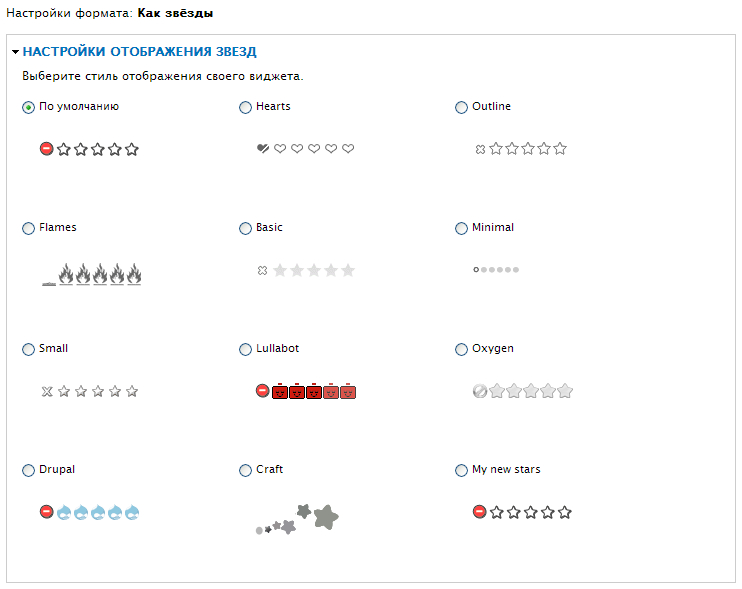
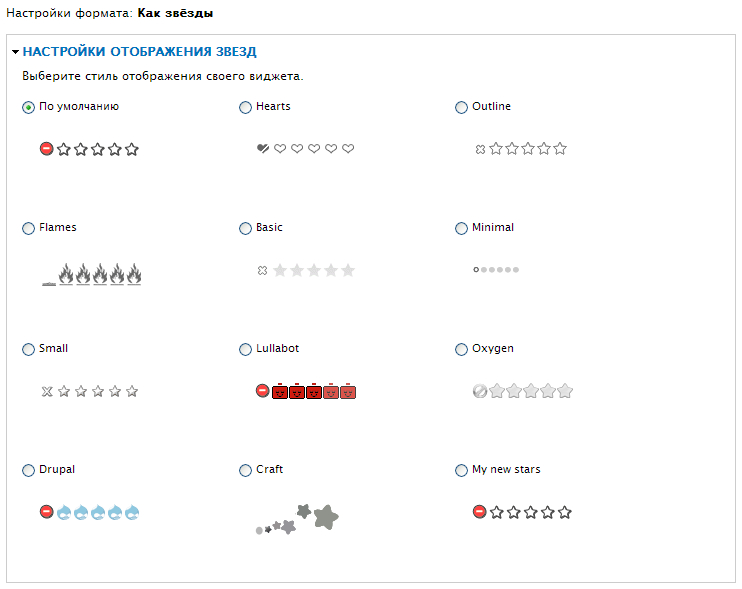
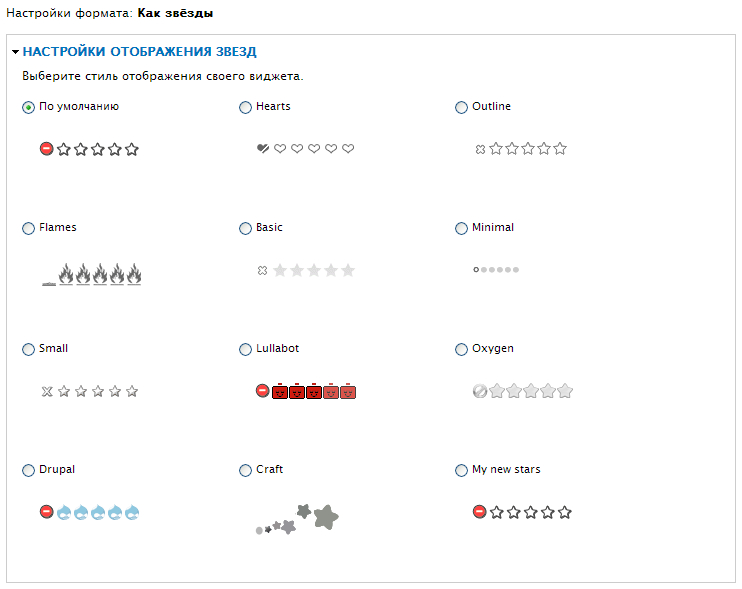
Модуль Fivestar предлагает на выбор 11 типов виджетов. В основном это всё звёздочки.
Хуки этого модуля позволяют с лёгкостью добавить свои виджеты, или попросту скины для отображения оценок.
Для добавления своих виджетов нужен отдельный модуль. Почитать о его создании можно
тут или
тут.
Далее используем hook_fivestar_widgets.
Пусть модуль называется star_widgets
Тогда функция будет выглядеть так:
function star_widgets_fivestar_widgets() {
'widgets/my_fivestar/my_fivestar.css' => 'My new stars',
);
return $widgets;
}
В этом хуке можно перечислить сразу несколько новых виджетов, в переменной $widgets.
widgets/my_fivestar/my_fivestar.css - это путь к стилям виджета. Папку widgets можете обозвать как угодно, а вот имя папки виджета и css файла должны быть одинаковыми, иначе виджет работать не будет.
Если модуль уже был включен - придётся почистить кэш.
Ещё один отличный момент - ваш css файл может быть пустым, fivestar подложит дефолтный скин и всё будет работать. Так что раскрашивать виджет можно даже после его запуска на сайте.
В стилях тоже всё достаточно просто. В my_fivestar.css нужно прописать:
[css]
/* Static View-only Star Version */
.fivestar-my_fivestar div.fivestar-widget-static .star {
background-image: url('картинка для звёздочки');
}
.fivestar-my_fivestar div.fivestar-widget-static .star span.on {
background-image: url('картинка для активной звёздочки');
}
.fivestar-my_fivestar div.fivestar-widget-static .star span.off {
background-image: url('картинка для неактивной звёздочки');
}
/* Javascript Star Version */
.fivestar-my_fivestar div.fivestar-widget .cancel,
.fivestar-my_fivestar div.fivestar-widget .cancel a {
background-image: url('картинка для отмены');
}
.fivestar-my_fivestar div.fivestar-widget .star,
.fivestar-my_fivestar div.fivestar-widget .star a {
background-image: url('картинка для звёздочки');
}
.fivestar-my_fivestar div.fivestar-widget div.hover a,
.fivestar-my_fivestar div.rating div a:hover {
background-image: url('картинка для звёздочки по наведению');
}
[/css]
Так же можно дописывать любые другие css свойства. Обратите внимание на имена классов, в них притсутсвует имя виджета, это так же важно.
Если всё сделали правильно - в настройках отображения поля появится ваш новый виджет.