Модуль Views-очень мощный инструмент разработчика Drupal. Он позволяет выводить различные поля материалов,связать их с автором, статистикой и многим другим. Можно также принимать аргументы прямо из адресной строки.
В готовом варианте результат работы вьюса не устраивает(чисто визуально) в 90% случаев.
Темизировать вьюc можно. И вариантов для этого предостаточно,например используя шаблоны.
Темизация через шаблоны одинакова и для шестой, и для седьмой версии Друпала.
Рассмотрим по подробнее.
Создаем вьюс, тут ничего сложного нет, вы справитесь с этим сами.
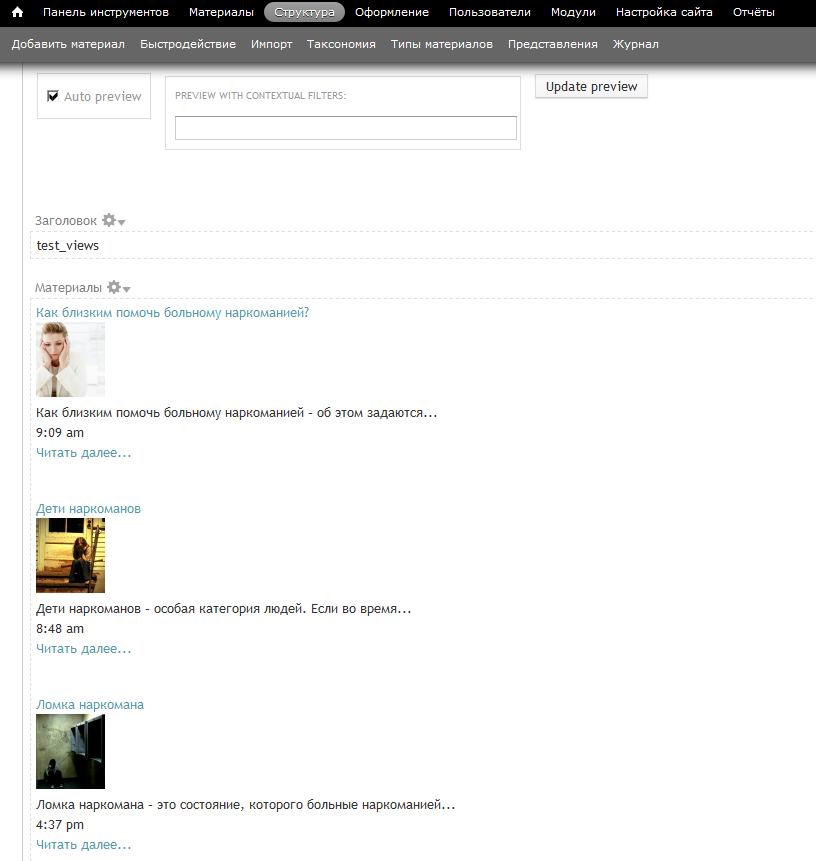
Допустим вьюс подтягивает несколько полей материалов-пусть это будет заголовок, картинка, дата, превью содержимого и ссылка на саму ноду.
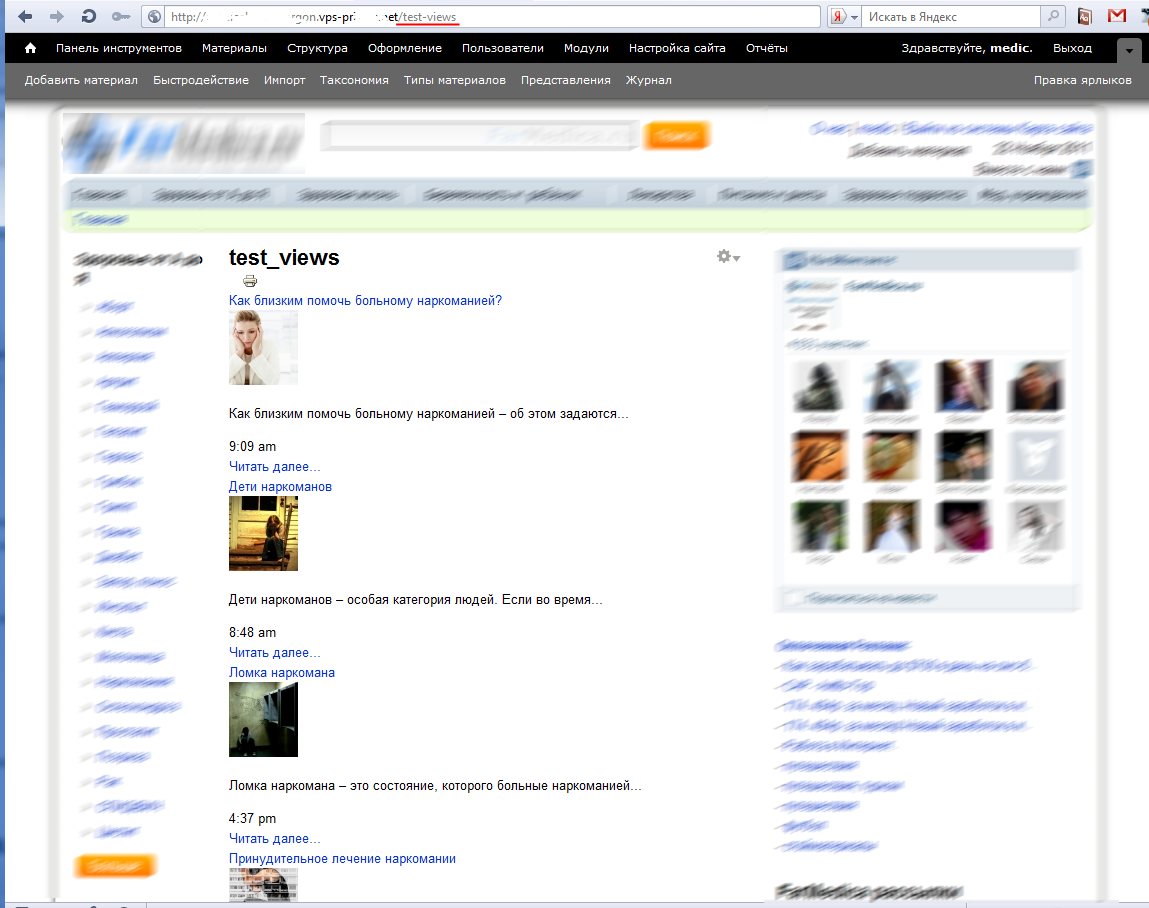
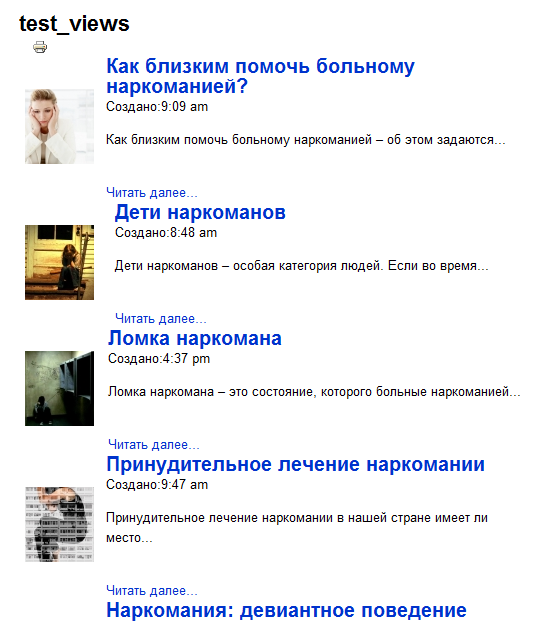
Сразу смотрим превью нашего представления. Как видим-все поля испешно вывелись. Содержимое обрезалось(задал 100 символов), изображение обработалось стилем вывода.(см. также программное создание стиля изображения)
Для нас это конечно неприемлимо.Обращаемся к темизации.
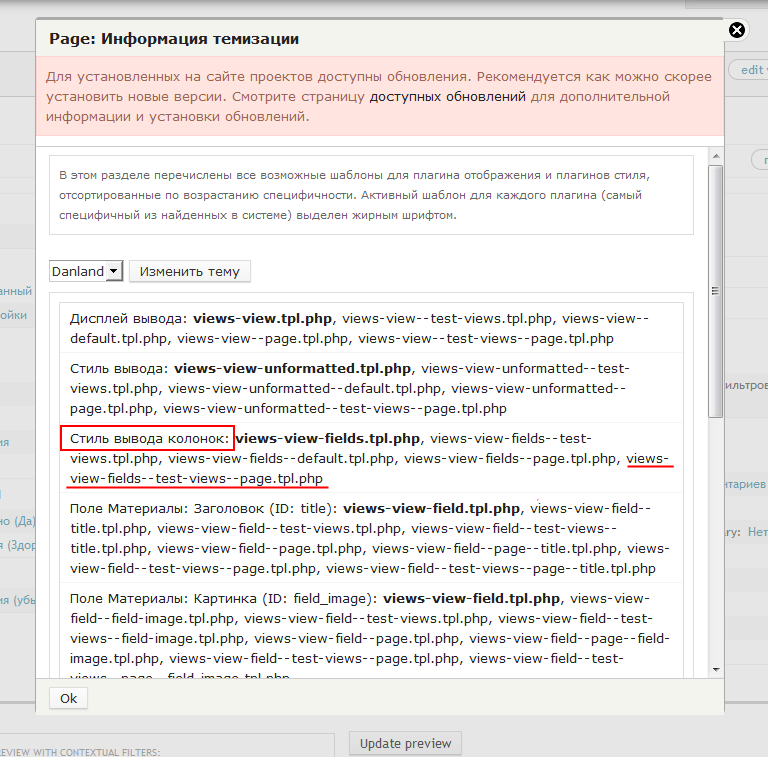
Жмем на Дополнительно(чтоб раскрылось меню). Далее жмем на Информация.
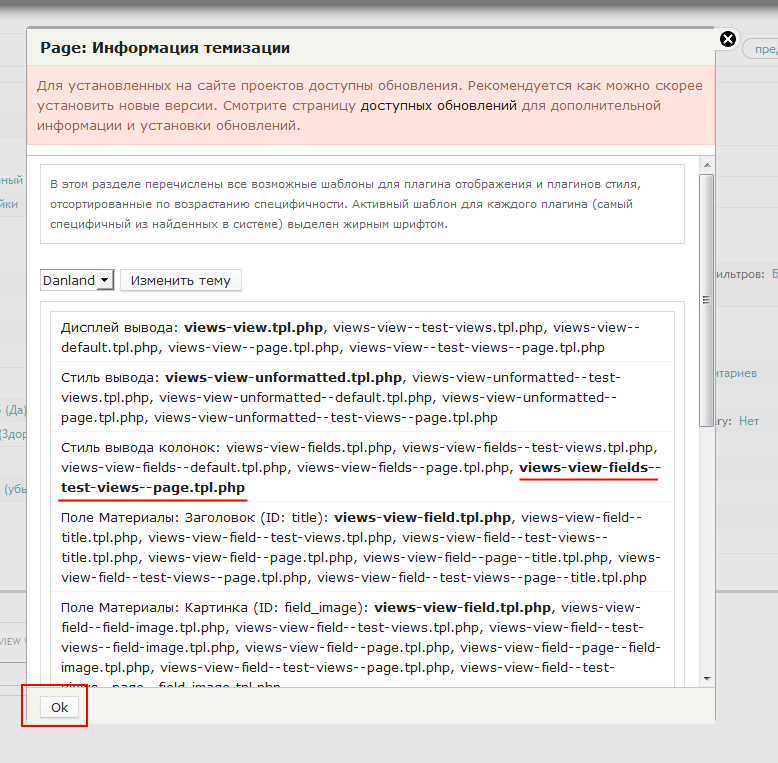
В открывшемся окне нас интересует файл с названием Стиль вывода колонок. Этот файл отвечает за...вывод колонок,в общем. На досуге можете посмотреть все эти файлы и понять для себя что и как через них темизируется.
Что бы скормить вьюсу свой шаблон - создайте файл с именем, указанным последним в области Стиль вывода колонок. В нашем случае это имя views-view-fields--test-views--page.tpl.php
Далее кликайте прям по фразе Стиль вывода колонок-увидите php код. Копируйте его и всталяйте в только что созданный файл шаблона.
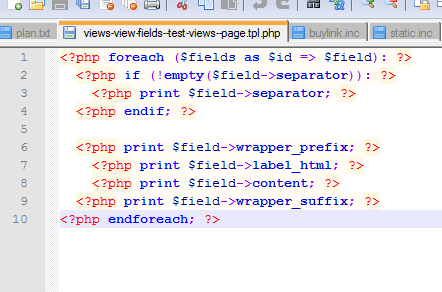
Я намеренно убрал всё лишнее,оно нам не пригодится.
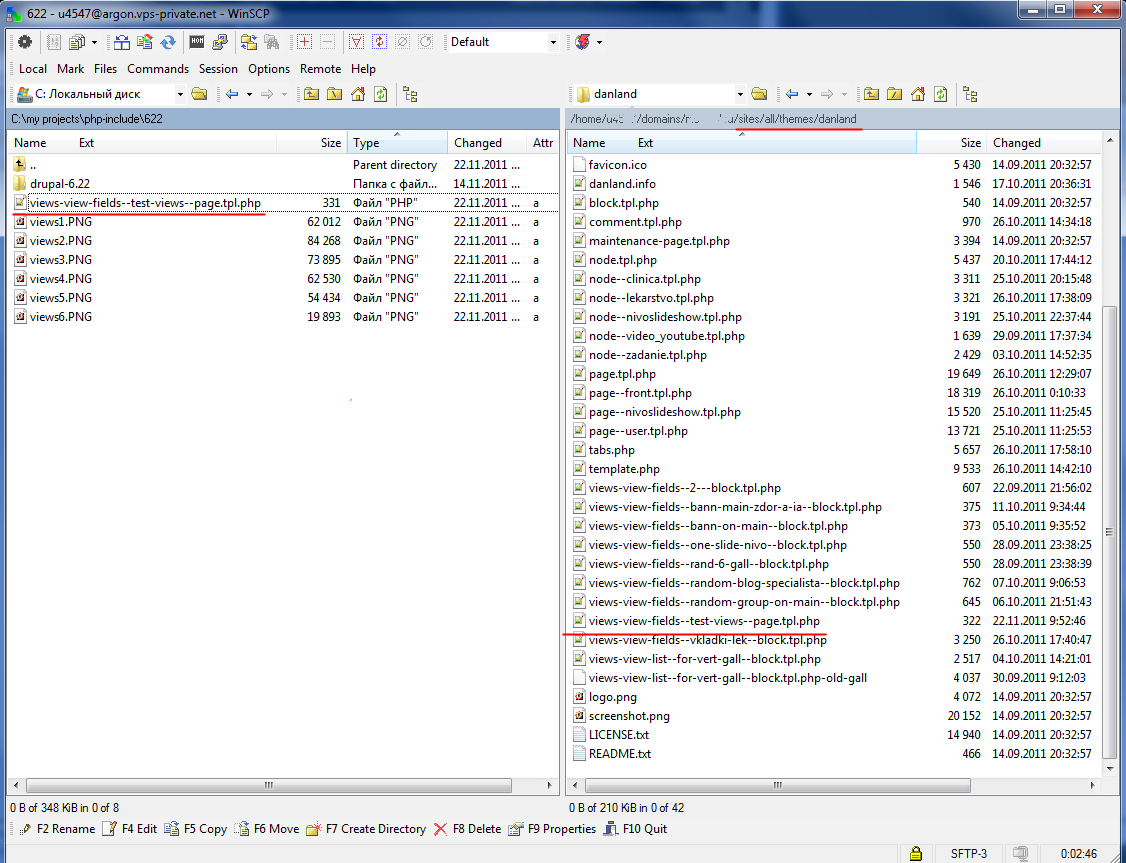
Шаблон будет выглядеть вот так. Теперь скидываем этот файл в папку текущей темы.
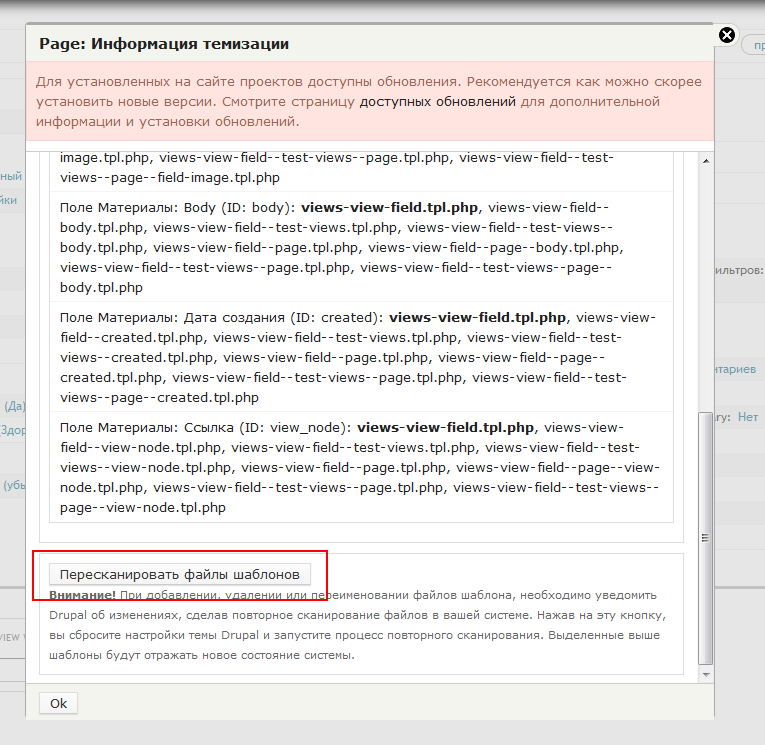
Далее в окне со списком шаблонов нажимаем кнопку Пересканировать файлы шаблонов.
Если вы всё сделали верно-файл темизации будет подсвечен.Если этого не произошло-ищите где вы ошиблись.Ошибка чаще всего бывает,когда файл шаблона имеет неправильное имя,или же он помещен не в ту папку на сервере.
Если у вас всё корректно подсветилось-жмем ок.
Путь у вьюса указан(если это страница). Если не указали-обязательно указываем. Сохраняемся.
В итоге видим наш вьюс, как и должно было быть.
Теперь самое интересное. Открываем наш шаблон.
Затираем в нем всё ненужное и выводим переменную $id.В этой переменной хранится имя ключа элемента массива $row.
Кэш очищать не обязательно. Смотрим на вьюху.Видим имена переменных.В ваших вьюсах они будут другими. Мы специально их вывели, чтобы узнать эти имена.
Теперь можем создать свои новые переменные(в них будет выдача вьюса) и вывести их там где угодно(в пределах данного файла шаблона, конечно).
Теперь мы создали переменные и поместили в них выдаваемые значения. Далее верстаем что хотим и как хотим.
Например простенькая таблица:
Проверяем
Вот и всё. Вьюс темизирован. Как расположить все элементы красивым и правильным образом- это уже вопрос к html и css. Сдесь показан лишь порядок действий при темизации представления Drupal.