Ссылка с html кодом в анкоре
В семёрке в функцию l можно было передать третьим аргументом 'html' => TRUE
В восьмёрке этого нет. Вместо этого анкор ссылки надо превратить в Markup.
Простой пример:


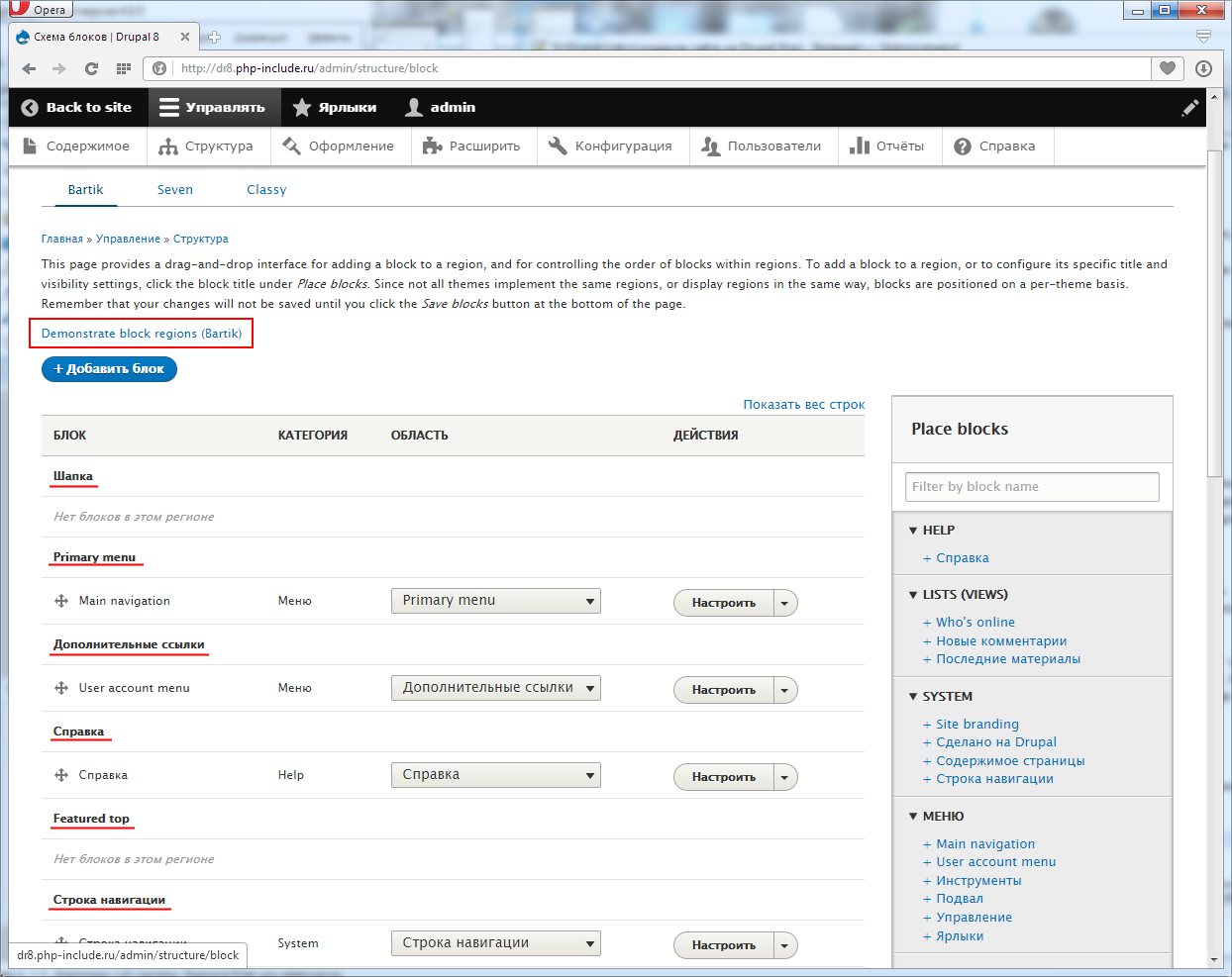
 В таком предпросмотре вы сразу сориентируетесь в какой регион вам нужно добавить блок, чтобы он попал в правую колонку, в левую или в подвал.
В таком предпросмотре вы сразу сориентируетесь в какой регион вам нужно добавить блок, чтобы он попал в правую колонку, в левую или в подвал.