Создание каркаса сайта (часть 5)

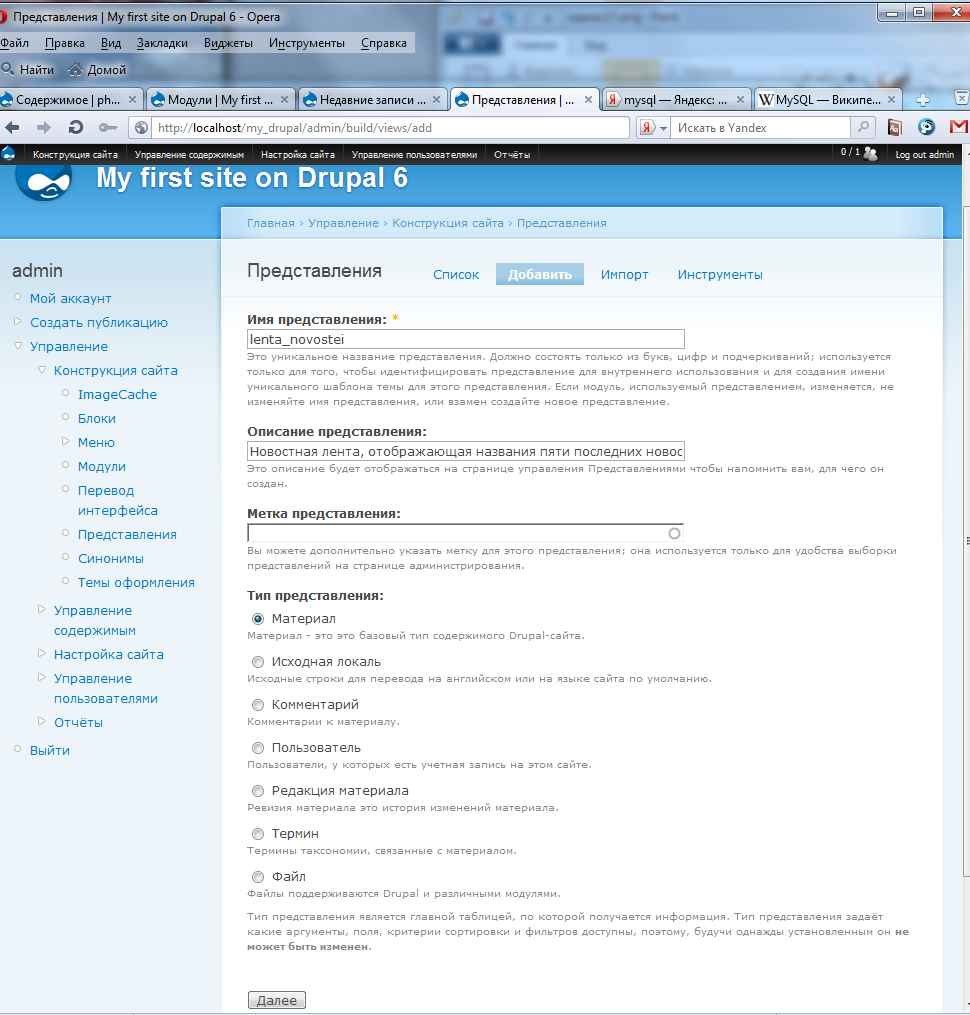
Открываем Конструкция сайта->Представления->Добавить.
Имя пишем по английски,описание желательно написать, чтоб быстро ориентироваться в списках ваших вьюсов.
Что вообще делает легендарный модуль вьюс.Этот модуль делает выборки нужных нам полей нужных типов материалов с нужной сортировкой и вскими заковыристыми словарями таксономии. Очень удобная фишка.
Жмём добавить термины напротив словаря для статей. Пишем название термина, то есть раздела. Пускай это будет php.И добавим ещё несколько терминов на свой вкус. И если посмотреть список терминов-то увидим примерно следующее. Кстати,всё термины можно менять местами.
В словарь типы услуг добавим 2 термина-предложение и спрос. А разделы услуг заполним так:
В этой статье мы используем установленные модули для реализации основных функций сайта. Немного заполним контентом и посмотрим как это всё будет работать.
Вот модули скопированы в папку sites/all/modules. Переходим Управление->Конструкция сайта->Модули
Перед нами список всех модулей, с которыми можно работать. Отмечаем все закаченные модули.
Модули в разделе стандартные. Color и help отключаем.Включаем PHP filter, который позволит легко вставлять php код в любое место страницы.
Из разде cck можно включить все, ненужные потом отключим.В разделе date включайте date,date api,date popup и date repeat api.
FileField Paths также включаем.
Вот мы и дошли до модулей.
Для комфортной работы в админ панели ну никак не обойтись без модуля Administration menu. Качаем тут.
Этот модуль создает удобное навигационное меню по всем административным элементам сайта.
Обязательно ставим этот модуль в первую очередь. В дальнейшем все навигационные пути будем осуществлять только через Administration menu.
Рассмотрим процесс установки CMS Drupal 6 на сервер.
В качестве сервера будем использовать пакет Денвер. В его состав входит сервер Apache, PHP (не ниже пятой версии) и БД MySQL (также не ниже пятой). Всего этого нам вполне хватит.
Итак, приступим.
Вначале скачаем сам друпал с офф сайта drupal.org ( качаем тут.На момент написания статьи последняя версия шестой линейки 6.22)
Распаковываем все файлы в папку нашего сайта.Выглядеть это будет так:
Все картинки кликабельны.
Почему именно Drupal? Почему не Joomla, WordPress, ModX, Bitrix и так далее... Прежде всего Drupal-это очень гибкое решение..на этой платформе можно собрать интернет магазин, блог, форум, варезный портал, социальную сеть, доску объявлений и всё что только угодно. Этому способствует огромное число готовых модулей, тем и обширного комьюнити. Используя существующие модули можно собрать полноценный сайт за несколько часов.
В этой статье будет рассмотрен процесс создания сайта на платформе Drupal 6.Чтобы не раздувать одну статью до огромных размеров разнесём её на несколько частей для удобства чтения и обсуждения.
Статья рассчитана на новичков и включает в себя: