Для темизации Drupal можно использовать как модули, так и вручную создавать файлы шаблонов, которые будут применяться в том или ином случае. Например можно создать шаблон для ноды определённого типа. Предположим что есть нода, которая содержит дополнительные поля. Наша задача упорядочить их. Давайте создадим новый тип ноды, назовём его «Анкета». Добавим к неё наше поле «Пол» ,поле «Имя» и прикрепим 3 изображения.
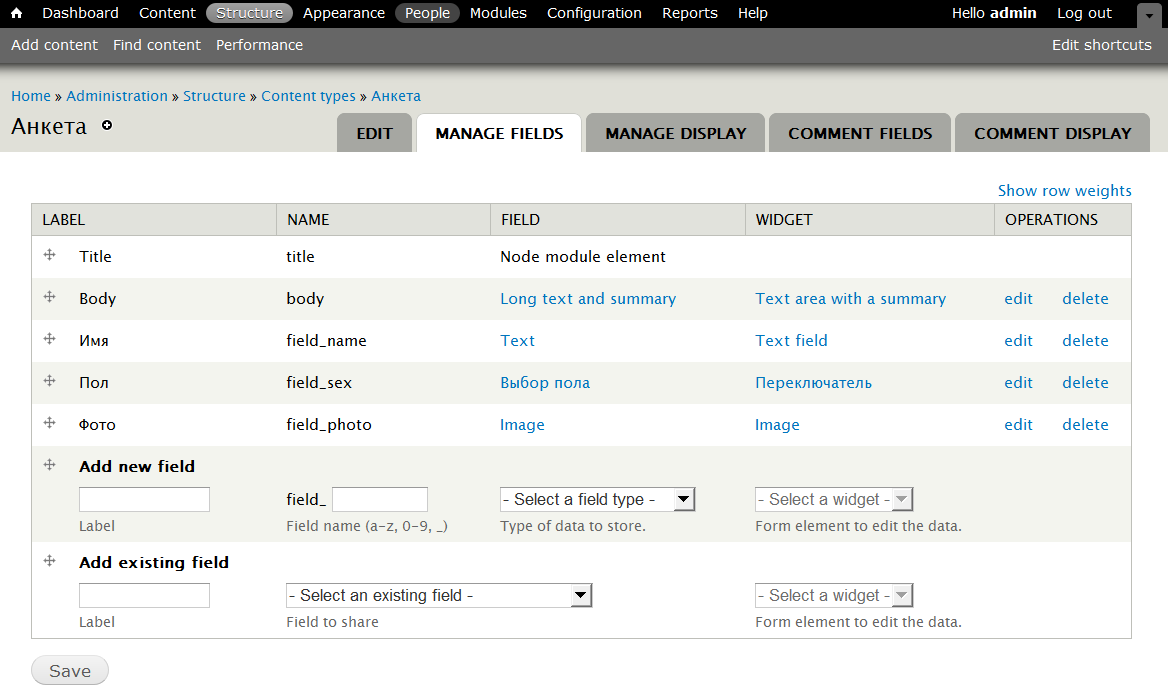
Я создал все нужные нам поля. Теперь создадим ноду этого типа.
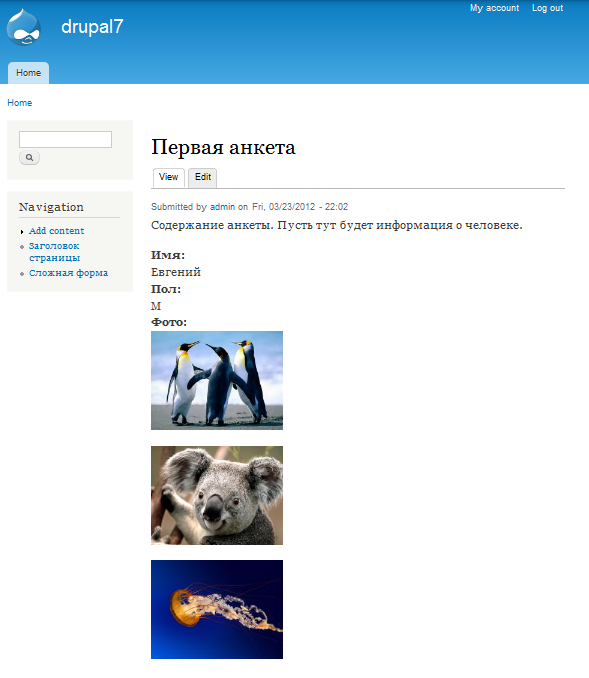
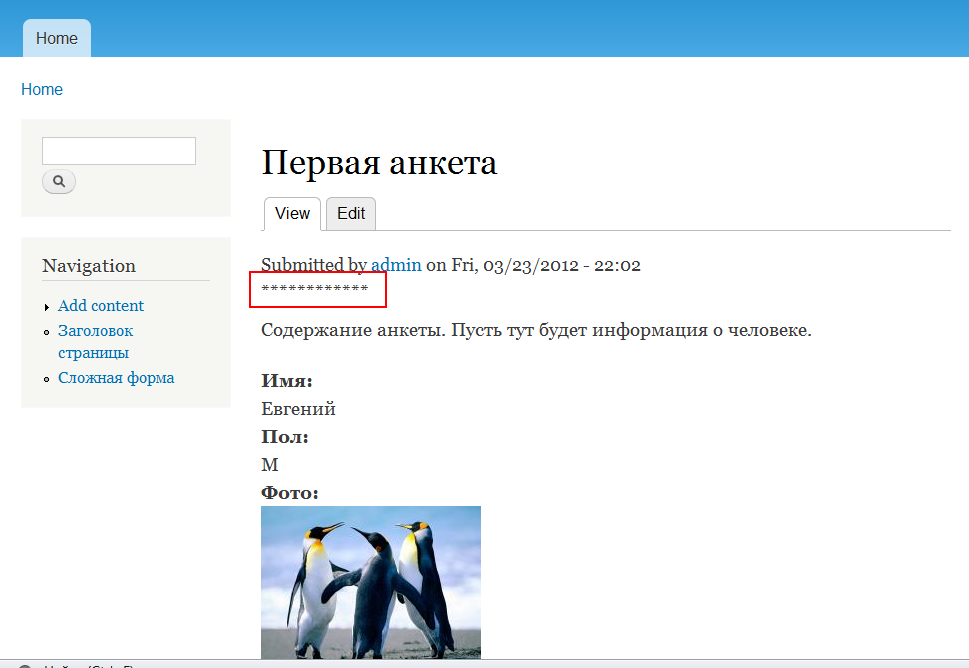
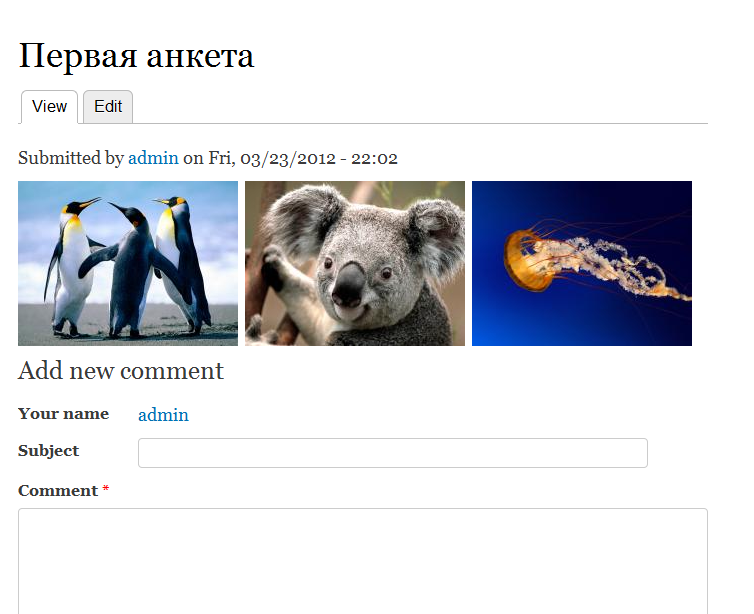
После создания ноды она выглядит примерно так.
Давайте изменим порядок вывода полей, выстроим фото в ряд и вообще более красочно оформим данную страницу.
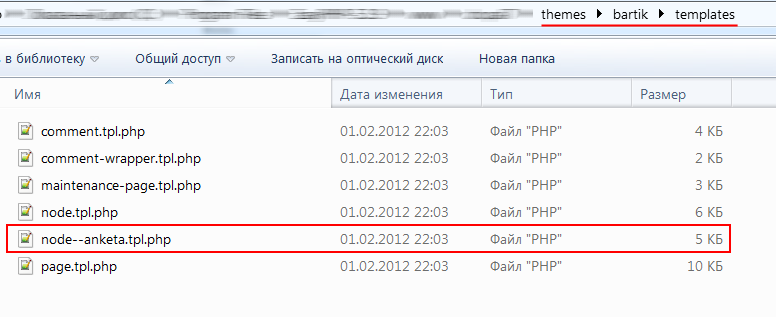
Для создания шаблона ноды следует создать файл с именем node--<имя типа ноды>.tpl.php и поместить его в папку текущей темы. В папке темы также может быть папка templates – можно поместить в неё. В нашем примере будем её и использовать.
Создадим файл node--anketa.tpl.php .Содержимое файла возьмём из файла node.tpl.php , расположенном в папке modules/node или в папке templates текущей темы.
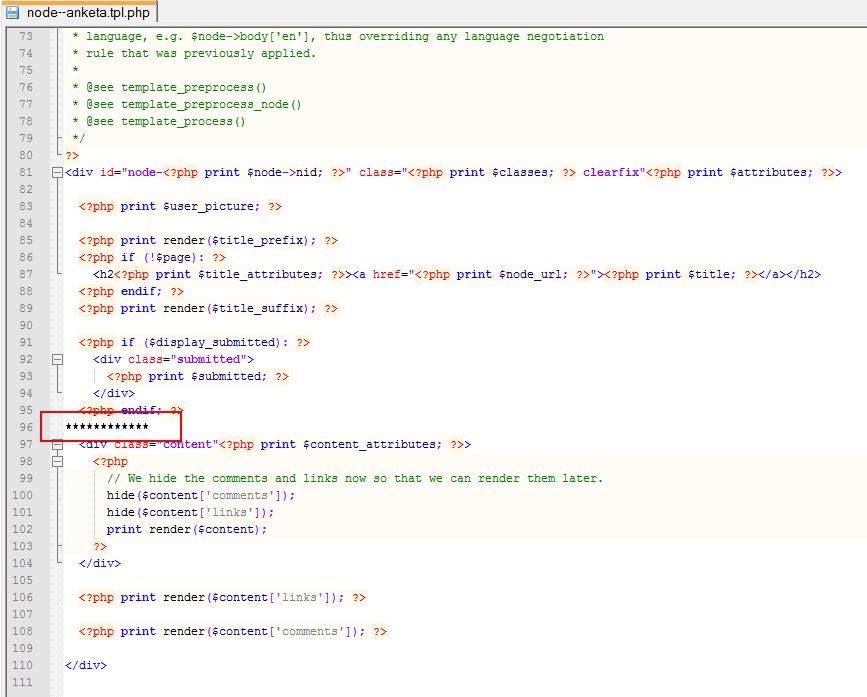
Добавим в этот файл произвольный html код, чтобы удостовериться, что мы всё делаем правильно.
Очистим кэш друпала и обновим ноду в браузере.
Как видите – всё успешно вывелось. Идём дальше.
В массиве $content находится весь контент ноды – все его поля, авторство и т.д.
Функция render превращает этот массив в конечный html код. Но ничто не мешает нам вывести всю информацию о массиве $content. Выведем её функцией debug.
Напишем debug($content); в файле шаблона для просмотра всех переменных ноды.
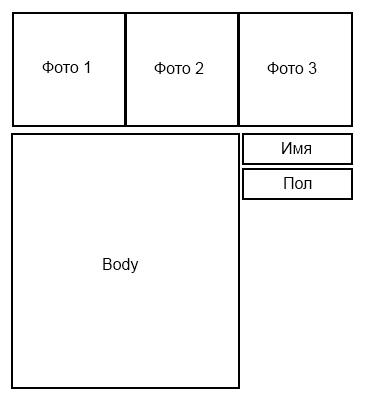
Перед началом работы определимся какой вид нам нужен. Давайте возьмём за макет такое расположение информации на странице.
Дату создания анкеты, авторство и комментарии скроем. Можно использовать как блочную, так и табличную верстку.
Создадим каркас – расположим дивы и зададим им стили.
Наши стили будем писать в новом файле. Создадим его в папке темы в подпапке css.
Подключить его можно двумя способами:
- Подключим функцией drupal_add_css. Вызовем эту функцию в файле template.php, передав ей в качестве аргумента путь к файлу стилей.
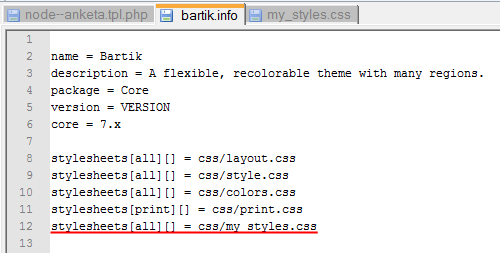
- Добавить строчку в info файле темы.
Используем второй способ.
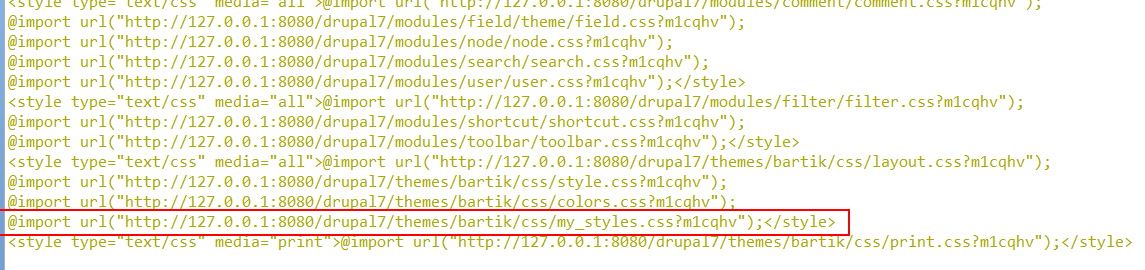
Чистим кэш и проверяем исходный код страницы.
Я назвал файл my_styles.css
Ошибок допущено не было и файл успешно подтянулся.
Основной контент у нас не резиновый.
Дадим под каждое фото 33% ширины основного блока контента.
66% под содержимое ноды и по 33% для имени и пола.
В tpl файле шаблона будем работать в диве с классом content.
Создадим такою верстку.
Я создал минимальное количество блоков и стилей. Данный этап полностью на вашу фантазию и умения.
И написал следующие стили.
Помещаем стили в my_styles.css и верстку в node--anketa.tpl.php
Для отображения картинок используем стиль отображения medium, он уже есть в системе. Применяем его в настройках отображения поля.
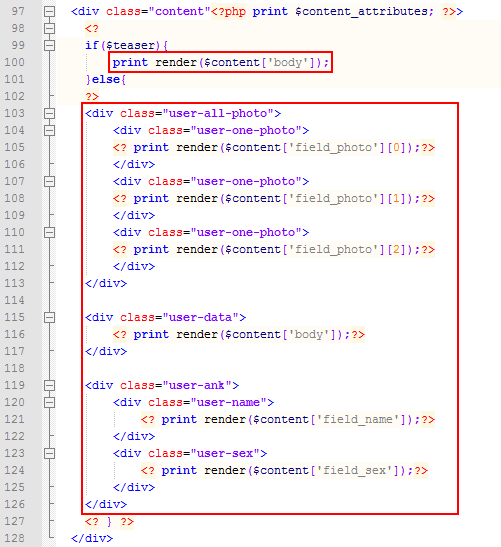
Теперь в node--anketa.tpl.php в див изображений поместим такой код.
Проверяем.
Изображения успешно вывелись.
Аналогично функцией render выводим остальной контент.
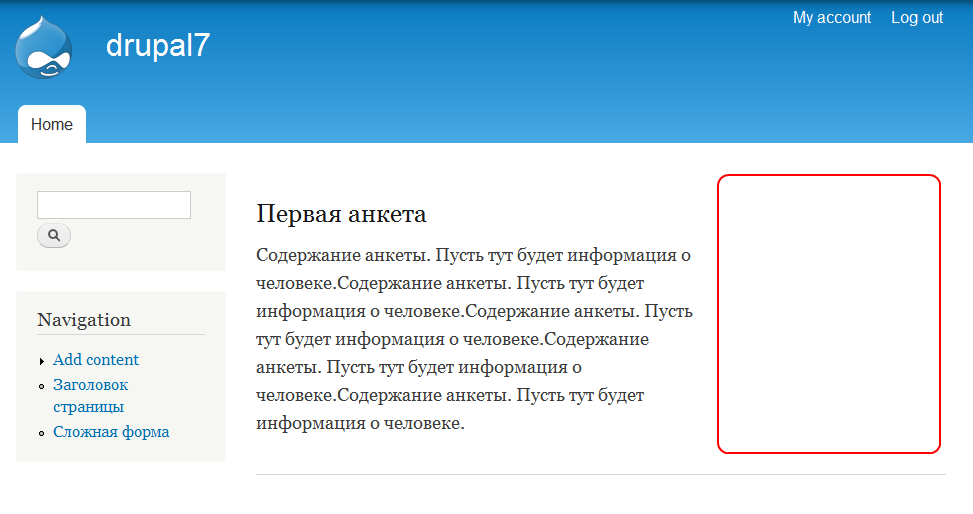
Теперь нода выглядит как на нашем макете. Комментарии и авторство нам не нужно – удаляем или закомментируем строки print render($content['comments']); и print $submitted;
Всё бы ничего, но превью ноды будет неказистым. Из-за того, что ширина блока с классом user-data имеет ширину 66%.
Для определения того, что мы видим в браузере – тизер или полностью ноду в файле шаблона ноды есть переменная $teaser. Если она равна 1 – значит перед нами тизер ноды. Напишем в шаблоне простое условие.
То есть для тизера выводим только текст ноды, а для просмотра – всю нашу верстку. Данный момент также на ваше усмотрение. Вместо текста можно вывести фото и имя, например.
Другие элементы сайта темизируются подобным образом. Они имеют шаблоны с интуитивно понятным именем, оканчивающимся на .tpl.php
В этих шаблонах обычно задокументированы все доступные в них переменные. Теперь вы понимаете по какому принципу можно темизировать шаблон.