Если в ссылке в атрибуте href прописать mailto:e-mail - то при клике на такую ссылку у пользователя откроется почтовый клиент и создастся письмо, адресованное адресу, указанному после mailto:
Так же в ссылке можно передавать заголовок письма и его содержимое. Для этого нужны переменные subject и body. Таким образом ссылка будет выглядеть вот так:
<a href="mailto:example@server.dom?subject=My email&body=My text of this e-mail">написать письмо</a>
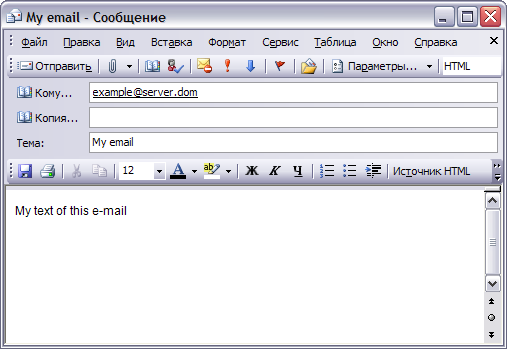
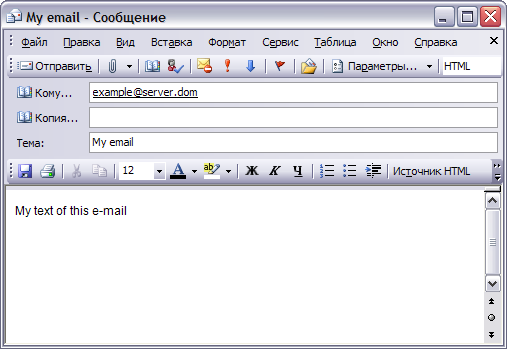
Такой код будет корректно отрабатываться во всех браузерах. Если нажать на такую ссылку - то откроется почтовый клиент

Как видите, заголовок и содержимое успешно подтянулись.
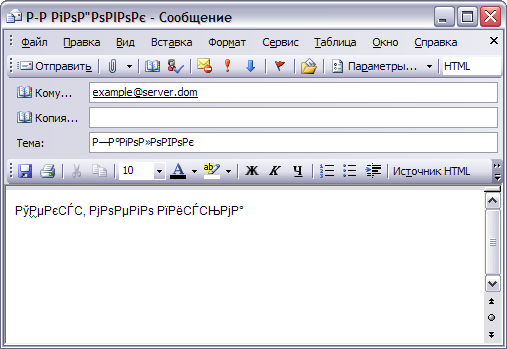
Но если заголовок или боди написать по-русски - то такая ссылка работать не будет. В интернете нет полностью рабочего решения, лишь демагогия о кодировке UTF-8. Мы о ней даже говорить не будем.
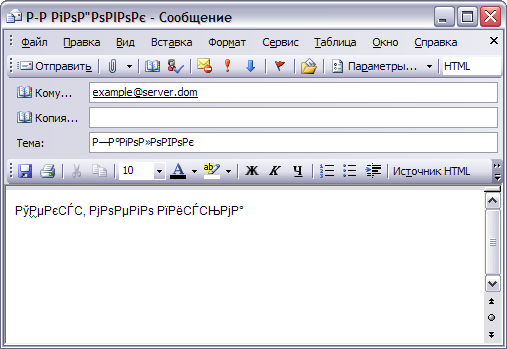
Русский заголовок будет работать только в FireFox. А во всех остальных браузерах мы получим следующее.

И кодировка страницы тут не при чём. Никакой UTF-8 без BOM не поможет.
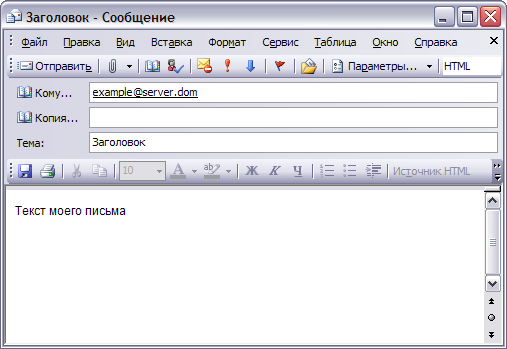
Допустим вам нужна следующая ссылка
<a href="mailto:example@server.dom?subject=Заголовок&body=Текст моего письма">написать письмо</a>
Решается эта трабла следующим образом.
Я сразу приведу весь код.
<a id="lnk" href="mailto:example@server.dom?subject=Заголовок&body=Текст моего письма">написать письмо</a>
<script type="text/javascript">
link = 'mailto:example@server.dom?subject='+encode
('Заголовок')+'&body='+encode
('Текст моего письма'); ua = navigator.userAgent;
if((ua.indexOf('MSIE') > 0) || (ua.indexOf('AppleWebKit') > 0)) {
$
('a#lnk').attr
('href', link); $('a#lnk').text('написать письмо');// For IE...
}
function encode(sValue) {
var text = "", Ucode, ExitValue, s;
for (var i = 0; i < sValue.length; i++) {
s = sValue.charAt(i);
Ucode = s.charCodeAt(0);
var Acode = Ucode;
if (Ucode > 1039 && Ucode < 1104) {
Acode -= 848;
ExitValue = "%" + Acode.toString(16);
}
else if (Ucode == 1025) {
Acode = 168;
ExitValue = "%" + Acode.toString(16);
}
else if (Ucode == 1105) {
Acode = 184;
ExitValue = "%" + Acode.toString(16);
}
else if (Ucode == 32) {
Acode = 32;
ExitValue = "%" + Acode.toString(16);
}
else if (Ucode == 10){
Acode = 10;
ExitValue = "%0A";
}
else {
ExitValue = s;
}
text = text + ExitValue;
}
return text;
}
</script>
</></></script>
В href атрибут ссылки уже прописан стандартный mailto, и он сработает если у пользователя не включен JavaScript в браузере.
Если включен - то JavaScript сформирует ссылку в "правильной" кодировке. И если браузер InternetExplorer или на движке AppleWebKit(под него у меня попали Google Chrome, Opera и Safari) - заменит атрибут href нашей ссылки. Специально для ишака надо перезаписать и анкор ссылки...
Обратите внимание на id ссылки. У вас он может быть другим, но тогда не забудьте исправить и js код. Или вообще используйте другой селектор. Так же должна быть подключена библиотека jQuery.
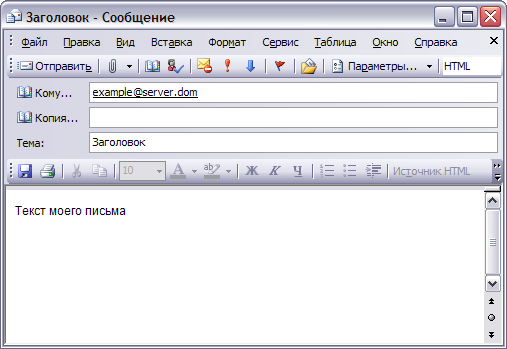
Если вы всё сделали верно:

 Как видите, заголовок и содержимое успешно подтянулись.
Но если заголовок или боди написать по-русски - то такая ссылка работать не будет. В интернете нет полностью рабочего решения, лишь демагогия о кодировке UTF-8. Мы о ней даже говорить не будем.
Русский заголовок будет работать только в FireFox. А во всех остальных браузерах мы получим следующее.
Как видите, заголовок и содержимое успешно подтянулись.
Но если заголовок или боди написать по-русски - то такая ссылка работать не будет. В интернете нет полностью рабочего решения, лишь демагогия о кодировке UTF-8. Мы о ней даже говорить не будем.
Русский заголовок будет работать только в FireFox. А во всех остальных браузерах мы получим следующее.
 И кодировка страницы тут не при чём. Никакой UTF-8 без BOM не поможет.
Допустим вам нужна следующая ссылка
И кодировка страницы тут не при чём. Никакой UTF-8 без BOM не поможет.
Допустим вам нужна следующая ссылка