti{
float:left;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti img{
width:50px;
height:50px;
padding: 0 5px 0 0;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti a{
border-bottom:none;
}
[/css]
Я намеренно уменьшил размеры картинок. Они так лучше вписываются в блок и уменьшение происходит без потери качества. Если вы в пресете сразу зададите размеры 50х50 - то конечно сэкономите несколько килобайт трафика, но в качестве потеряете.
У меня получилось так:
Если вы разбираетесь в css то отлично. Если не очень - то повторяйте.
В файербаге я посмотрел html код блока с новостями и написал следующие стили:
[css]
div#block-views-block-novosti-block-1 .content .view-content > .views-row{
clear:both;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti{
float:left;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti img{
width:50px;
height:50px;
padding: 0 5px 0 0;
}
div#block-views-block-novosti-block-1 .content .view-content > .views-row .views-field-field-foto-novosti a{
border-bottom:none;
}
[/css]
Я намеренно уменьшил размеры картинок. Они так лучше вписываются в блок и уменьшение происходит без потери качества. Если вы в пресете сразу зададите размеры 50х50 - то конечно сэкономите несколько килобайт трафика, но в качестве потеряете.
У меня получилось так:
 Вполне симпатично.
К оглавлению
Предыдущая статья
Вполне симпатично.
К оглавлению
Предыдущая статья
