Создание каркаса сайта (часть 4)
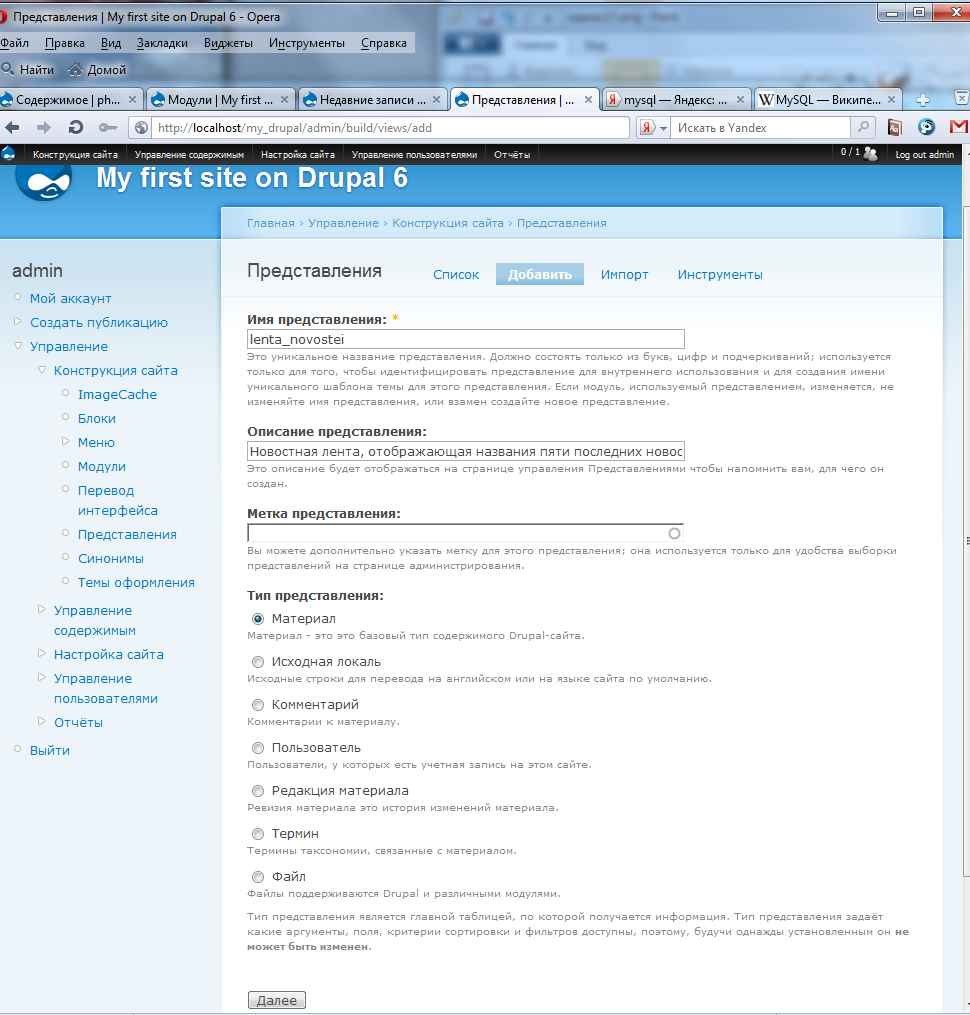
Открываем Конструкция сайта->Представления->Добавить.
Имя пишем по английски,описание желательно написать, чтоб быстро ориентироваться в списках ваших вьюсов.
Что вообще делает легендарный модуль вьюс.Этот модуль делает выборки нужных нам полей нужных типов материалов с нужной сортировкой и вскими заковыристыми словарями таксономии. Очень удобная фишка.