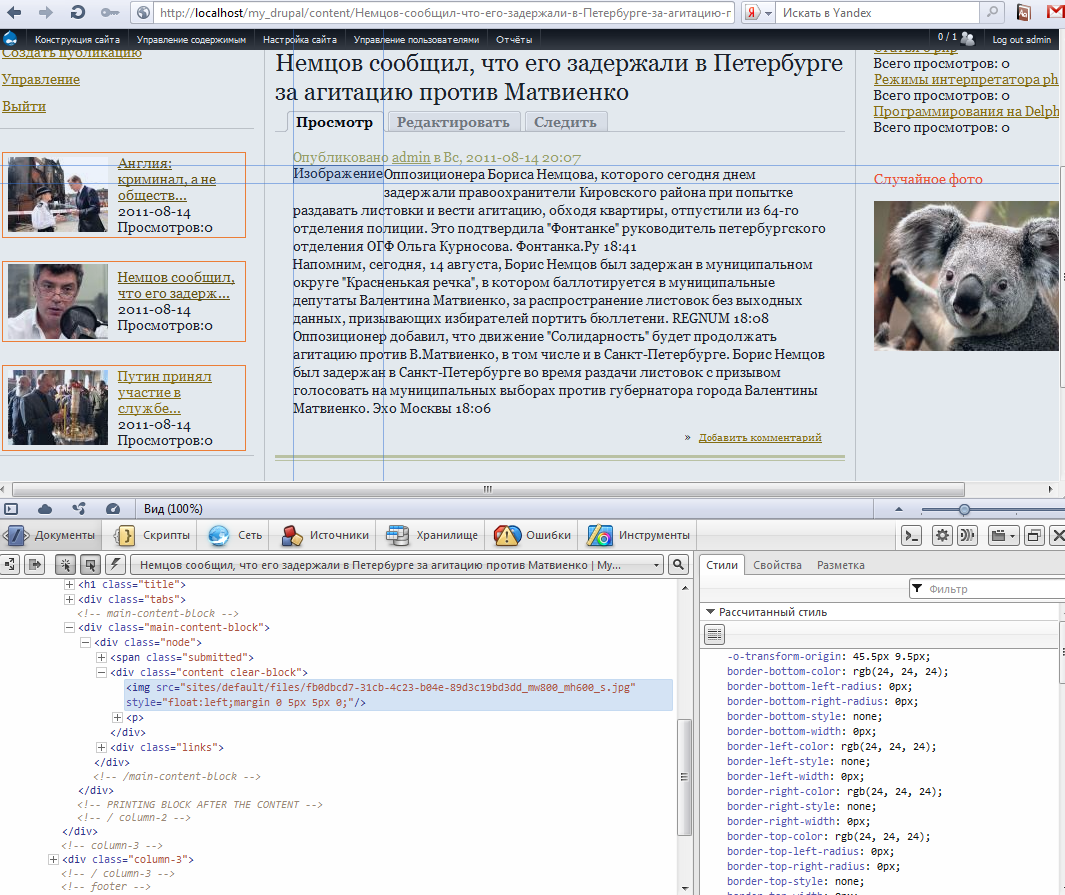
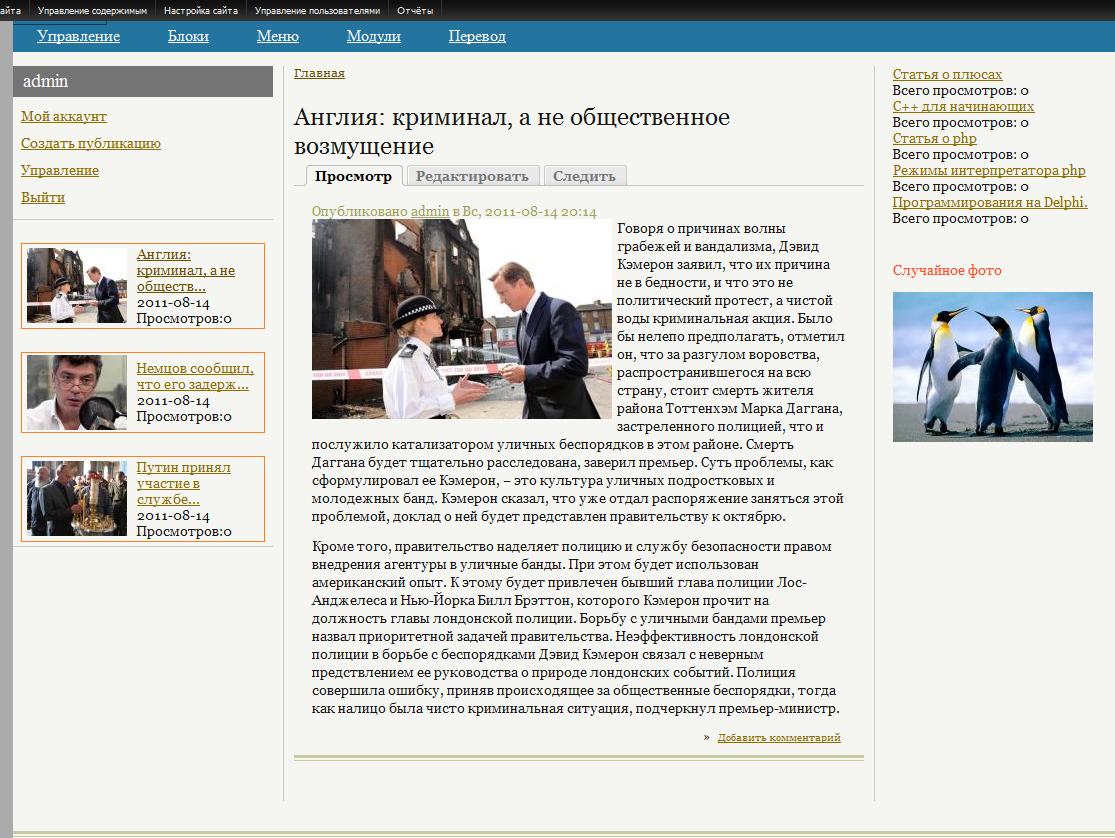
Открываем новость и видим что фото не подгрузилось..Инпектируем элемент Dragonfly-ем.
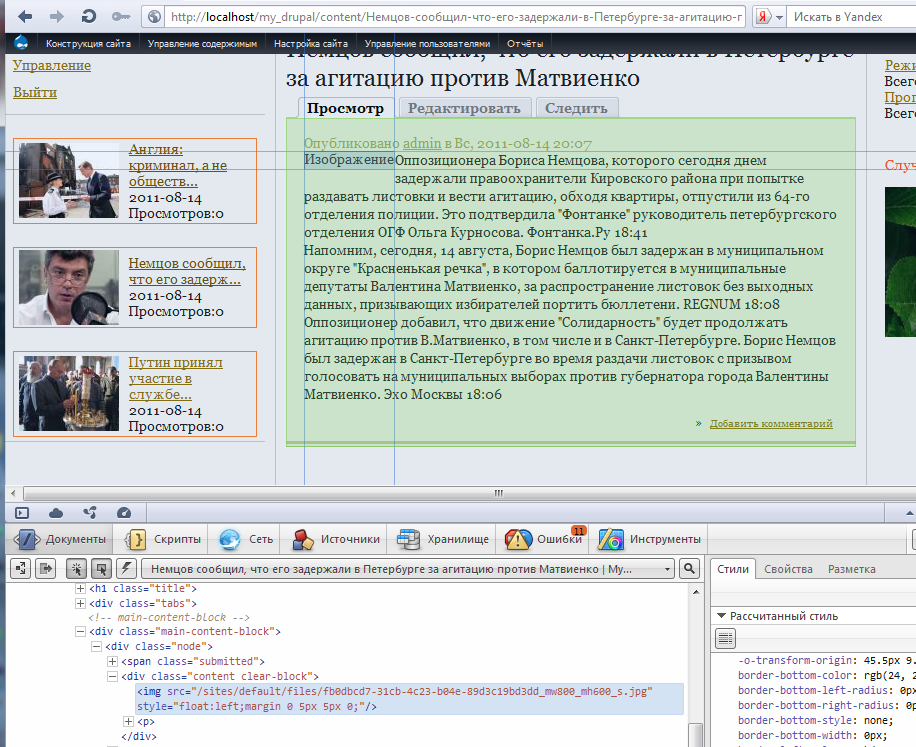
Ошибка в том что в начале пути к изображению нехватает слэша. Добавляем его в код,это будет выглядеть вот так.

Так как в дальнейшем мы планируем перенести сайт на хостинг,то не будем сейчас дописывать путь к корневой папке в шаблоне ноды, а обратимся к файлу hosts.
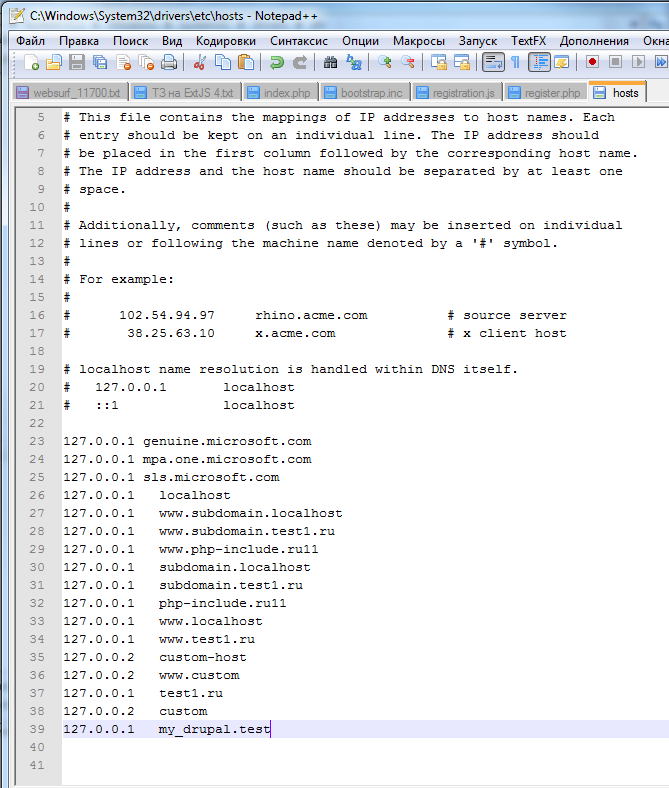
Для Windows 7 этот файл находим в C:\Windows\System32\drivers\etc . Открываем файл hosts любым текстовым редактором.Дописываем в нём строку:

Если кто не знает-такая запись означает что при обращении к адресу my_drupal.test компьютер будет обращаться к localhost, а не "искать сайт в интерет".
Также я открыл {Директория сервера}\usr\local\apache\conf\httpd.conf и добавил в него виртуальный хост:
После этого обязательно перезагружаем денвер.
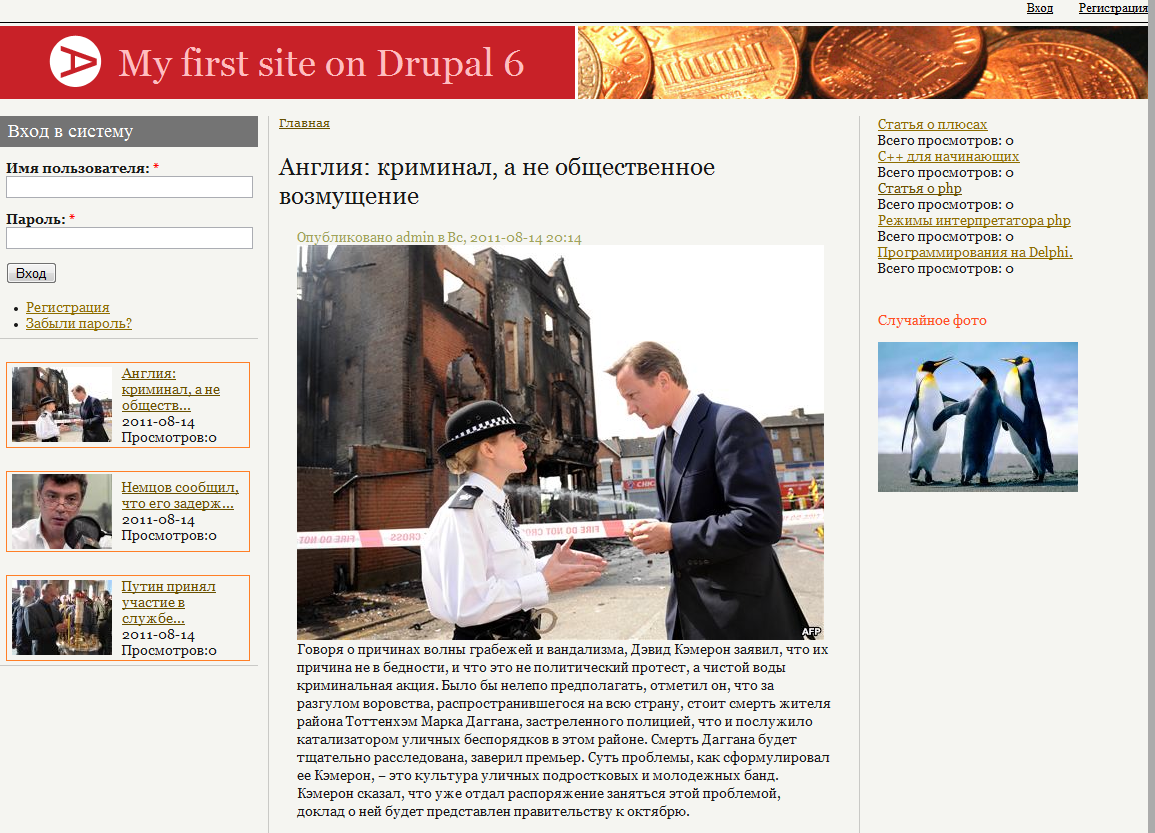
Теперь всё работает,только фото слишком большое.. Давайте уменьшим его и при клике сделаем увеличение в lightbox.

Для этого создадим правило. Открываем Конструкция сайта->ImageCache->Добавить новый набор правил

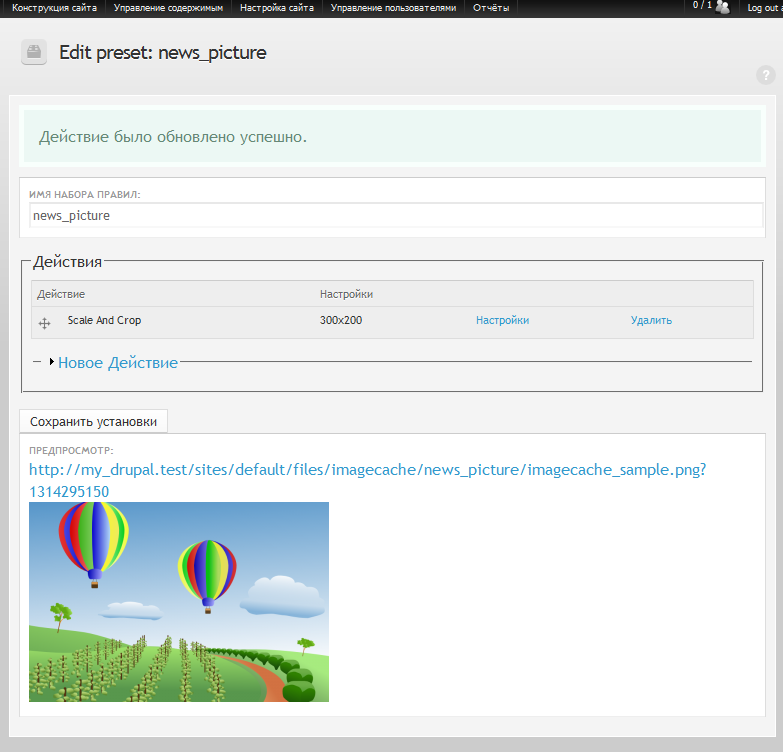
Назовём его news_picture.Добавим правило Scale And Crop(масштабировать и обрезать).Масштабирование укажем в пикселях, например 300 на 200.

Можно посмотреть результат обработки изображения.Такой размер нам подходит.
(Можете пошуршать в интернете в поисках сторонних модулей для обработки картинок. С их помощью можно накладывать водяные знаки и использовать другие интересные фичи.)

Запомните имя правила(news_picture), мы используем его для дальнейшей темизации ноды.
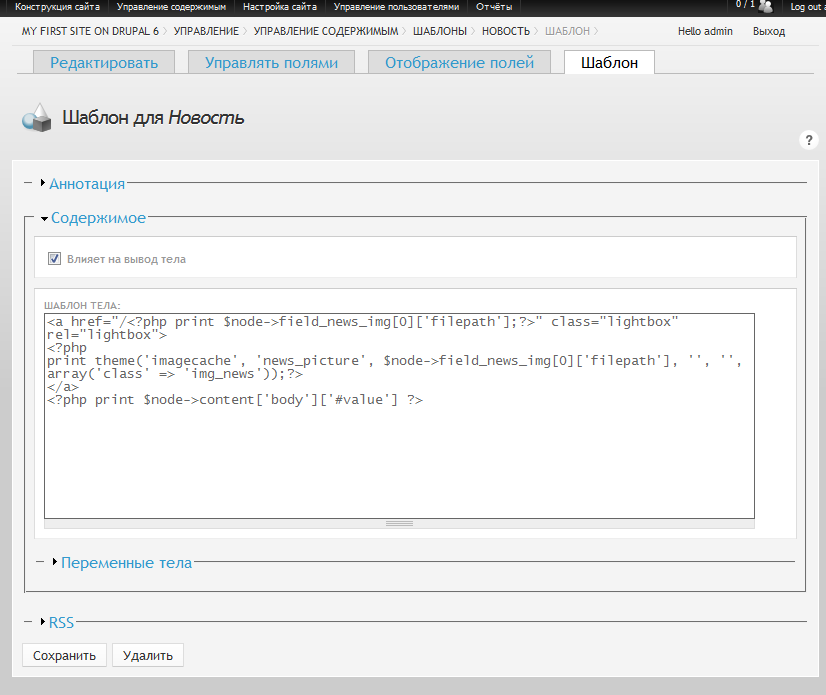
Для темизации воспользуемся функцией
Синтаксис будет выглядеть следующим образом.
Опять откроем Content Templates. Определимся с аргументами функции
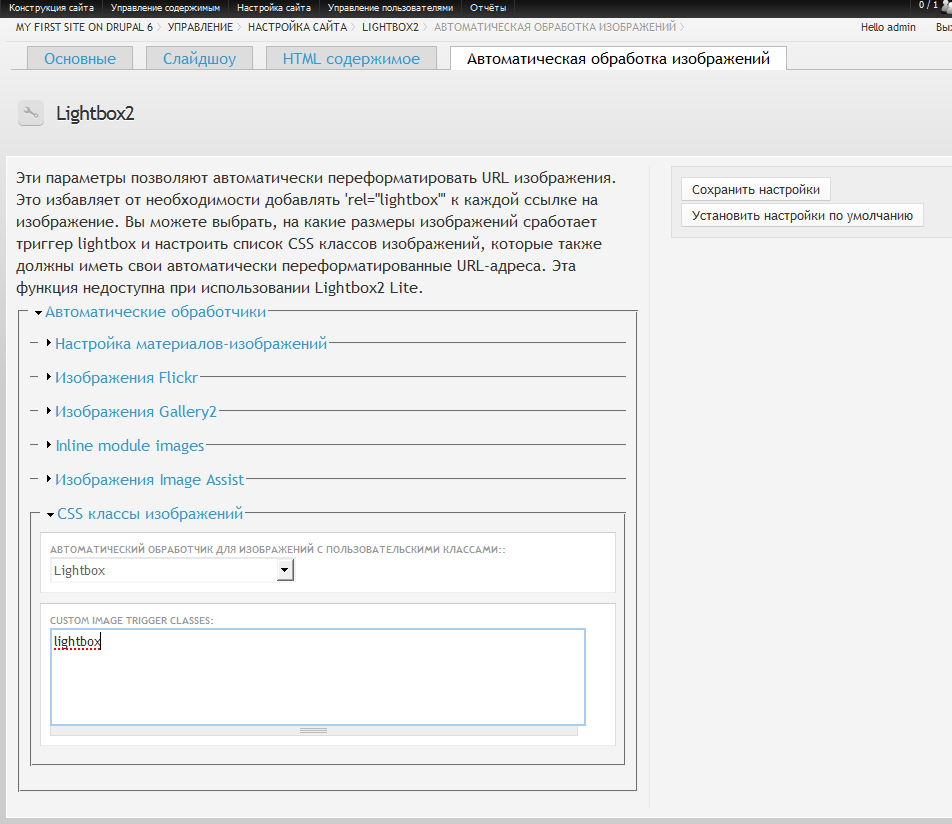
Открываем Настройка сайта->Lightbox2->Автоматическая обработка изображений
Разворачиваем пункт CSS классы изображений.
В качестве автоматического обработчика выбираем Lightbox.В поле для классов пишем любое название.Я написал lightbox.
Это означает,что любая ссылка, ведущая на изображение и имеющая класс lightbox и атрибут rel="lightbox", откроет изображение в лайтбоксе.
Для обтекания изображения текстом используем стиль
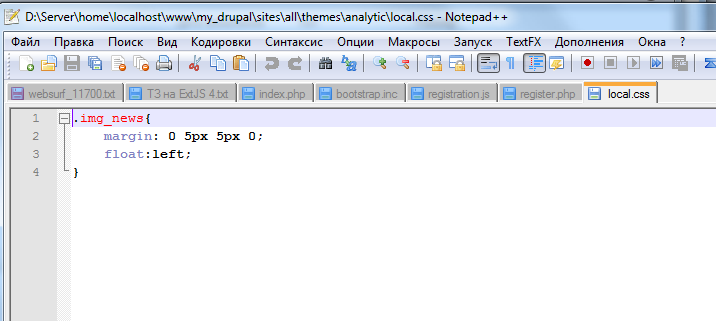
Создадим упомянутый выше класс для изображения:

Класс img_news вставим в главнаый css файл темы.Он находится в /sites/all/themes/analytic/local.css странное название...
Добавляем в неё код класса.

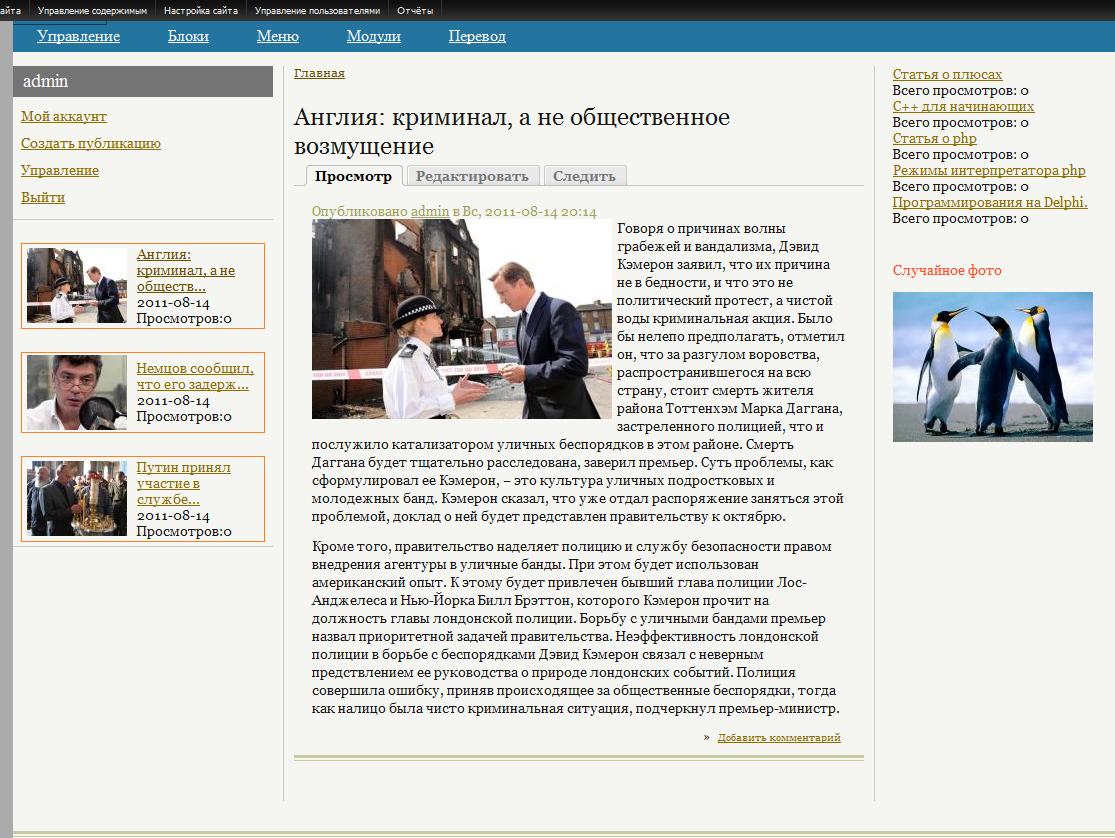
Открываем любую новость.Как видим всё работает.

Темизировать остальные типы материалов вы можете самостоятельно, пособственному вкусу.