Теперь правильно расположим элементы.Это уже чистая верстка.
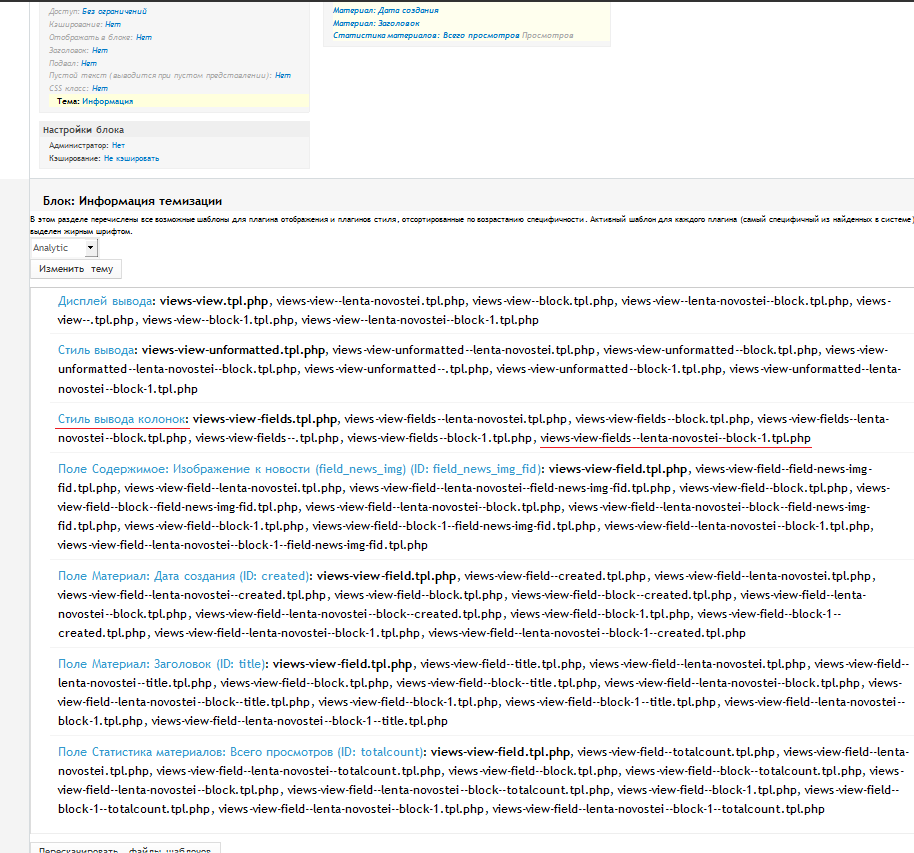
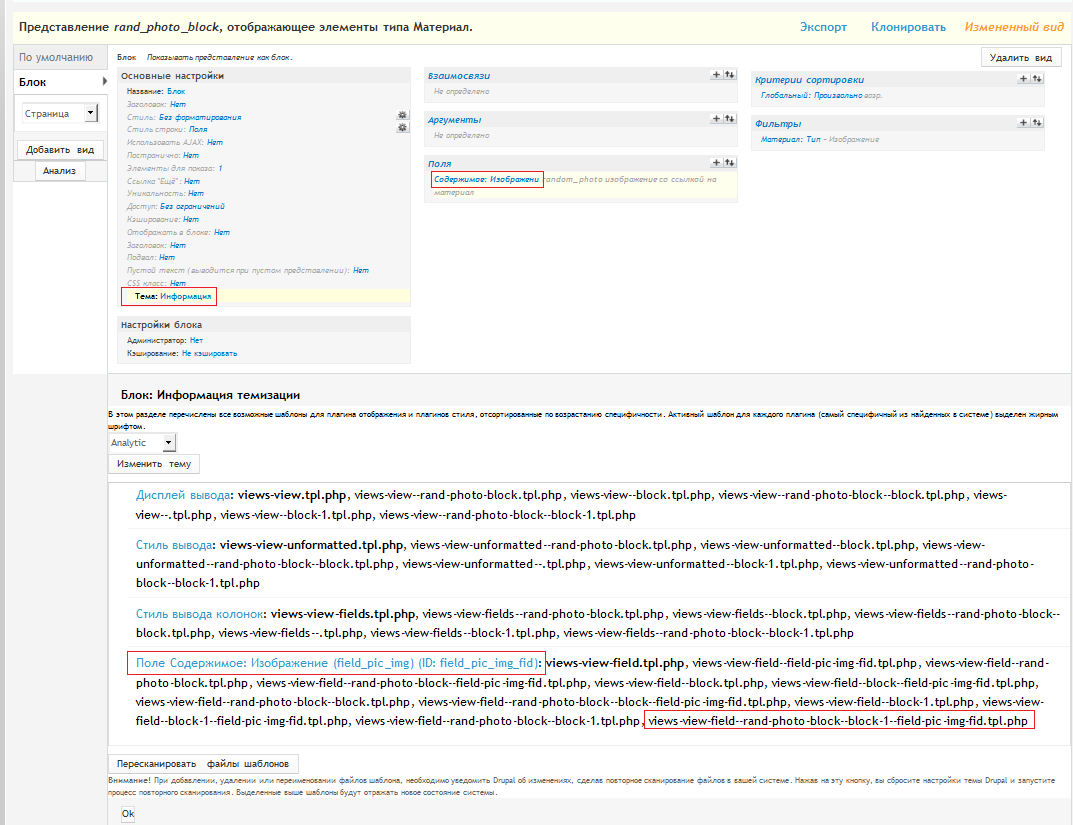
Нажмите на слово тема и увидите список элементов вьюса.
Нажмите на Стиль вывода колонок и увидите код, который выводит этот вьюс.
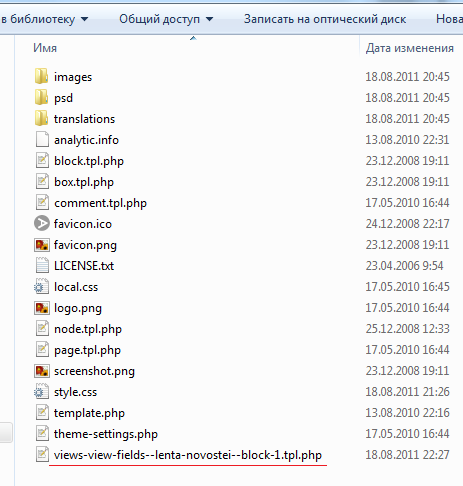
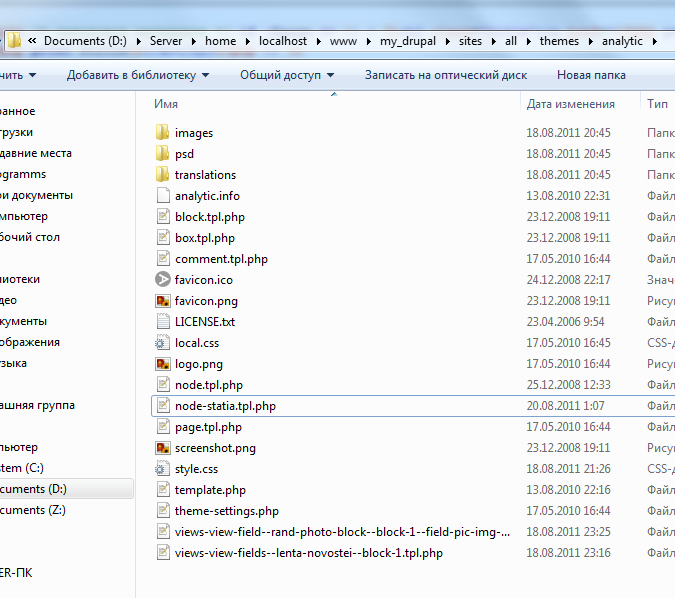
На его основе создаем php файл со следующим содержимым.

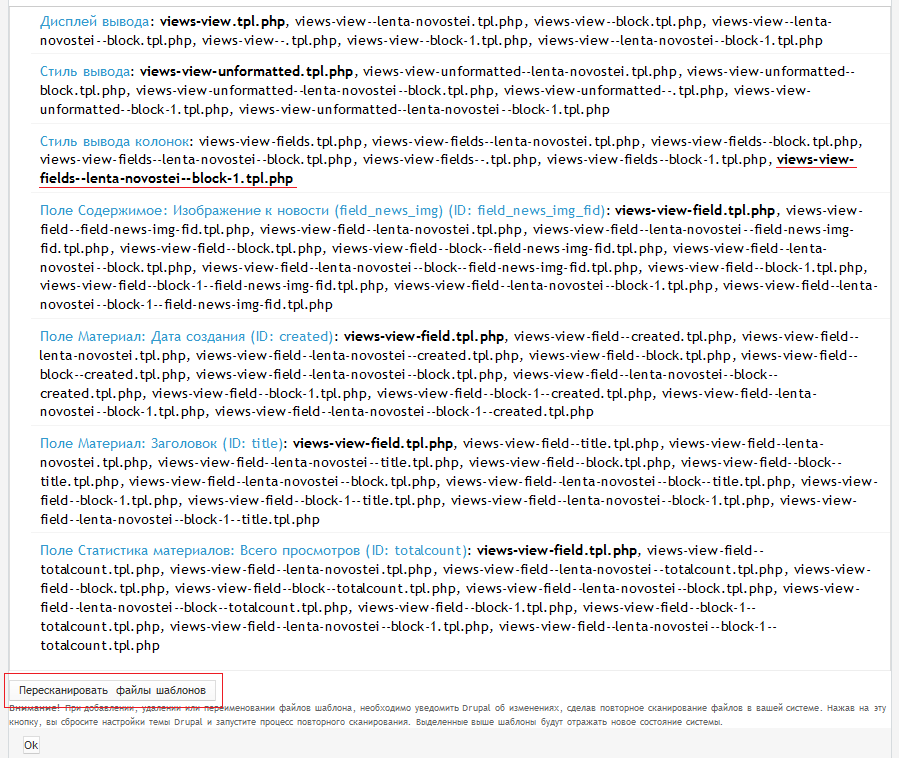
Потом обязательно нажимаем кнопку Пересканировать файлы шаблонов.

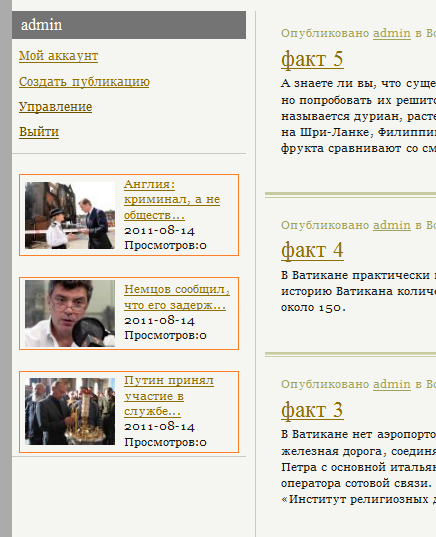
Сохраняем вьюс.Открывает главную страницу сайта.

Теперь темизируем случайное фото.
Открываем его вьюс, убираем метку поля Изображение. Также жмем Тема и смотрим код Поле Содержимое: Изображение (field_pic_img) (ID: field_pic_img_fid).

Создаем файл с именем, которое находится последним в списке(обведено).
Давайте темизируем его так:
Теперь вы научились темизировать вьюсовские блоки.Посоздавайте разных вьюсов с разными полями и попрактикуйтесь.Вскоре вы будете легко в них ориентироваться.
Теперь будем темизировать ноды.
Каждый тип ноды может быть темизирован по разному.Например карточка товара и новость естественно будут отличаться друг от друга.
Темизация задается в шаблоне. Можно пойти двумя путями:создать темизированный файл ноды,или использовать модуль Content Templates.
Мы рассмотрим оба метода.
Создание tpl файла темы ноды.
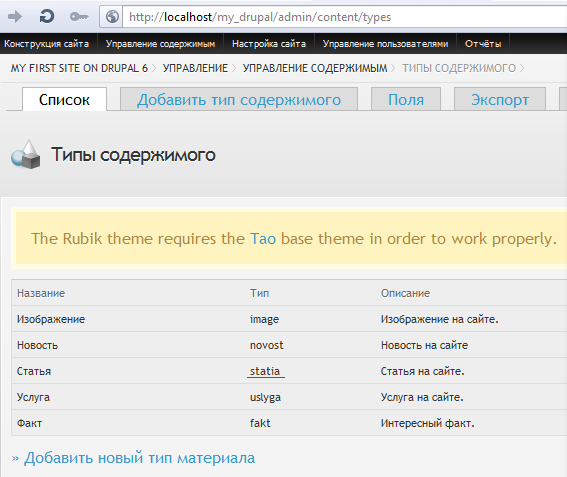
Вначале узнаем машинное имя типа материала

Открываем папку темы и создаем файл с именем node-statia.tpl.php .Копируем в него содержимое файла node.tpl.php
Ниже я приведу некоторые комментарии по коду.
Так как у нашего типа материала нет кучи cck-ейных полей-то темизировать особо нечего.
Сохраняем файл.Выглядеть это будет так

Теперь обязательно надо очистить кэш друпала. Открываем Настройка сайта->Производительность. Внизу кнопка очистки кэша.
Открываем любой материал типа статья, как видите всё получилось.

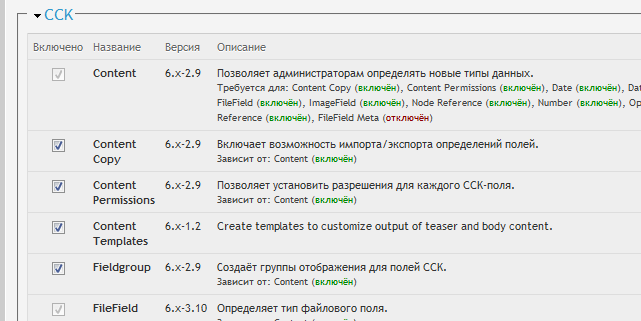
Новости будем темизировать с помощью Content Templates.Качаем.Включаем его

Открываем Управление содержимым->Content Templates. Жмём править шаблон напротив типа содержимого новости.
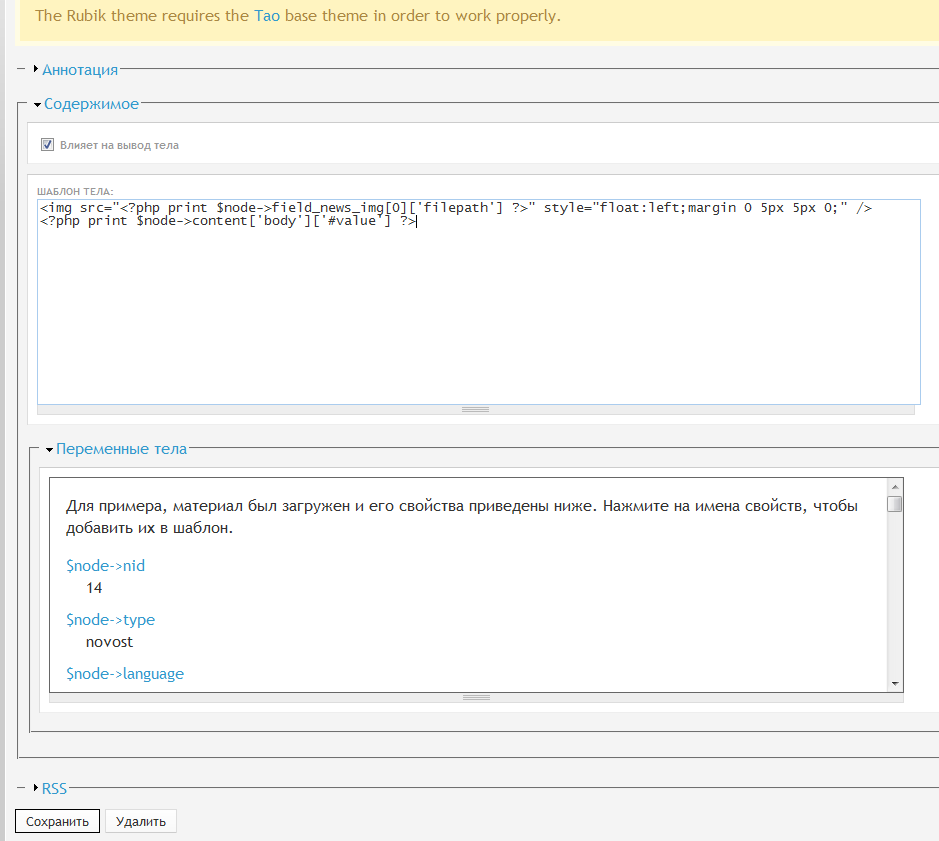
Раскрываем поля Содержимое и Переменные тела.Если отметить пункт Влияет на вывод тела, от материал будет отображаться как будет задано в поле Шаблон тела. Кликая по названиям переменных в поле Переменные тела можно добавлять их в шаблон.Например в переменной
Давайте поместим фото в начало новости и сделаем обтекание. Код шаблона будет выглядеть вот так.

Сохраняемся.
Читаем следующую статью
