Создать тему с нуля можно. Но это очень большая и трудоёмкая задача. Поступать так стоит лишь в том случае, когда вам нужны какие-то специфичные потребности, что-то уникальное.
Самым простым и быстрым решением будет изменение любой существующей темы, которая больше подходит под ваши нужды.
Однако создать каркас темы, которая будет работать можно достаточно быстро. Для этого нам потребуется создать папку темы, info файл темы(как в модуле), и несколько шаблонов.
Давайте назовём тему my_theme.Папку с темой помещаем в sites/all/themes.
В файле my_theme.info пишем.
Таким образом, мы определим 3 региона и подключим 1 файл со стилями.
Далее создаем папки css и templates.
Теперь делаем шаблон страницы и ноды. Из курса темизации вы должны помнить, как они называются.
Создаем шаблон страницы. Называем его page.tpl.php
О том, какие переменные можно использовать – можно посмотреть в файле modules/system/page.tpl.php
Аналогично создаем node.tpl.php
И block.tpl.php
Файлы block.tpl.php, page.tpl.php и node.tpl.php кладем в подпапку templates нашей темы.
Выглядеть это будет так.
Также можно посмотреть шаблоны в других папках системных модулей и применить в своей теме. Главное – после каждого перекрытия системного шаблона необходимо очистить кэш друпала.
И в папке css создаем файл style.css следующего содержания.
Также в папке темы может быть файл template.php , в котором используются различные хуки, производятся настройки темы и т.д. Он не обязателен, но мы его создадим.
И напоследок поместим в папку темы логотип, он должен называться logo.png .Размеры произвольны. Я взял уже готовый рисунок.
Теперь папка темы выглядит следующим образом.
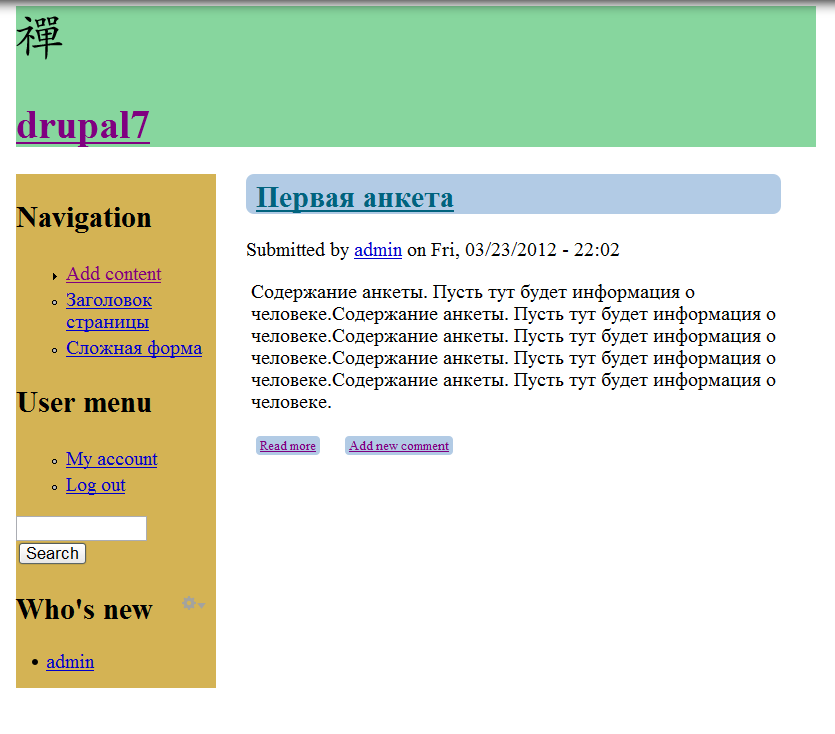
Заходим в настройки тем, выбираем нашу тему и смотри что получилось.
Как видите – тема успешно работает. Стили, блоки и регионы есть. Но для того, чтобы тема была вменяемой – придется потратить на неё большое количество времени .