Темизация и верстка под Drupal 6
Стандартную тему Garland мы трогать не будем. Заходим на drupal.org и качаем любую понравившуюся тему, главное чтоб она была под шестой друпал. Я выбрал тему Analytic
Также качаем ещё одну тему,для админки,т.к. у друпала может быть сразу 2 активных темы-клиентская и админска.
Для админки качаем Rubik
Распаковываем обе темы в sites/all/themes/.
Открываем Конструкция сайта->Темы оформления.
Включаем скаченную тему и по умолчанию выбираем её.
Сохраняем настройки.
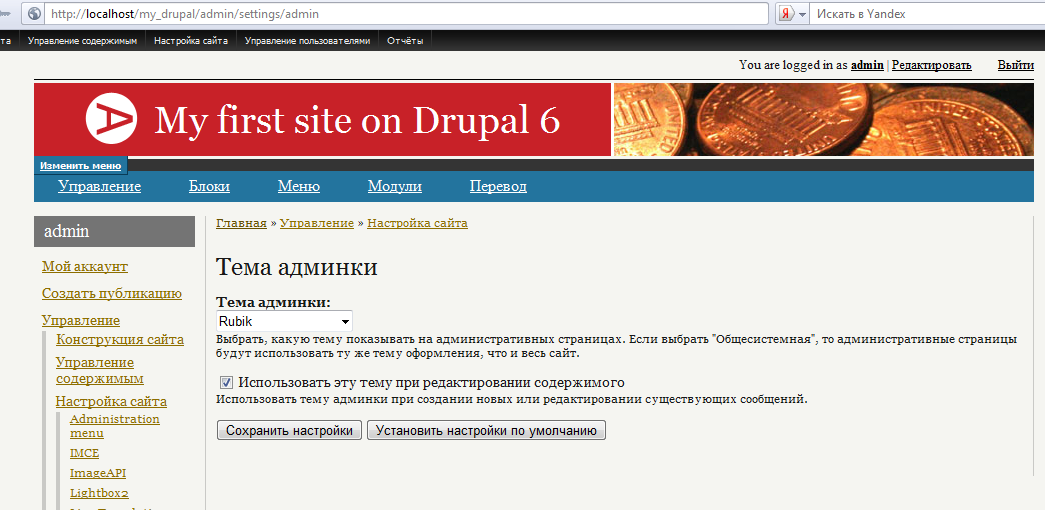
Потом открываем Настройка сайта->Тема админки
Выбираем Rubik
Использовать эту тему при редактировании содержимого я также отметил.Эту настройку можно и не включать.
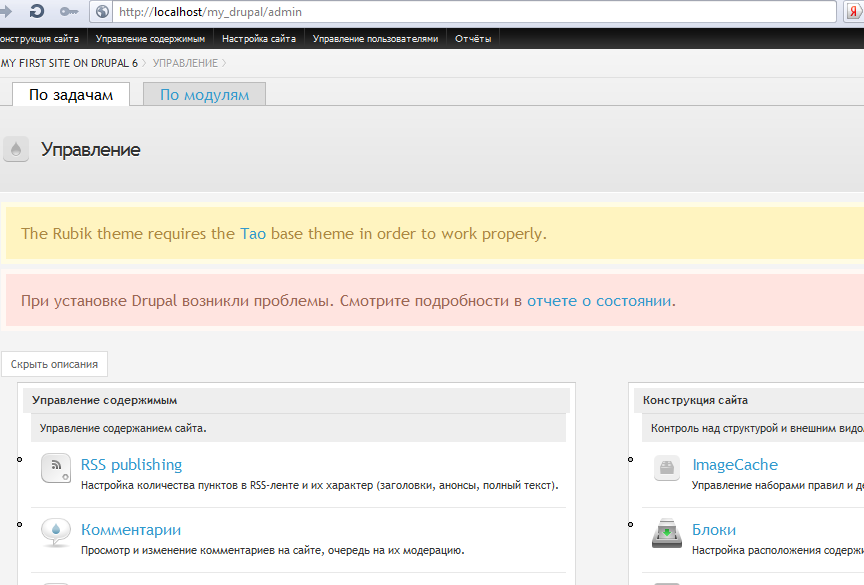
Как видите, эта тема более удобна.
Rubik просит установить тему Tao.Можете самостоятельно скачать и установить эту тему. Можно и не ставить, это не помешает полноценной работе друпала.
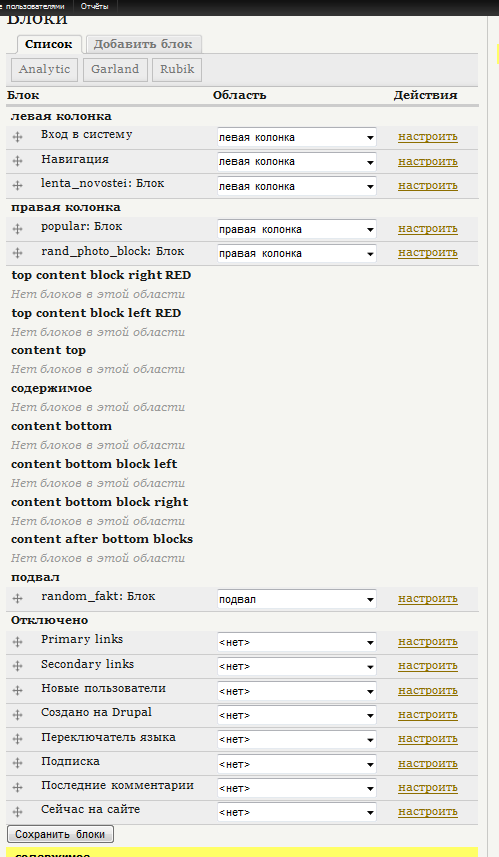
Теперь нужно заново расставить блоки,так как для каждой темы своё расположение блоков.
Конструкция сайта->Блоки->Список->Analytic
Расставляем блоки следующим образом.
Левая колонка айта немного узковата..давайте сделаем наш сайт пошире.
Весь сайт 1000px в ширину.Увеличим до 1150px.Все размеры в css файлах темы. Использую FireBug находим соответствующий стиль в style.css папки темы.
Я намеренно перекрываю стиль width. Чтобы можно было легко откатить всё обратно.
За левую колонку отвечает column-1. За среднюю и правую column-2 и column-3.
У левой поставим ширину 260px.У средней повысим до 570px. Css думаю все знают.
Верстаю я под Opera 11.50 , в других браузерах не проверяю, так что моменты кроссбраузерноси за вами, так как статья не об этом.
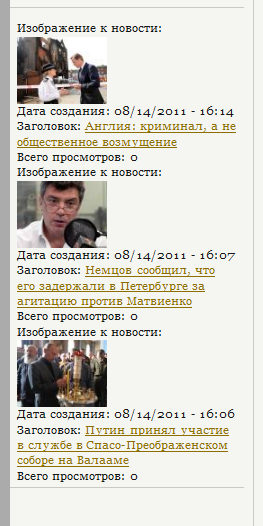
Начнем с новостной ленты. Сейчас мы имеем
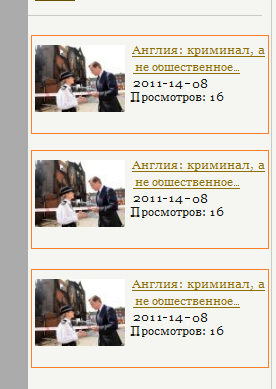
а хотим так
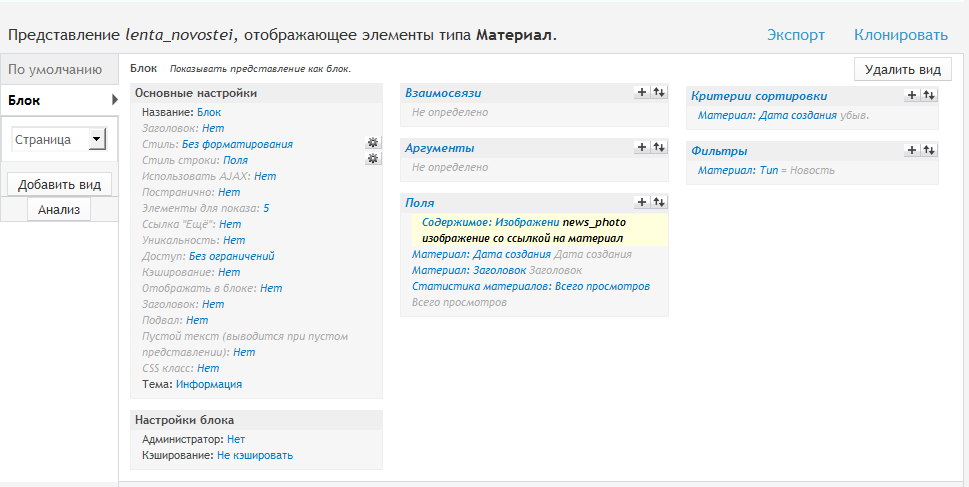
Вначале уберем лишние надписи. Открываем представление,отвечающее за этот блок.
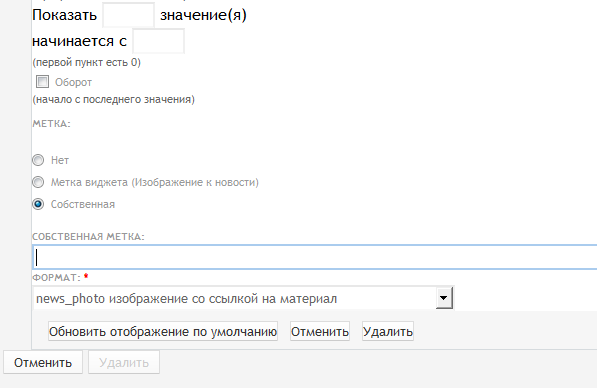
Кликаем по Содержимое: Изображени
Очищаем поле Собственная метка
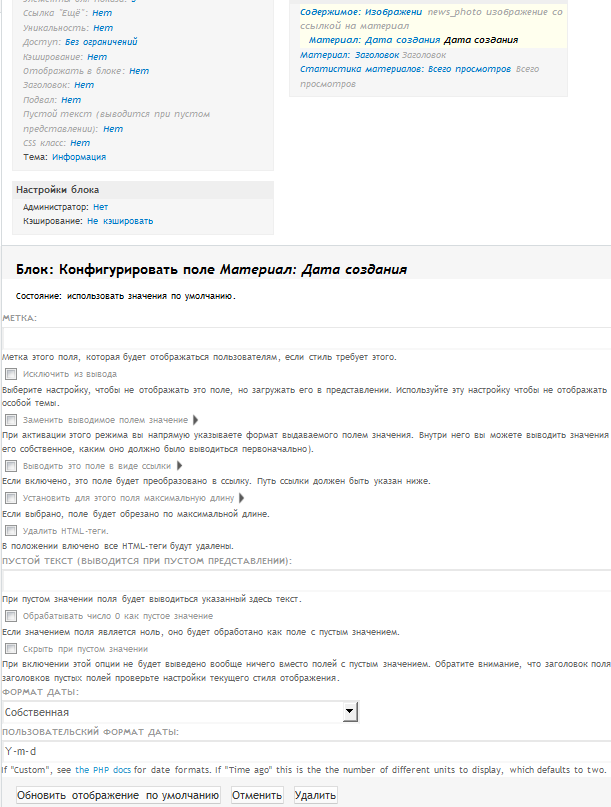
Потом жмем Материал: Дата создания
Поле метка очищаем, в Пользовательский формат даты(в нашем случае) пишем Y-m-d .
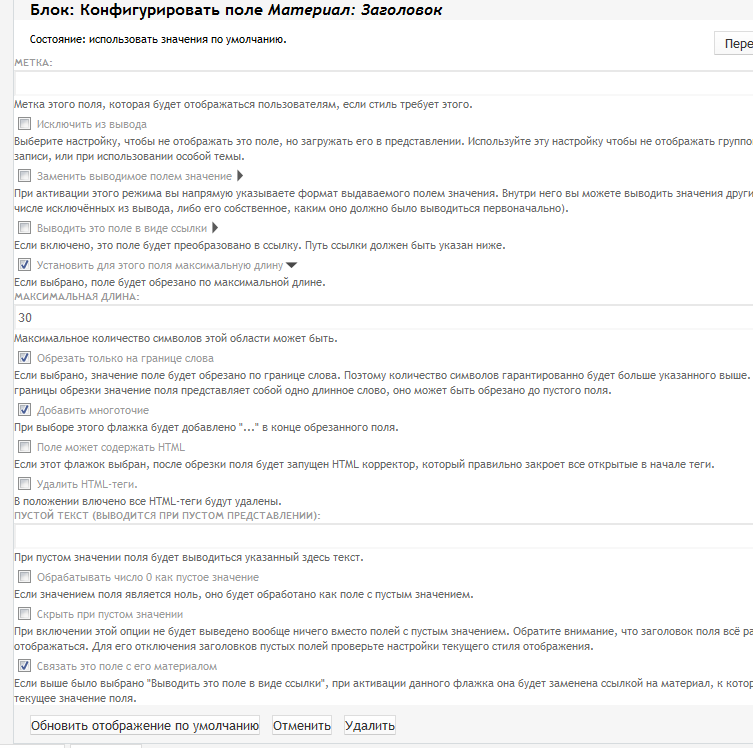
Аналогичным образом затираем метку заголовка и ограничиваем его длинну 30 символами.
В статистике просмотров вместо Всего просмотров пишем Просмотров.
Теперь наш блок стал больше похож на макет.