Термины таксономии в виде ссылок выводятся простым снипетом,даже с количеством привязанных нод.
Если словарь двухуровневый-можно поступить следующим образом:
Я также сразу закладываю возможность использовать jQuery эффект аккордиона
Аргументом функции будет номер вашего словаря.
Помещайте эти функции в свой модуль. Можете
скачать заготовку модуля. Там есть исходники, потрете в них лишнее и запишите в него только эти 2 функции.
function get_taxonomy_top($vid=2){
echo '<div id="accordion">';
$q=db_select('taxonomy_term_hierarchy','h');
$q->leftJoin('taxonomy_term_data','td','td.tid=h.tid');
$q->condition('td.vid',$vid);
$q->condition('h.parent',0);
$q->fields('td',array('name','tid'));
$q->orderBy('td.name','asc');
$res=$q->execute();
while($rec=$res->fetchAssoc()){
echo '<h3><a href="#">'.$rec['name'].'</a></h3>';
echo '<div>';
get_sub_taxonomy($rec['tid'],$vid);
echo '</div>';
}
echo '</div>';
}
function get_sub_taxonomy($tid,$vid=2){
$q=db_select('taxonomy_term_hierarchy','h');
$q->leftJoin('taxonomy_term_data','td','td.tid=h.tid');
$q->condition('td.vid',$vid);
$q->condition('h.parent',$tid);
$q->addExpression('count(*)','count_nodes');
$q->addExpression('if(i.nid>0,1,0)','est');
$q->leftJoin('taxonomy_index','i','i.tid=td.tid');
$q->groupBy('td.name');
$q->fields('td',array('name','tid')); $q->orderBy('td.name','asc');
$res=$q->execute();
while($rec=$res->fetchAssoc()){
if($rec['est']==1){$co=$rec['count_nodes'];}else{$co=0;}
$sl_req='/'.drupal_get_path_alias('taxonomy/term/'.$rec['tid']);
$a_cl='class="acc_ac"';
$a_cl='style="color:#b47e28;font-weight:600;"';
}else{
$a_cl='';
}
echo ' » <a '.$a_cl.' href="'.$sl_req.'">'.$rec['name'].' ('.$co.')</a><br />';
}
}
Создаете блок. Выбираете формат ввода-PHP
Помещайте в него:
В блоке будет ваш словарь по умолчанию(второй).
Если нужно десятый-пишем:
По серверной части всё...да,у меня часть стилей генерится этим php.Можете вынести всё в css, как и полагается,или настроить под себя.
Теперь клиентская часть-аккордеон:
В template.php
drupal_add_js('ваш путь/accord.js'); //приложил к статье
drupal_add_js('http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js');
//Почему то у меня эти стили подтягиваются только под админом.
//заморачиваться не стал-подключил неадминам и анонимам
//если у вас всё работает для анонимов-не дописывайте этот код.
global $user;
if((!$user->uid)or($user->uid<>1)){
drupal_add_css('misc/ui/jquery.ui.core.css');
drupal_add_css('misc/ui/jquery.ui.theme.css');
}
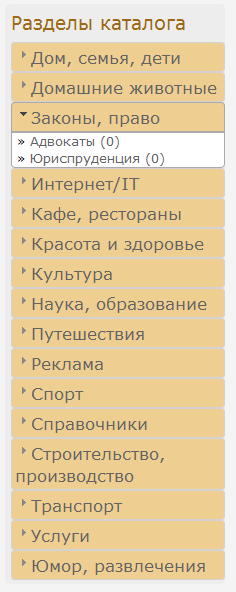
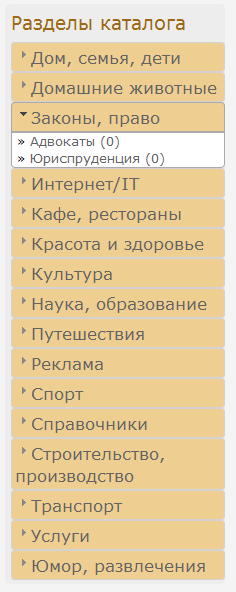
Если вы всё сделали правильно-то получится примерно следующее:

Вот и всё..юзайте)
пример тут
PS Скаченный файл может сменить расширение на txt. Переименуйте у себя в js.
 Вот и всё..юзайте) пример тут
PS Скаченный файл может сменить расширение на txt. Переименуйте у себя в js.
Вот и всё..юзайте) пример тут
PS Скаченный файл может сменить расширение на txt. Переименуйте у себя в js.
