Далее видим образец изображения и список доступных операция над ним.
Жмём Добавить Scale.Ширину и высоту задаем по 100.Создаем действие.
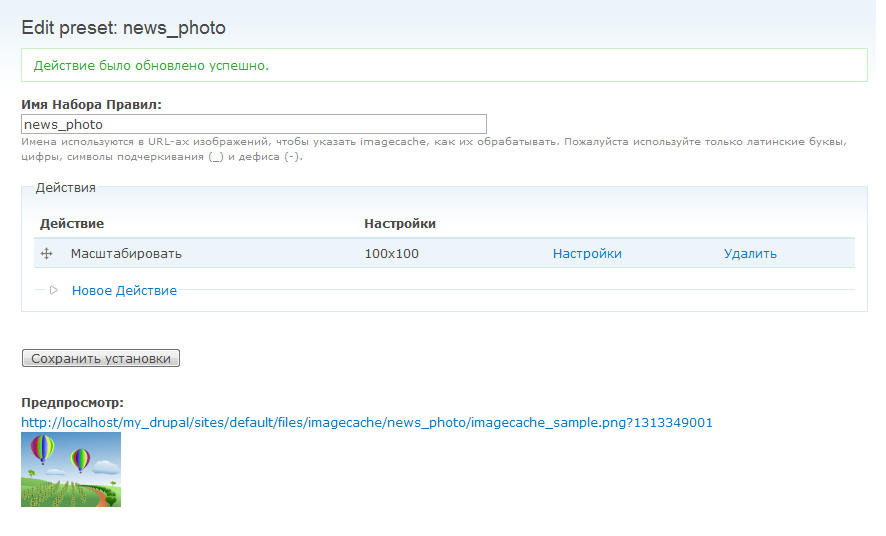
Как видите фото уменьшилось.В дальнейшем при темизации сайта мы будем создавать новые правила обработки фото..подбирать оптимальные размеры.
Жмём Сохранить установки.теперь правило создано и его можно применять на сайте.
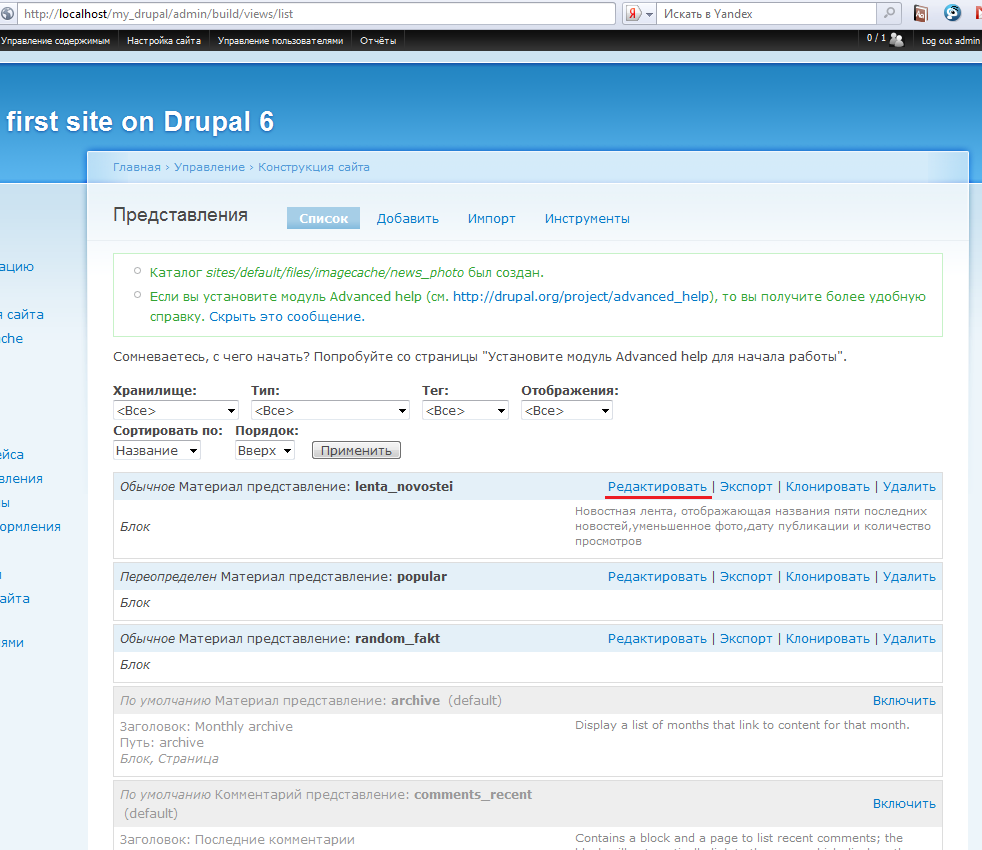
Открывайте список вьюсов(думаю найдете сами)и жмем на редактирование вьюса lenta_novostei
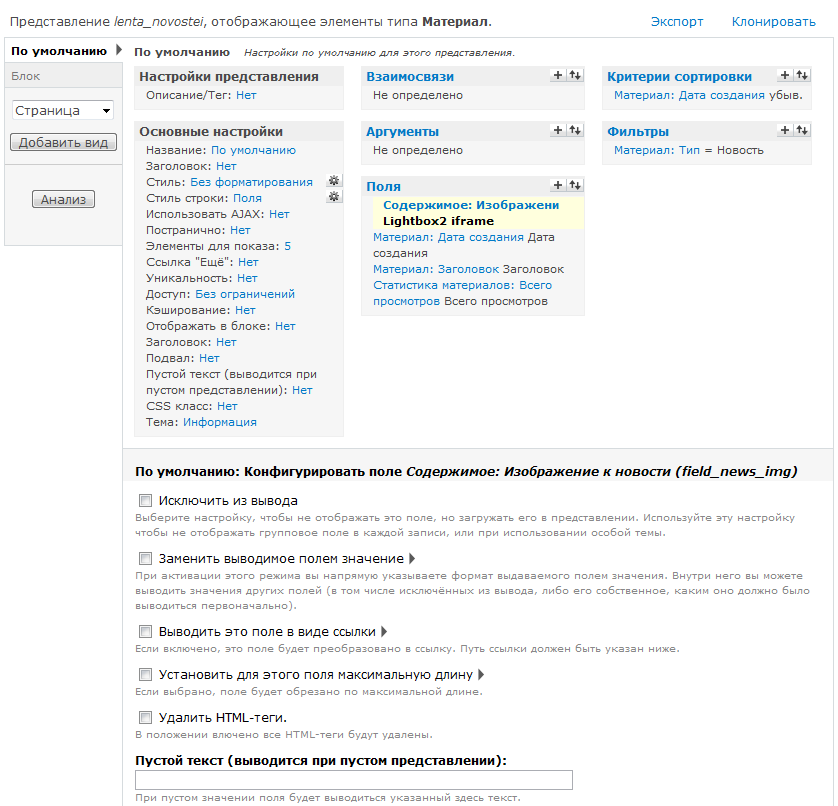
Теперь жмем прям на текст Содержимое: Изображени Lightbox2 iframe
и внизу в формате выбираем news_photo(название нашего правила) изображение со ссылкой на материал.
Далее обновить.
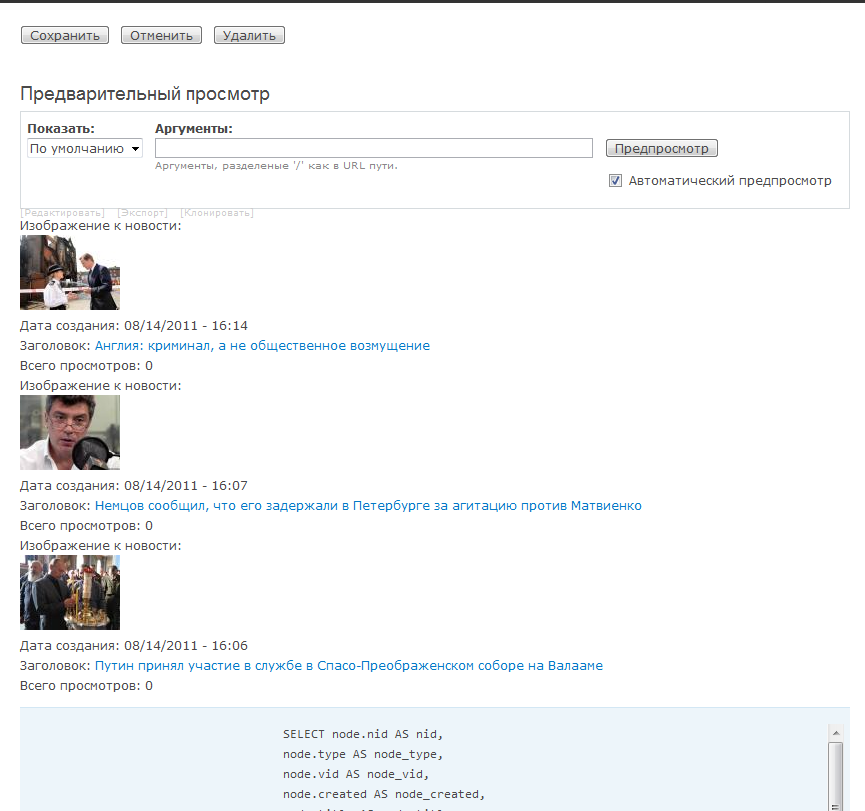
Если вы всё сделали правильно-то увидите примерно следующее:
Сохраняем вьюс.
Теперь немножко самостоятельности.
Добавьте ещё одно правило просмотра(для картинок),для блока Случайное фото.
Дайте ему название random_photo.Также масштабируйте его,только размеры поставьте 200 на 200.
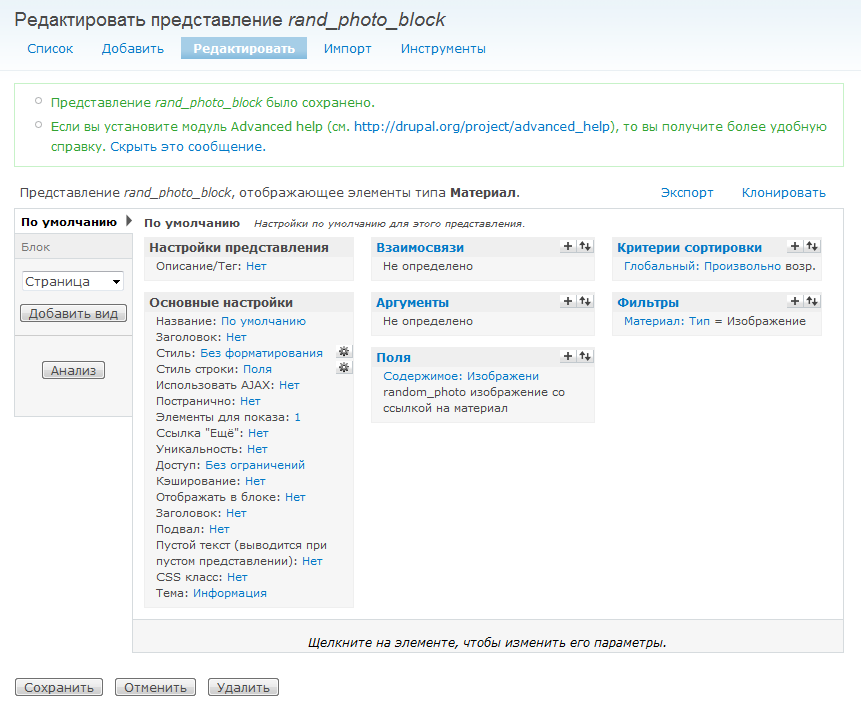
Для рандомого фото также создадим вьюс.Назовём его rand_photo_block.Поле добавьте Содержимое: Изображение (field_pic_img).В его формате вывода выберем название нашего созданного правила и изображение со ссылкой на материал.
1 элемент для показа и в сортировке произвольно.
Фильтр-тип материала-Изображение.
не забываем добавить вид-блок.Сохраняем.Сверяйтесь:
Для блока ссылок по навигации в разделах статей мы используем сниппет.Его мы создадим чуть позже.
Ну и самый творческий момент-каталог услуг...
Вновь используем уже ставший понятным нам вьюс.
Создаем новый вьюс.Назовём его uslygi_page.
Включаем поля:заголовок материала,ссылка на материал и содержимое.
Заголовок свяжем с материалом.
В содержимом отметим пункт Установить для этого поля максимальную длину и зададим максимальную длинну в 50 знаков.
В ссылке в поле текст для показа напишем Подробнее
Фильтр-тип материала-Услуга.
Включим постраничную навигацию(выберем Полный навигатор).
Добавим вид Страница.И сразу зададим её адрем uslugi.По этому адресу тепрь будет доступна страница с услугами.
И теперь надо задать 2 фильтра-На тип услуг и раздел.
В раздел фильтров добавьте пункт Таксономия: ID Термина (с глубиной).Словарь выбираем Типы услуг и способ выбора Выпадающий.
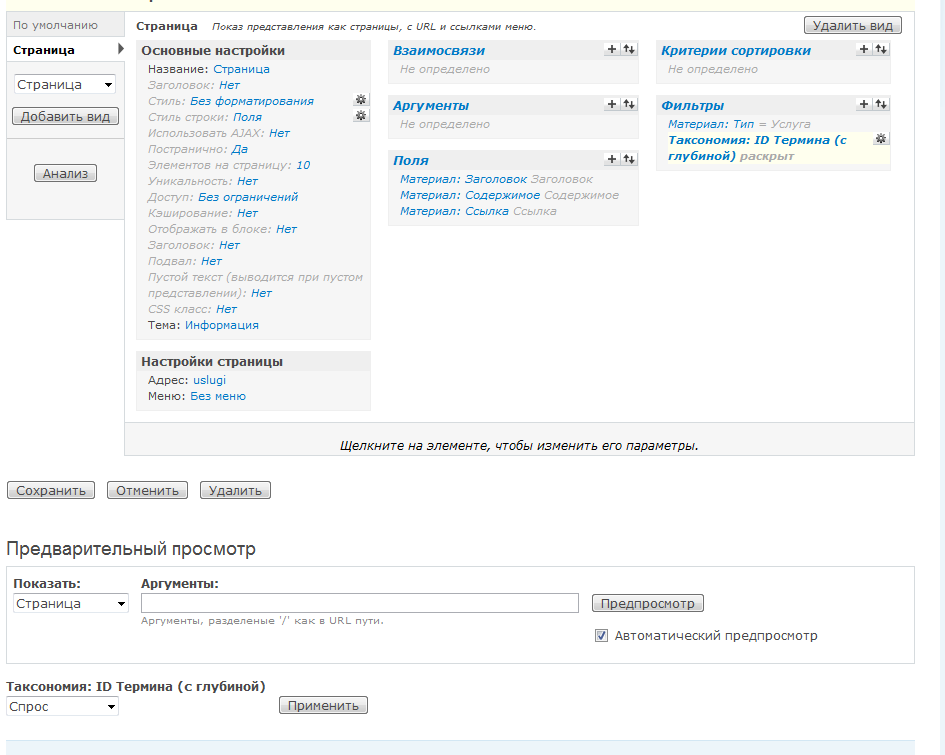
Жмем обновить.Далее, чтобы пользователь мог сам выбрать что он хочет смотреть,предложения или спрос-нажмем кнопку Раскрыть.и потом опять Обновить отображение по умолчанию.
Если вы нигде не запутались-то в предпросмотре вы увидите выпадающий список для выбора типа услуги.
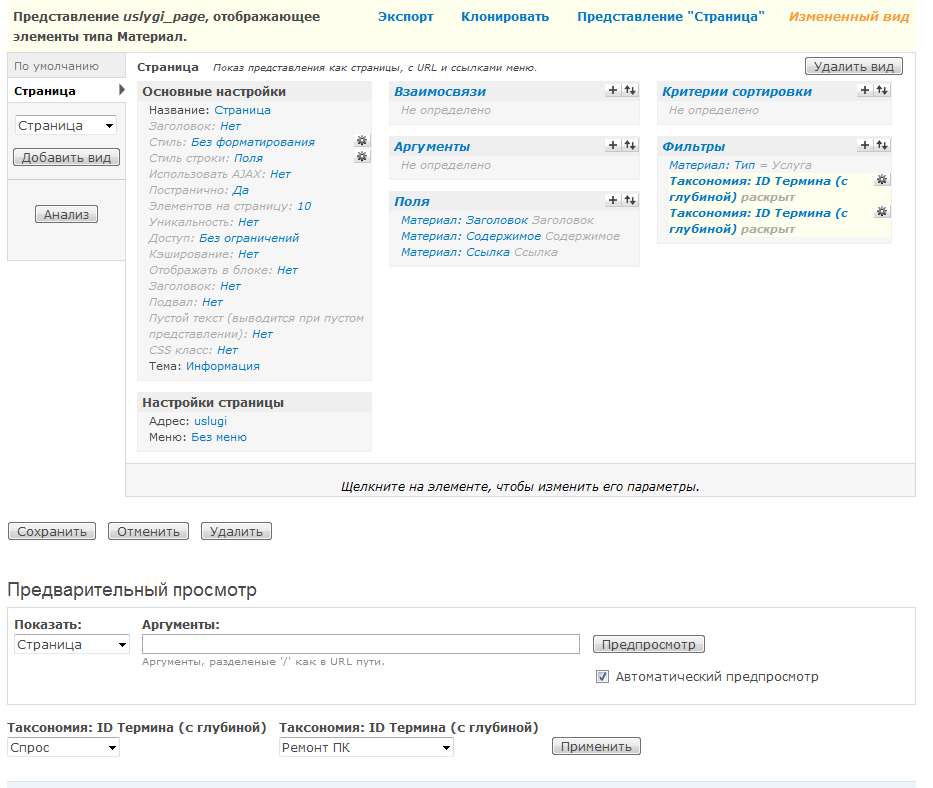
Точно также добавьте ещё один фильтр.Только в выборе словаря укажите словарь Раздел услуг.
На выходе получили следующее:
Сохраняем вьюс.
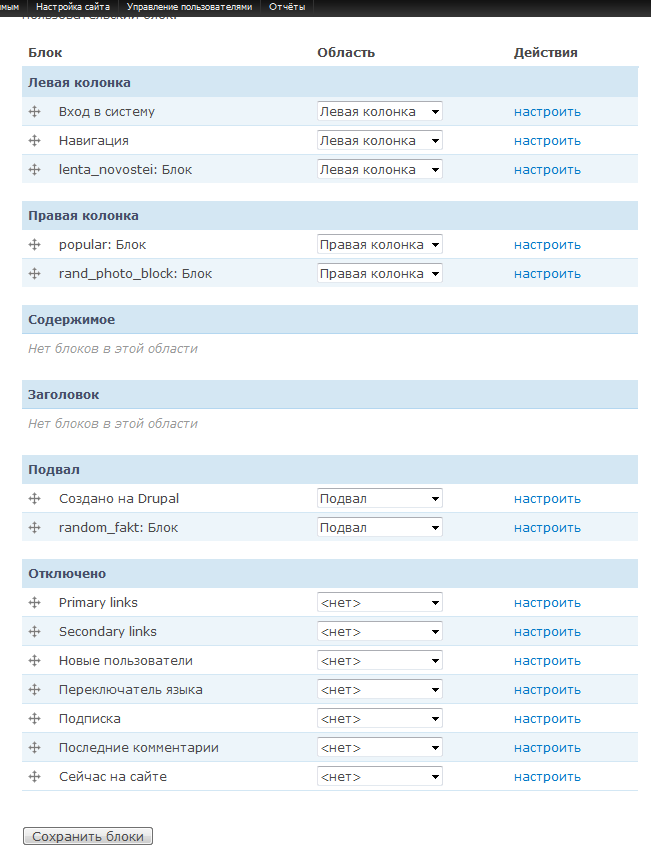
Теперь расставим блоки. Перейдём в Конструкция сайта->Блоки. Перетягиваем нащи блоки в нужые области. Получится следующее:
Теперь наш сайт уже похож на то что было написано в ТЗ.
Далее мы немного поверстаем.
