Как вы уж знаете - модуль в Drupal-это самостоятельный функционал, который может взаимодействовать с другими модулями, с темами и с ядром системы. Разрабатывать собственные модули несложно.
Для создания модуля необходимо создать файл модуля(.module) и файл с информацией о модуле(.info). Это обязательный минимум. Также модуль может включать в себя другие php файлы, различные шаблоны, файлы стилей, JavaScript и т.д.
Info файл, файл module и папка модуля должны иметь одинаковые названия.
Файл info содержит в себе информацию о модуле.
name = Название модуля.
description = Его описание. Короткое, буквально 1 предложение.
package = «пакет модуля». Об этом чуть ниже.
dependencies[] = Необходимые модули для работы модуля.
core = Ядро Drupal, на которое рассчитан модуль
version = Версия модуля
project = Папка модуля
datestamp = Дата создания модуля
Создаем модуль с именем Test module.
Файл test_module.info будет иметь следующее содержание.
Файл test_module.module будет иметь следующее содержание.
Это чистый php код, поэтому открыть пхпшные скобки обязательно нужно
Помещаем эти файлы в папку с именем test_module и кладем в директорию /sites/all/modules
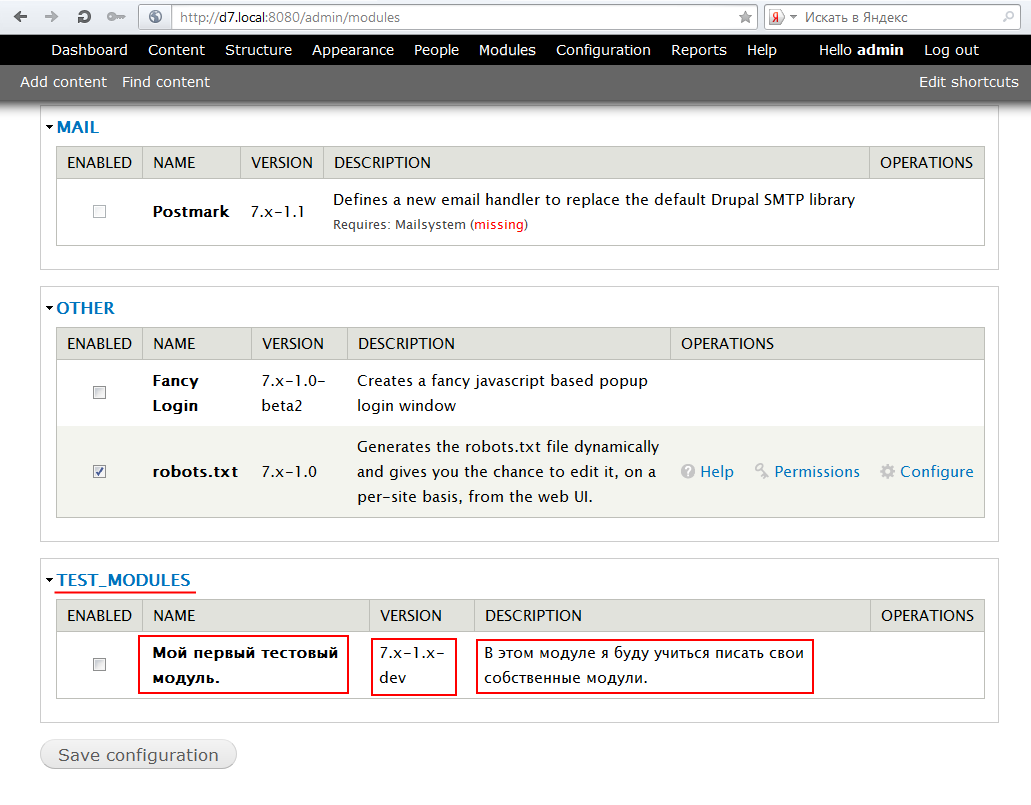
Если вы всё сделали правильно - то в списке модулей должен отобразиться новый модуль.
Как видите-Drupal легко понял русский текст и поместил модуль в наш пакет под названием test_modules, который мы указали в info файле. Если указать этот же пакет в другом модуле-то этот модуль окажется в этом же пакете. Это позволяет удобно группировать модули. Иначе в них просто невозможно будет разобраться, так как модулей может быть огромное количество.
Включаем модуль.
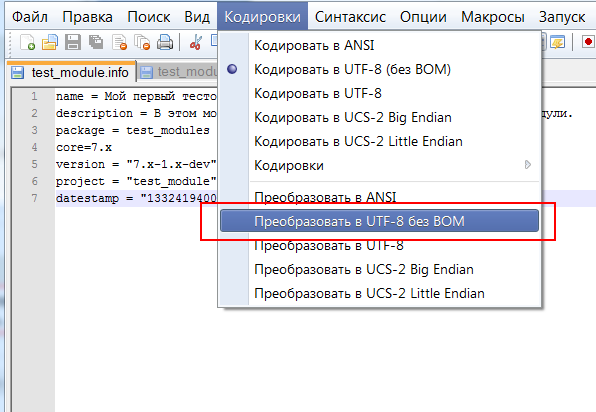
Если вместо русских букв вы увидели крикозябры-значит info файл имеет кодировку не UTF-8. Сохраните в ней. Например, в Notepad++ это делается так:
Именно преобразовать, а не кодировать. Будьте внимательны.
Вкратце поясню, как работает данный модуль. Всё содержимое модуля находится в файле с расширением module.
В него мы поместили функцию test_module_menu и main_function.
test_module_menu – это использование hook_menu, для создания страниц в Drupal. Это один из важнейших хуков в Drupal. Что такое хуки и как ими пользоваться будет чуть ниже, а пока просто используем его. Чтобы использовать этот хук – создаем функцию с именем <имя модуля>_<имя хука>. В нашем случае это test_module_menu. Эта функция должна возвращать ассоциативный многомерный массив. Ключи этого массива будут адресами страниц, а содержимое элементов отвечают за содержание страницы, доступ к ней и другие параметры.
Пока мы будем использовать только 4 «настройки» страниц. Это её заголовок, тип страницы, право доступа и имя функции, которая отрисует данную страницу.
А main_function - это функция, указанная в hook_menu, в 8 строке. Её название может быть любым. И она вызывается при переходе по test_url. Обратите внимание, что эта функция должна не выводить(echo,print) данные, а возвращать их(return).
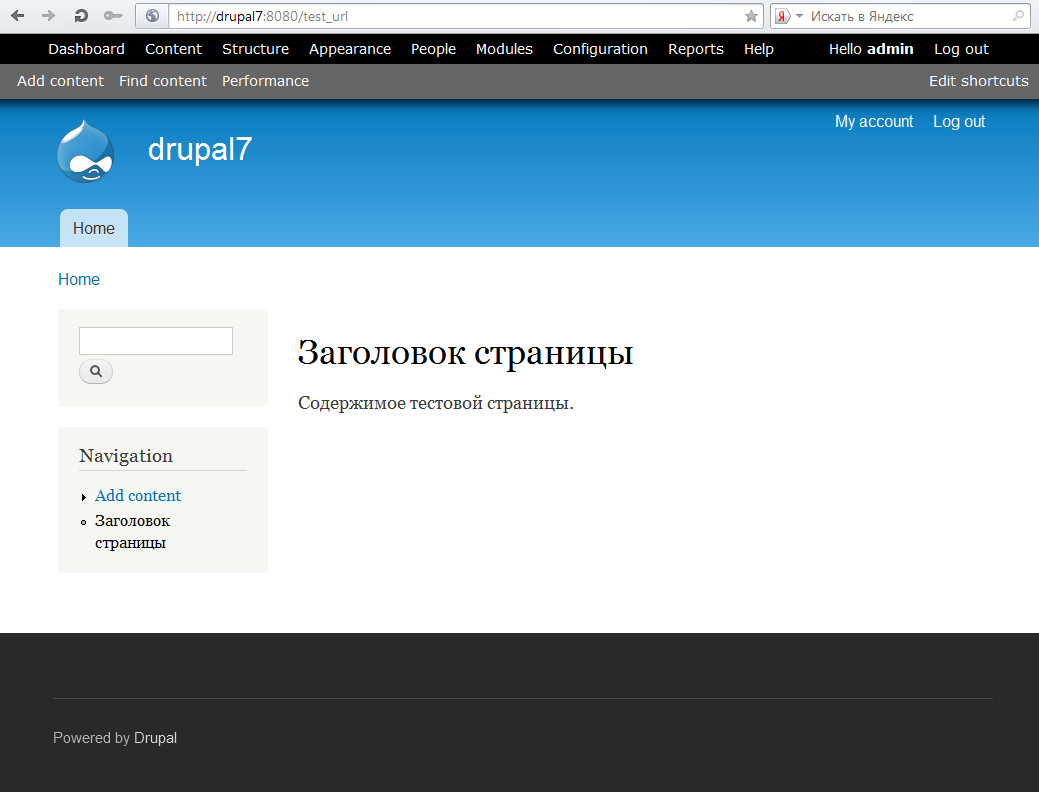
Если теперь перейти на URL test_url то увидим следующее.
Как видите – мы получили требуемый заголовок и содержимое страницы. Всё это успешно встроилось в интерфейс Drupal.
Таким образом можно создавать страницы в Drupal 7. Подробнее об этом есть также в этом уроке.